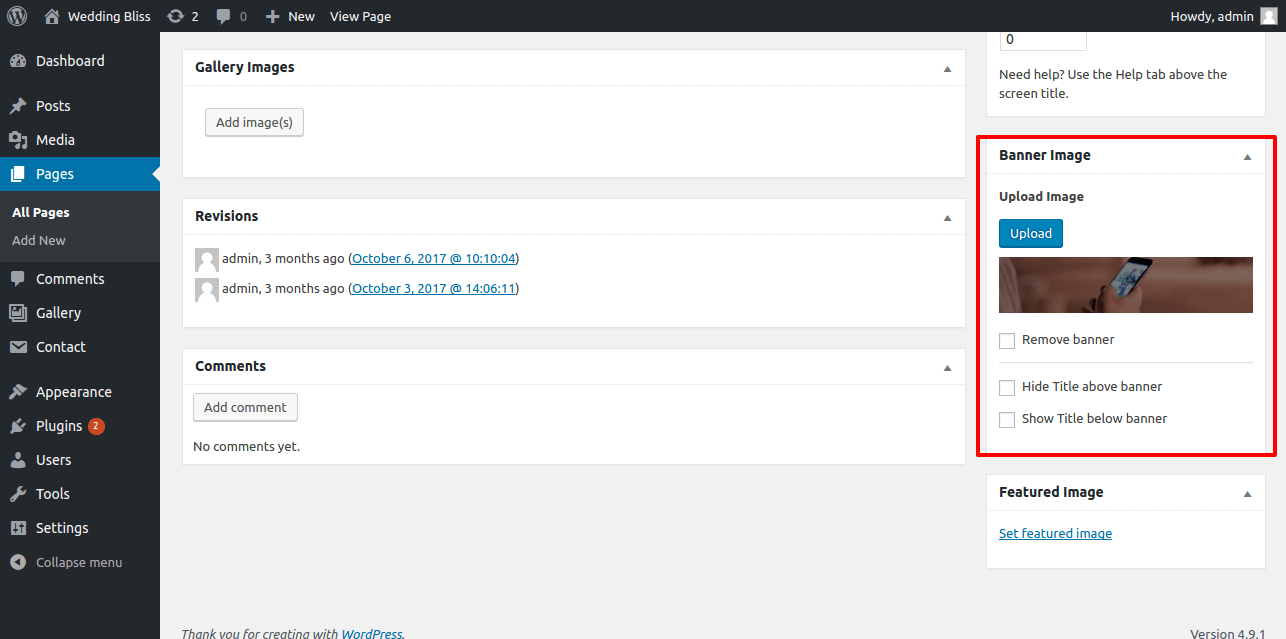
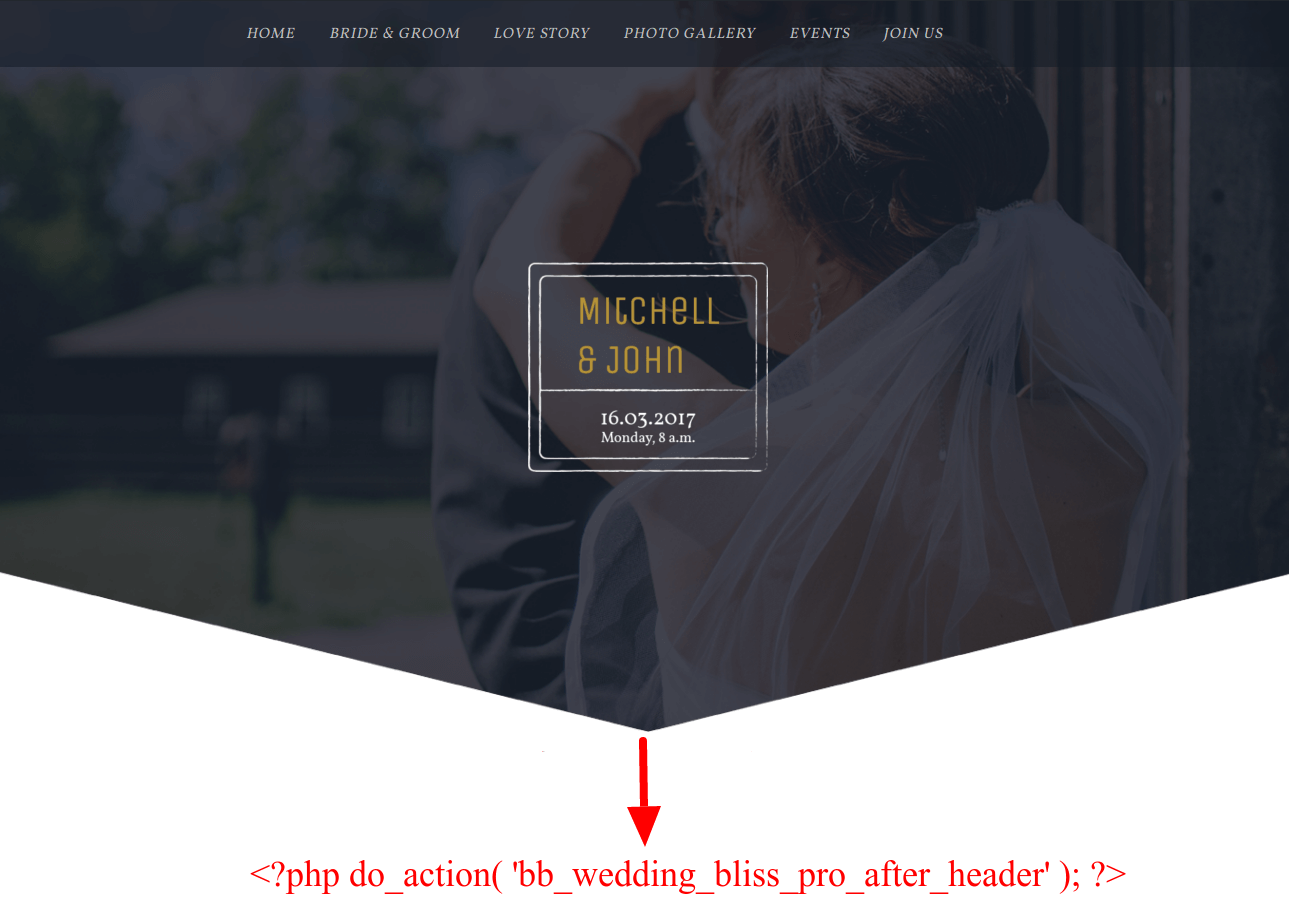
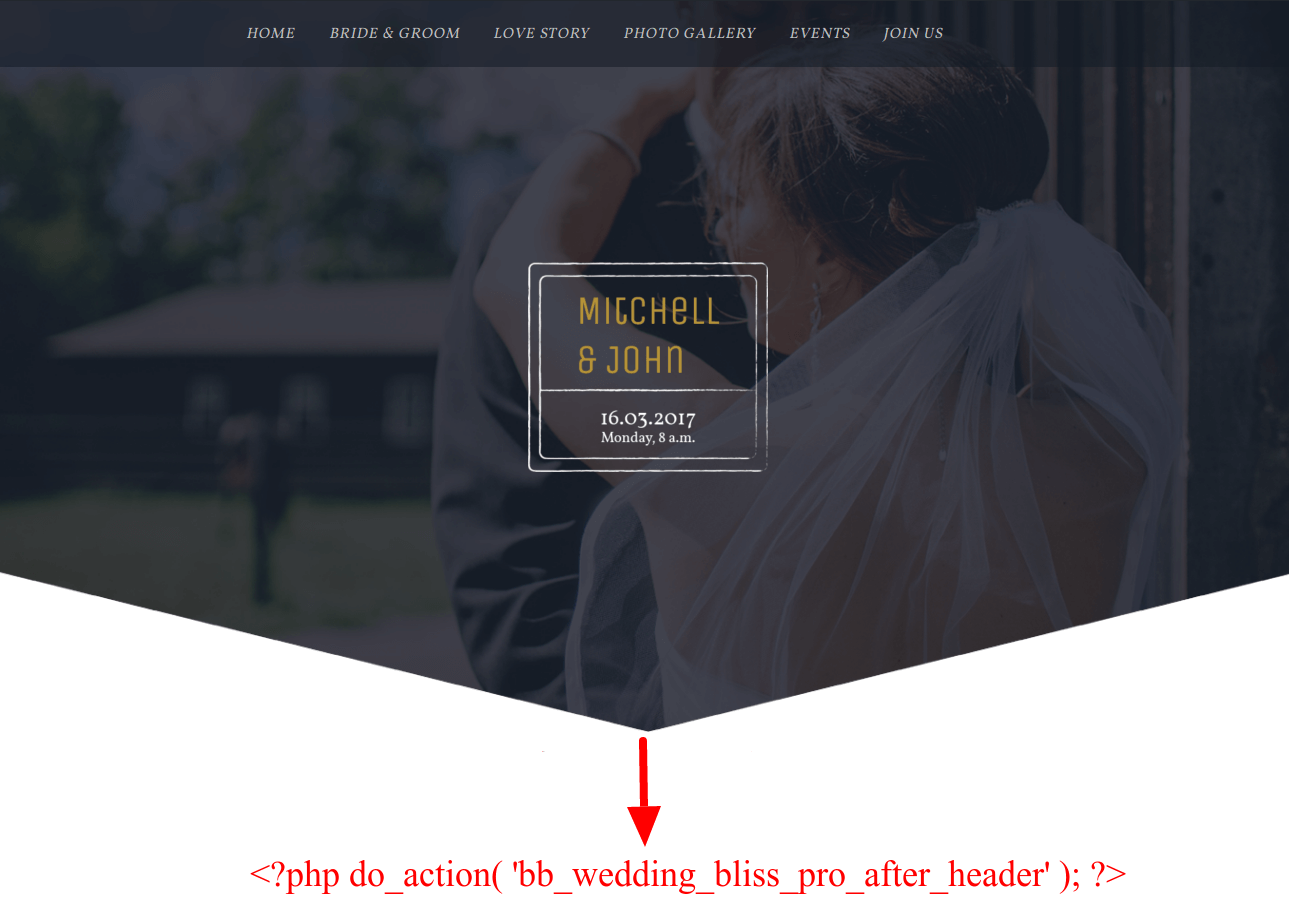
Hook Code Below Header Section

Thank you for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
The template package you have downloaded consists of several folders. Let's see what each folder contains:
If you’re looking to install a free WordPress theme from the WordPress.org themes directory, then the easiest way is by using the WordPress admin theme search functionality
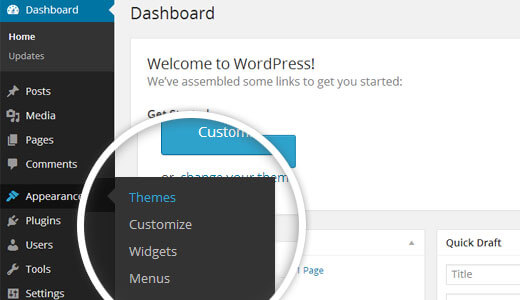
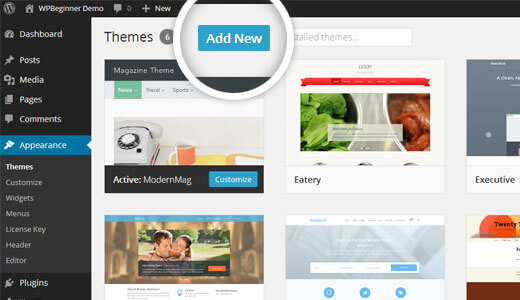
First thing you need to do is login to your WordPress admin area. Next, click on Appearance » Themes.

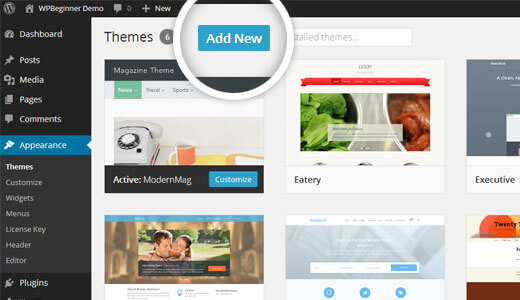
Once you are on the themes page, click on the Add New button at the top.

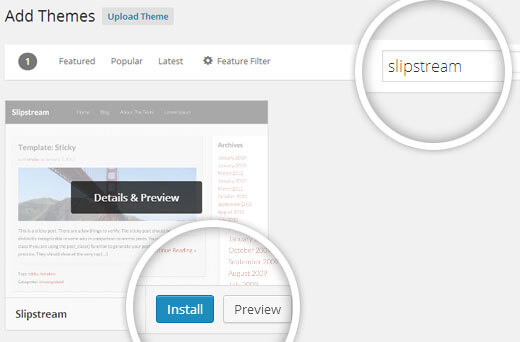
Based on your search, you will see a single theme or a list of themes that met your criteria. In our case, we searched for the blogging theme Slipstream. When you see the theme that you want to install, simply bring your mouse on top of the image. This will reveal the install button, preview button, and details button. Go ahead and click on the install button.

WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Click on the activate button, and you’ve successfully installed and activated your WordPress theme.
The first method that we covered only allows you to install free themes that are available in the WordPress.org theme’s directory. But what if you want to install a commercial “premium” WordPress theme from companies like ThemeLab, StudioPress, iThemes, etc. Or what if you want to install a custom theme? Well in this case, you would need to install the theme using the upload method from your WordPress admin.
Start by downloading the .zip file of the theme that you purchased from a marketplace or a commercial theme provider.
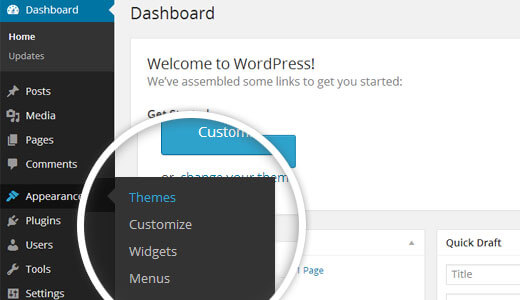
Next login to your WordPress admin area and click on Appearance » Themes.

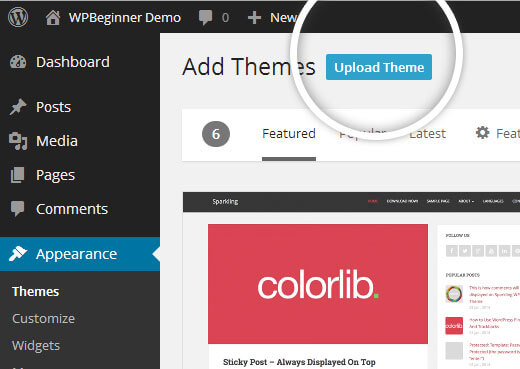
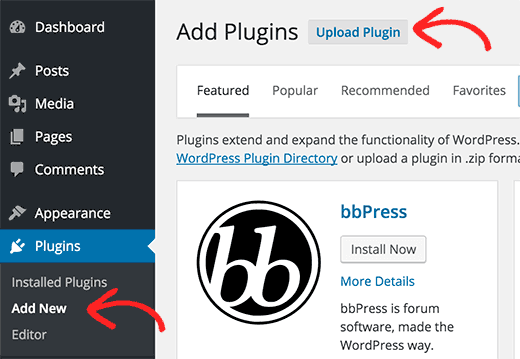
Once you are on the themes page, click on the Add New button at the top.

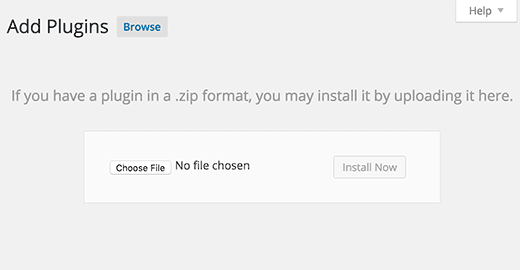
On the next screen, click on the Upload Theme button at the top.

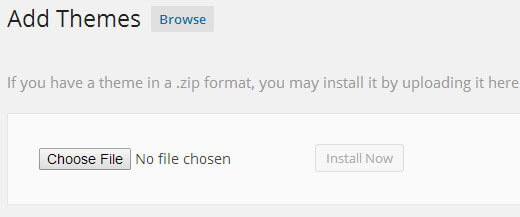
You will be prompted to choose the zip file that you downloaded earlier. Select the file and click Install Now.

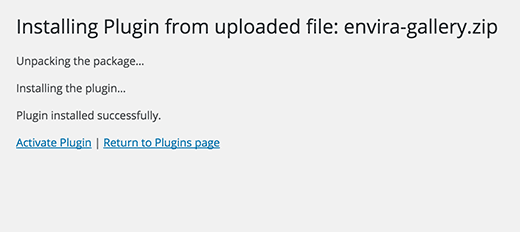
Once your theme is installed, you will see a success message along with the link to activate and preview the theme.
Click on the activate button, and you’ve successfully installed and activated your WordPress theme. Depending on the theme, it may add additional settings options that you may need to configure either through the theme customizer or through a separate options panel.
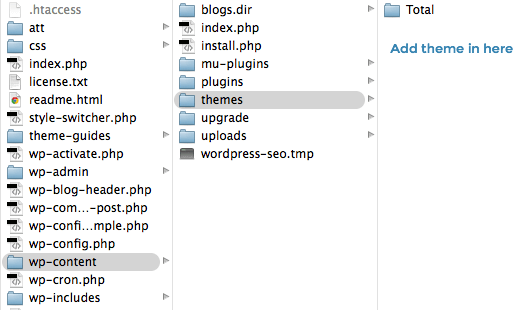
First installed and setup your FTP program, connect to your host using FTP. You would need to go to the path (/wp-content/themes/). Once you’re there, simply upload your themme’s folder there.
Remember you must unzip the folders before you upload a theme using FTP. Once you have uploaded the theme, you would need to go to your admin area and click on Appearance » Themes.

You should see the theme that you uploaded listed there. Bring your mouse on top of that theme and click on the activate button and you’ve successfully installed and activated your WordPress theme.
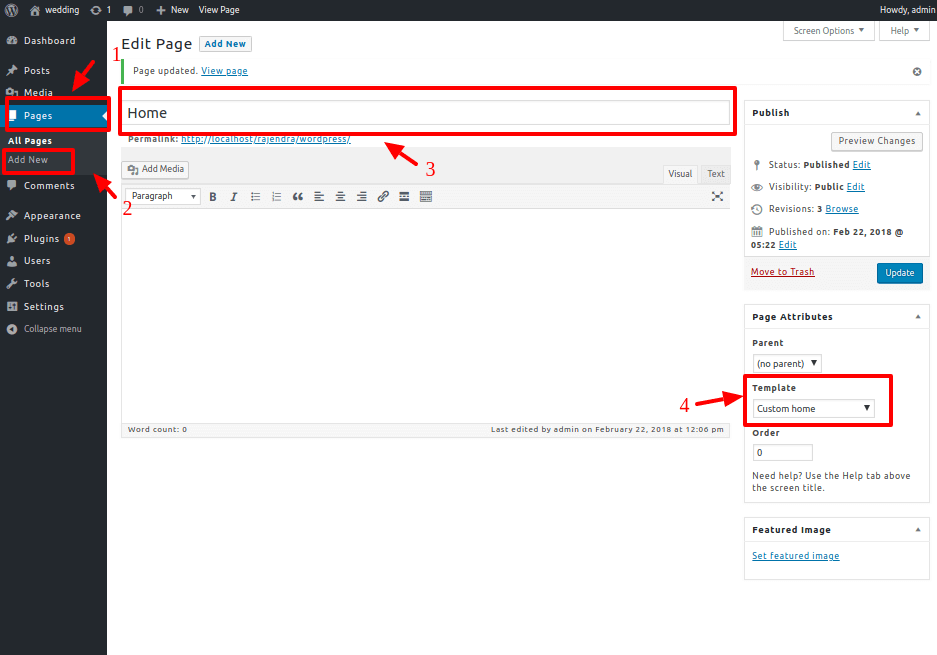
Follow these instructions to setup Home page.
Label it "home" or anything as you wish. Then select template "Default Template" from template dropdown.


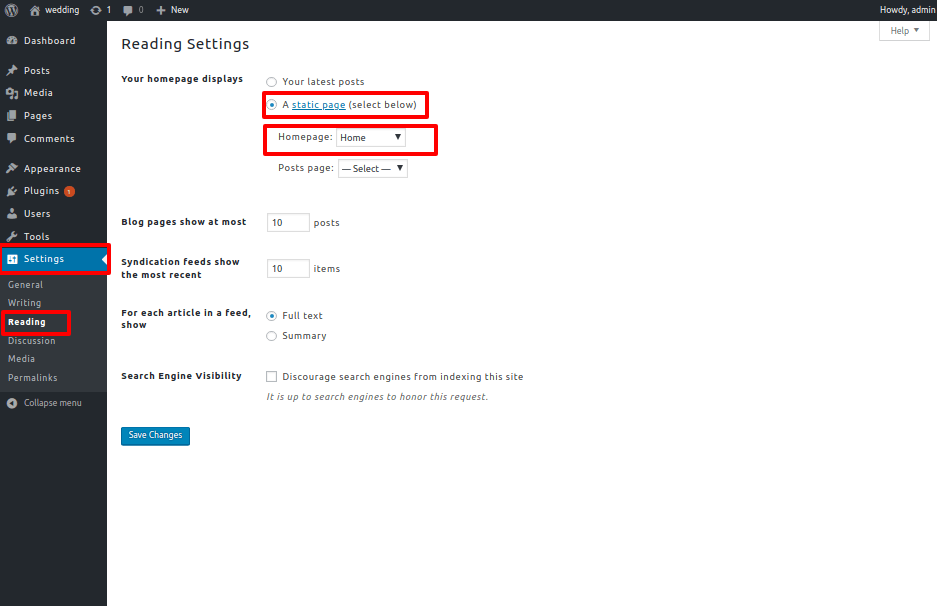
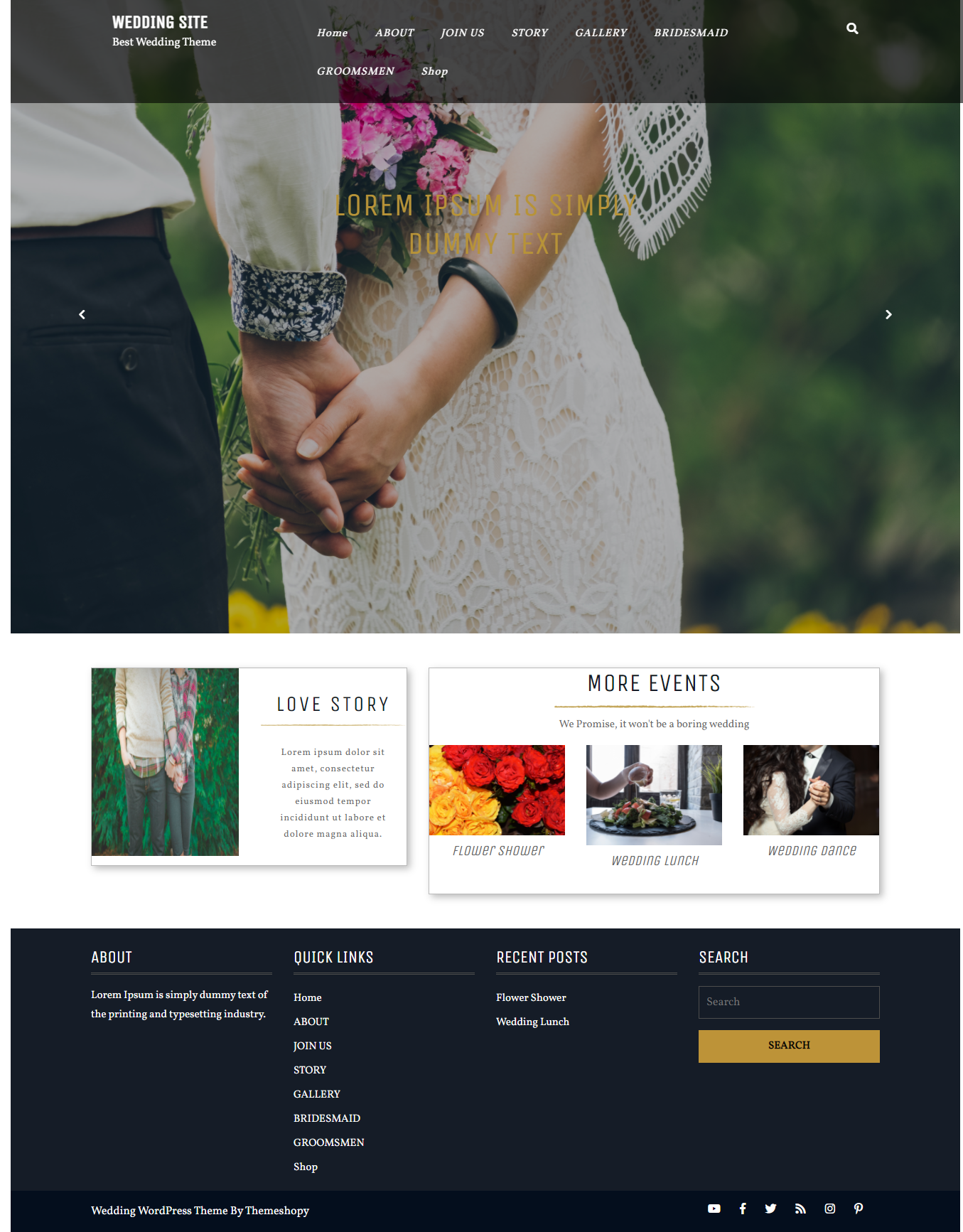
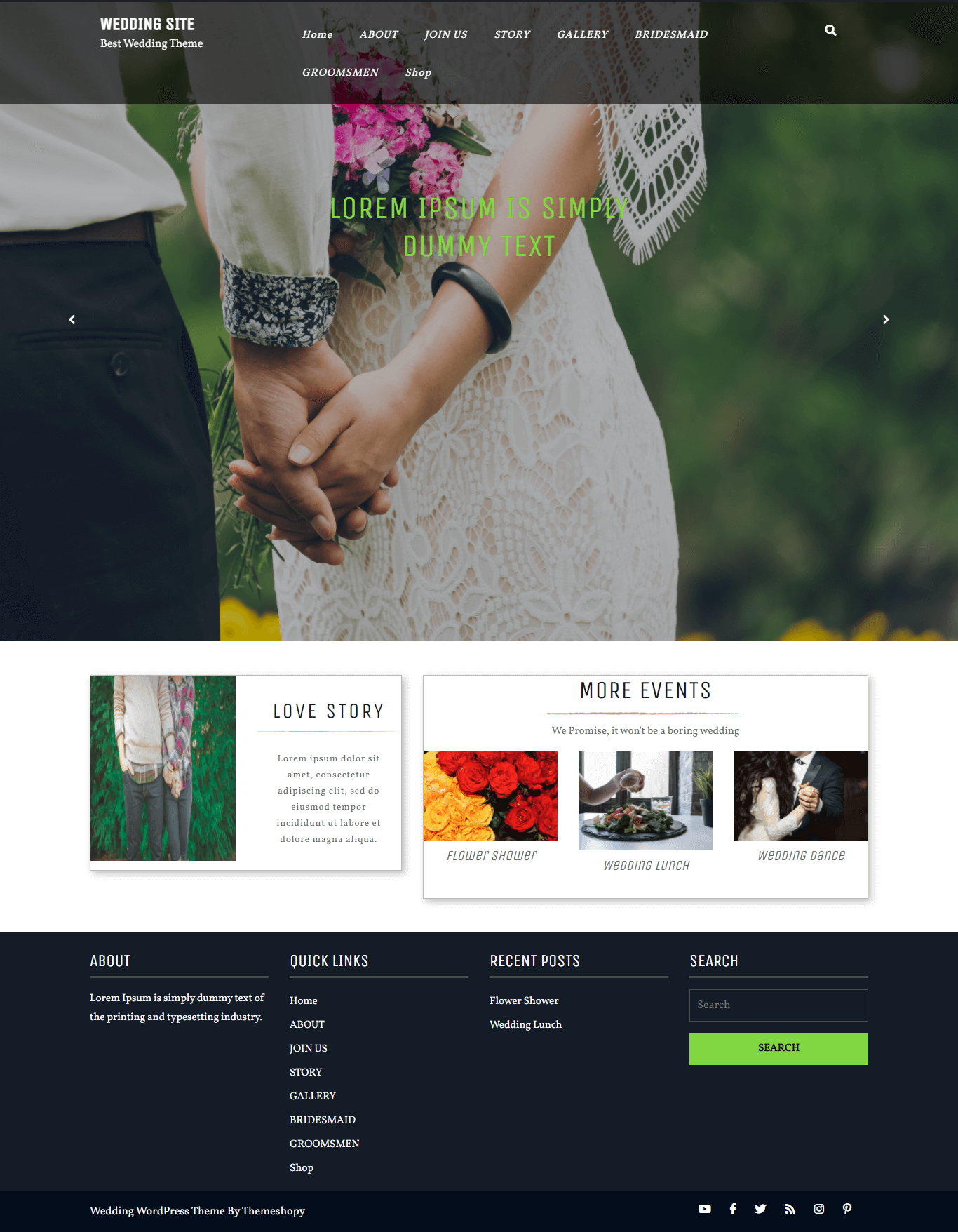
Once you have done with this you can see all the demo content on front page.

Follow these instructions to setup header.
In order to proceed with Layouts Settings, follow the below steps.
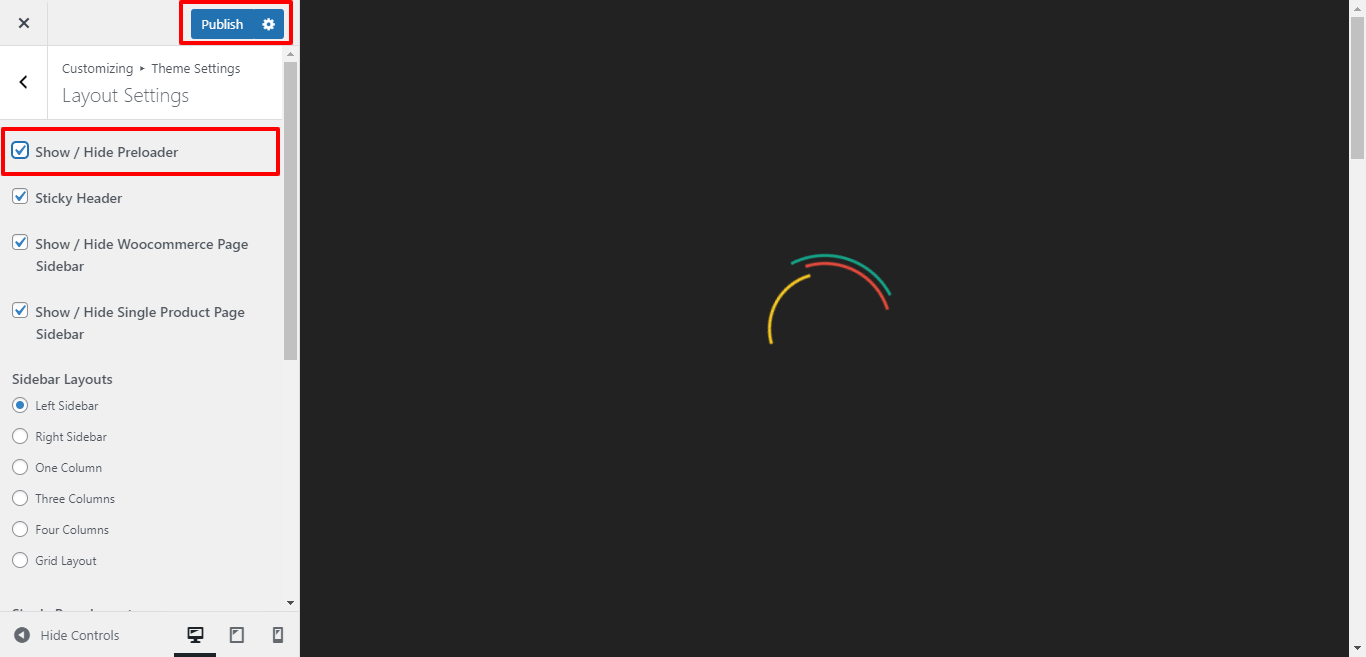
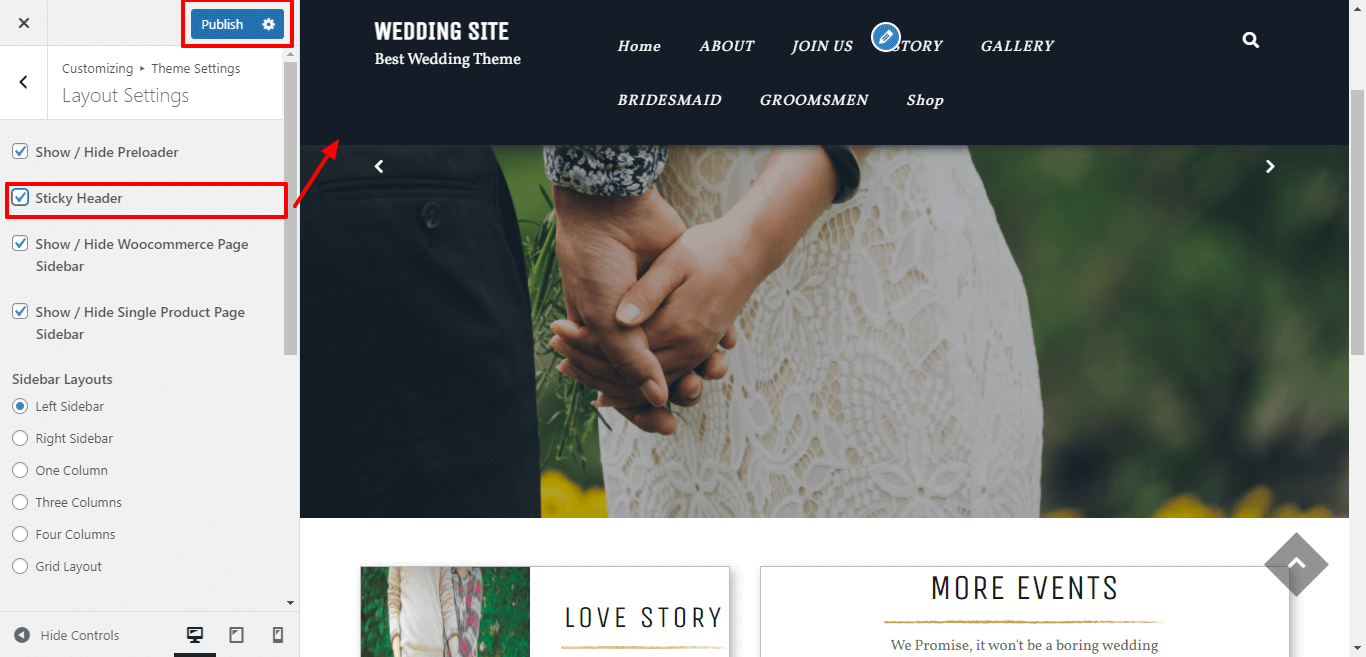
Go to Appearance >> Customize >> Themes Settings >> Layout Settings
Here You can click the checkebox if you want to Show / Hide preloader.

For the sticky header of the theme click on checkbox for the theme.

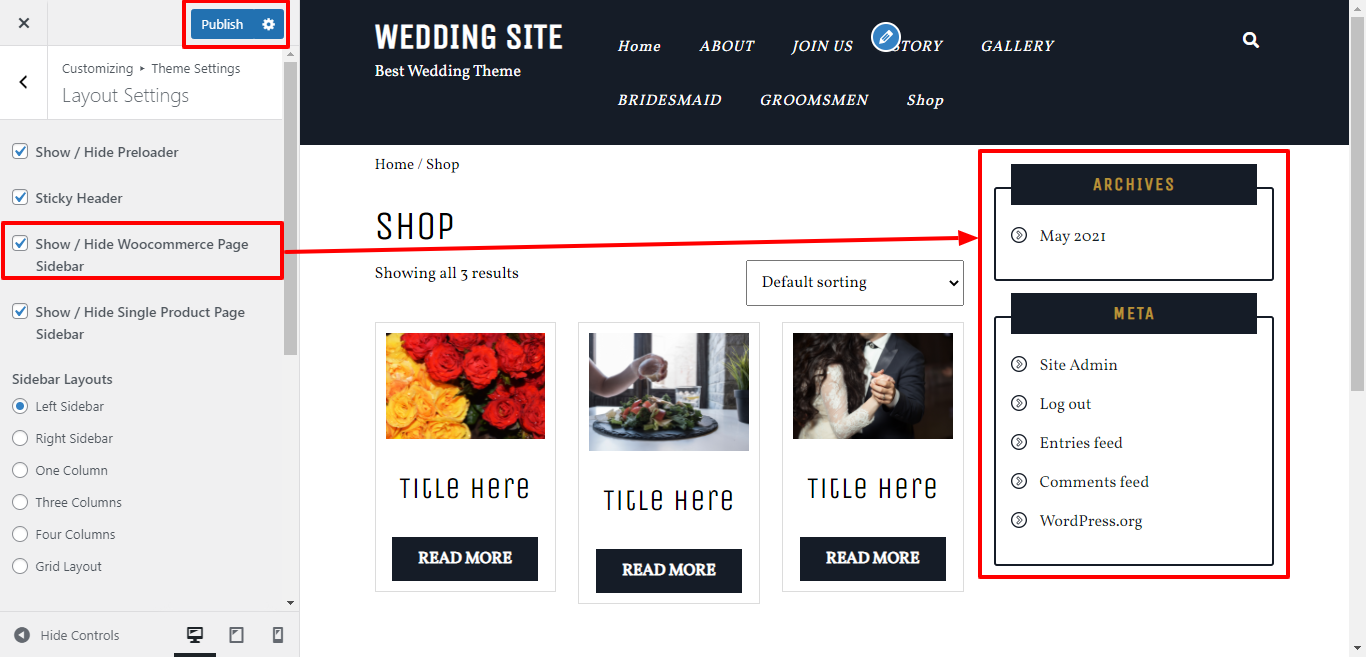
In Layout Settings, Here You can click the checkebox if you want to show / hide woocommerce page sidebar.

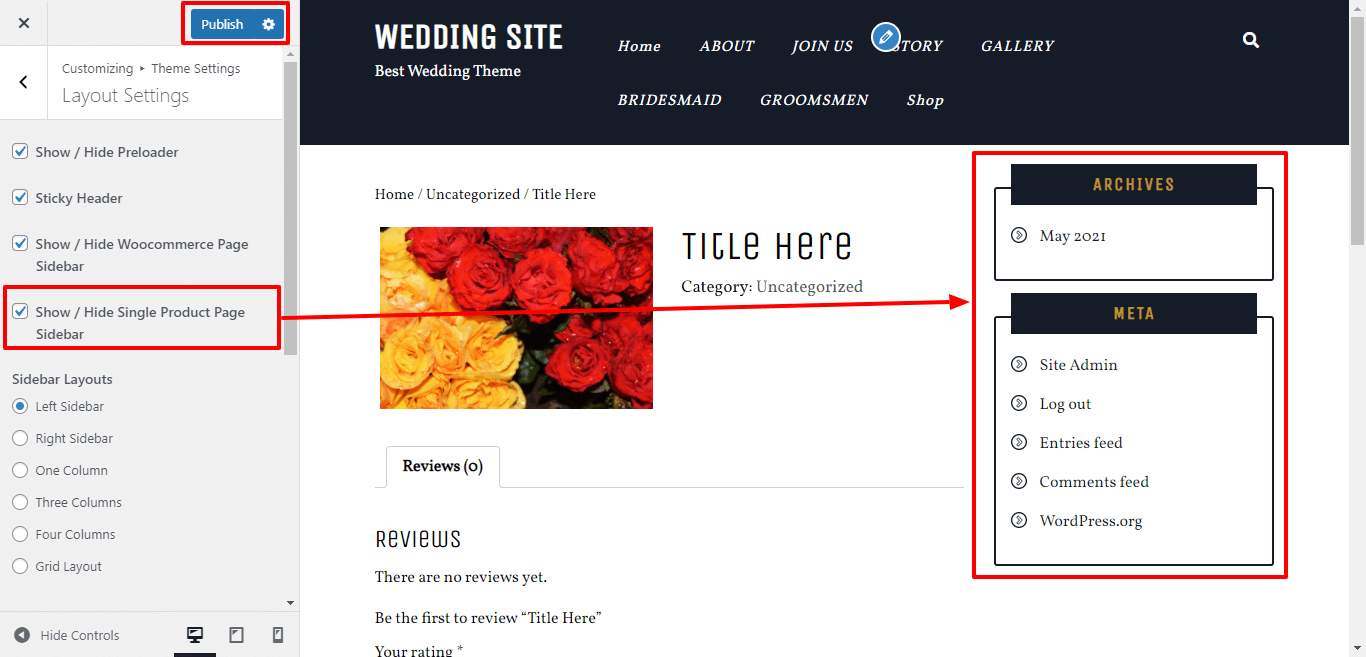
In Layout Settings, Here You can click the checkebox if you want to show / hide single product page sidebar.

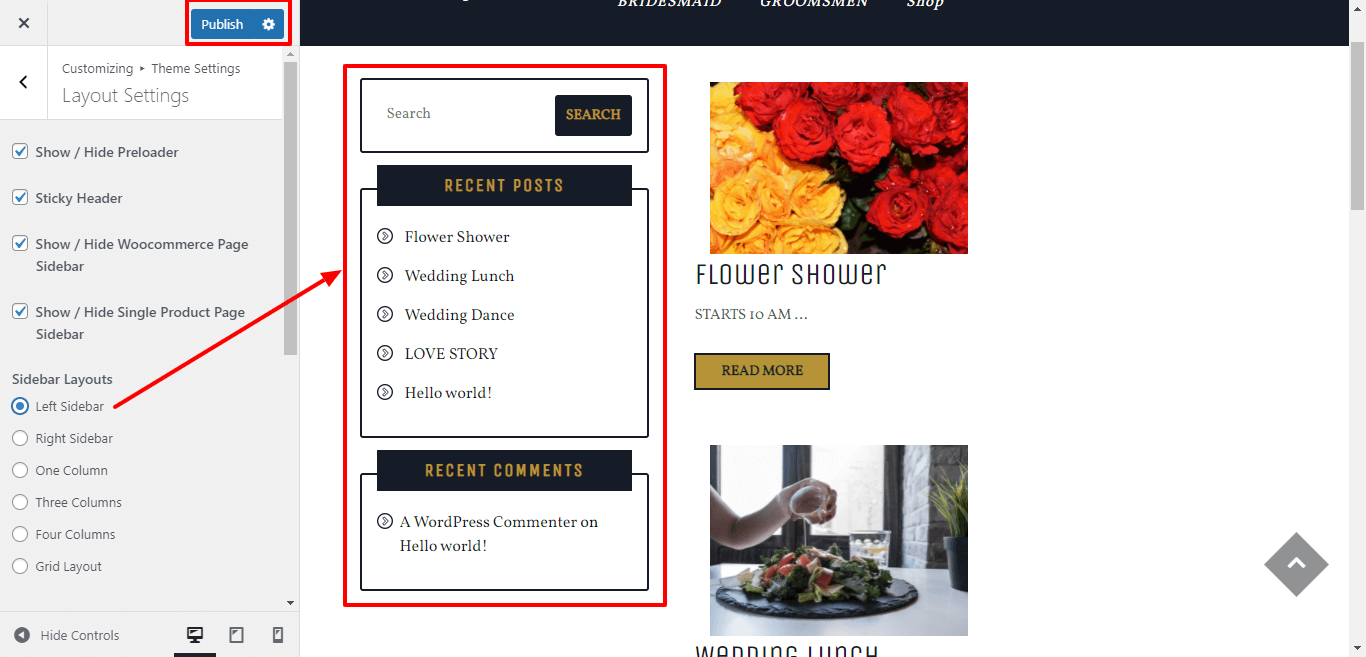
In Layout Settings, you can select the Blog Post Layout Sidebar.

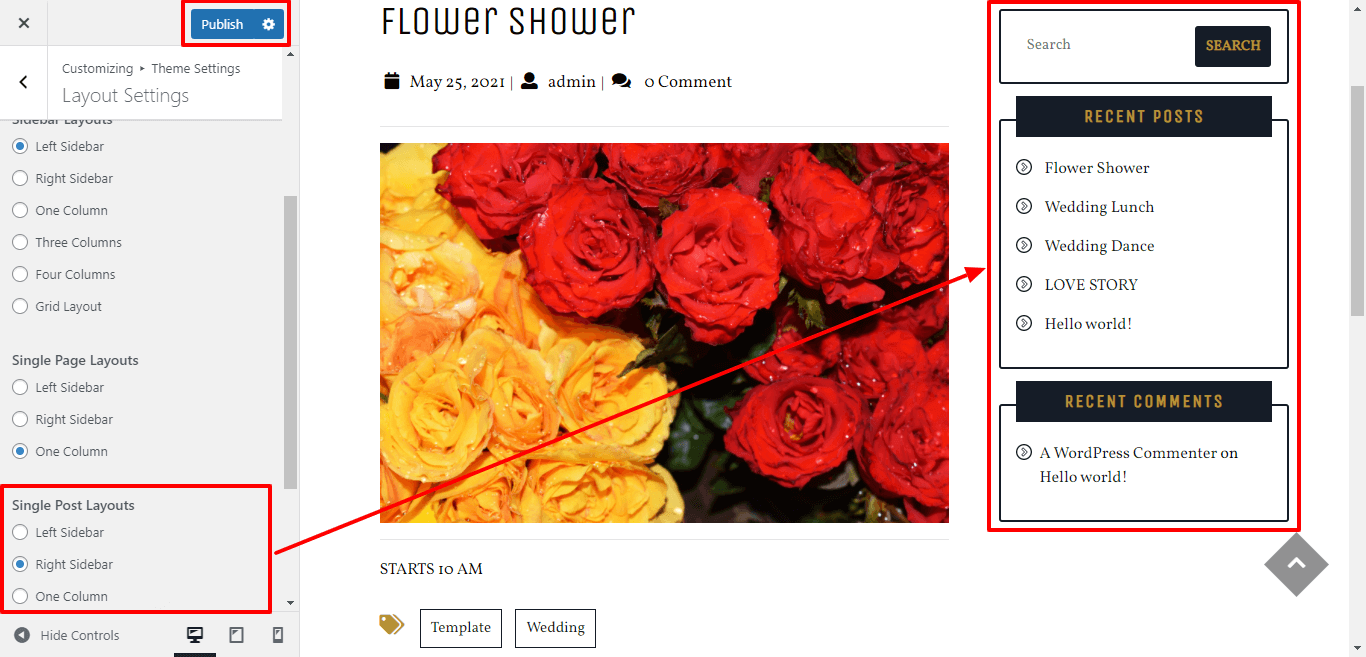
In Layout Settings, you can select the Single Post Layout Sidebar.

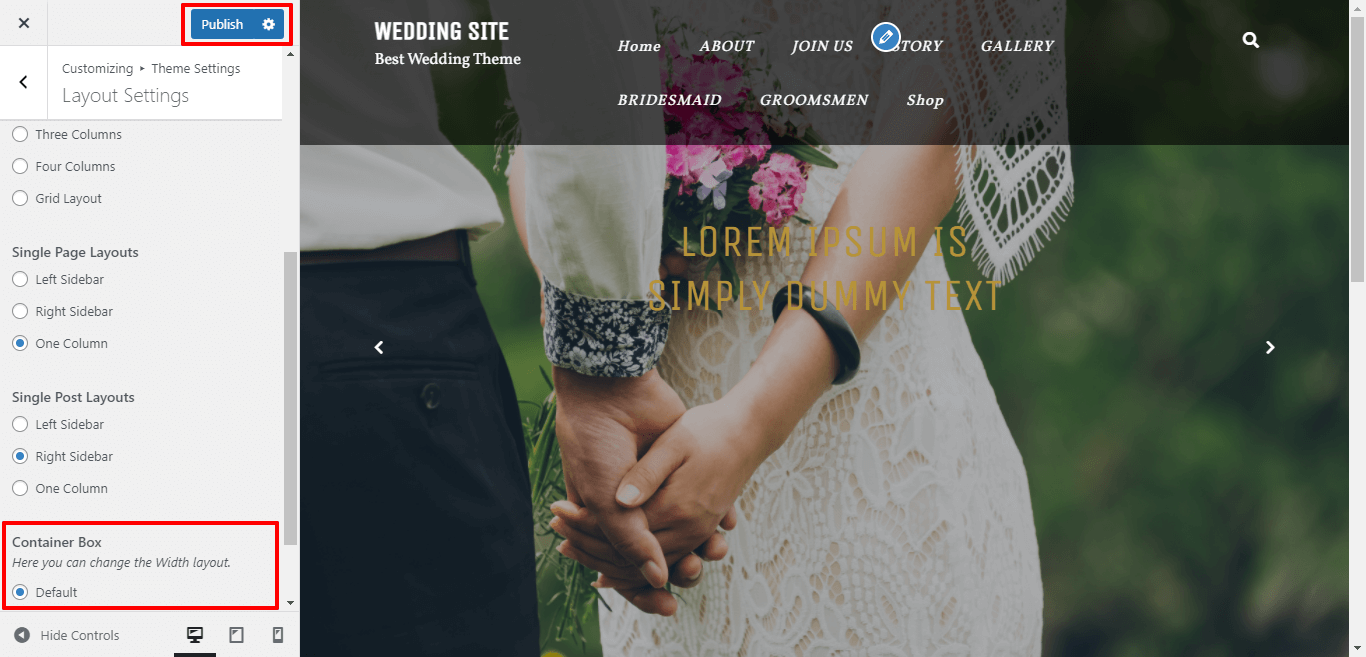
Here You can select the Default layout for the themes.

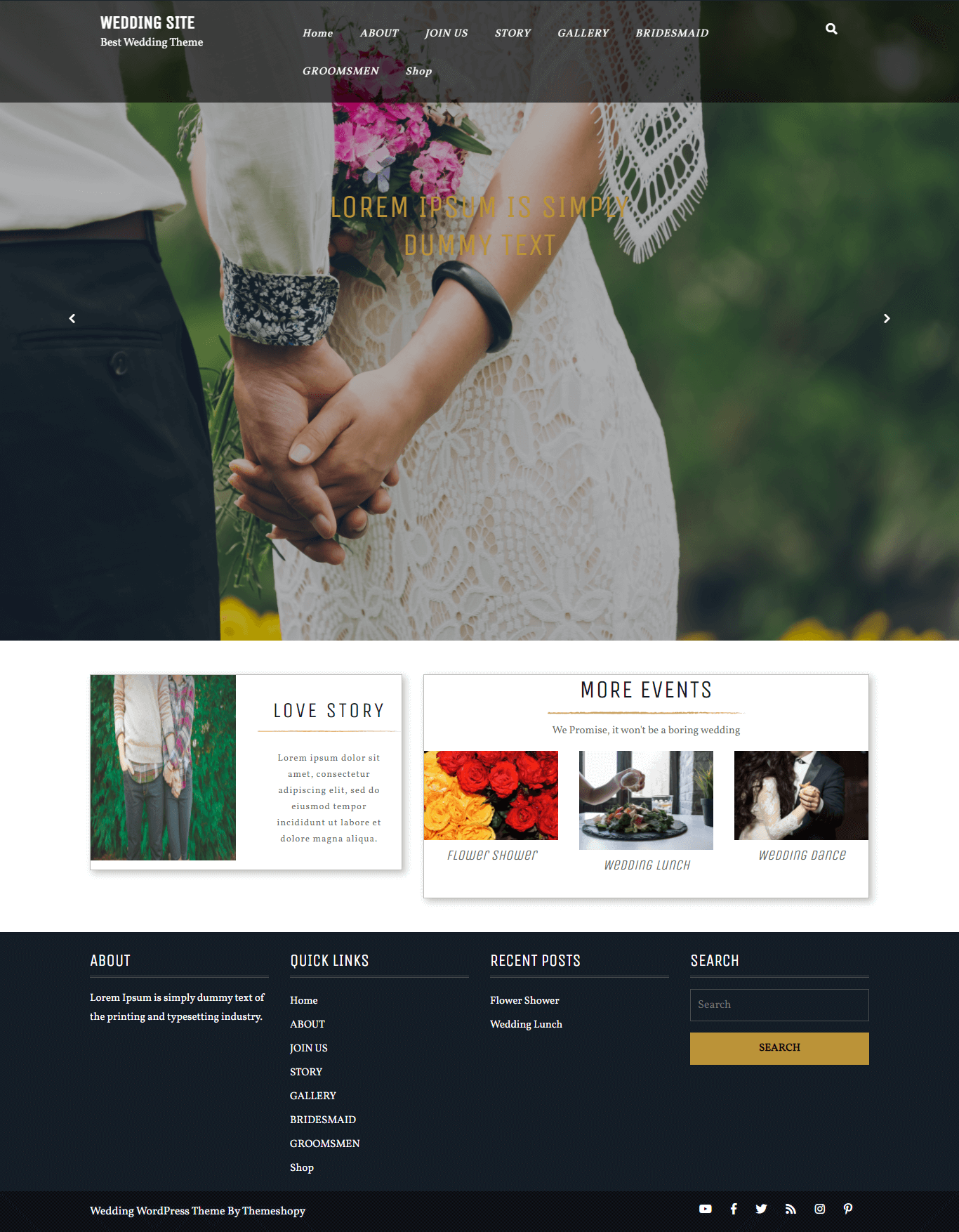
After Default layout themes will look like screenshot

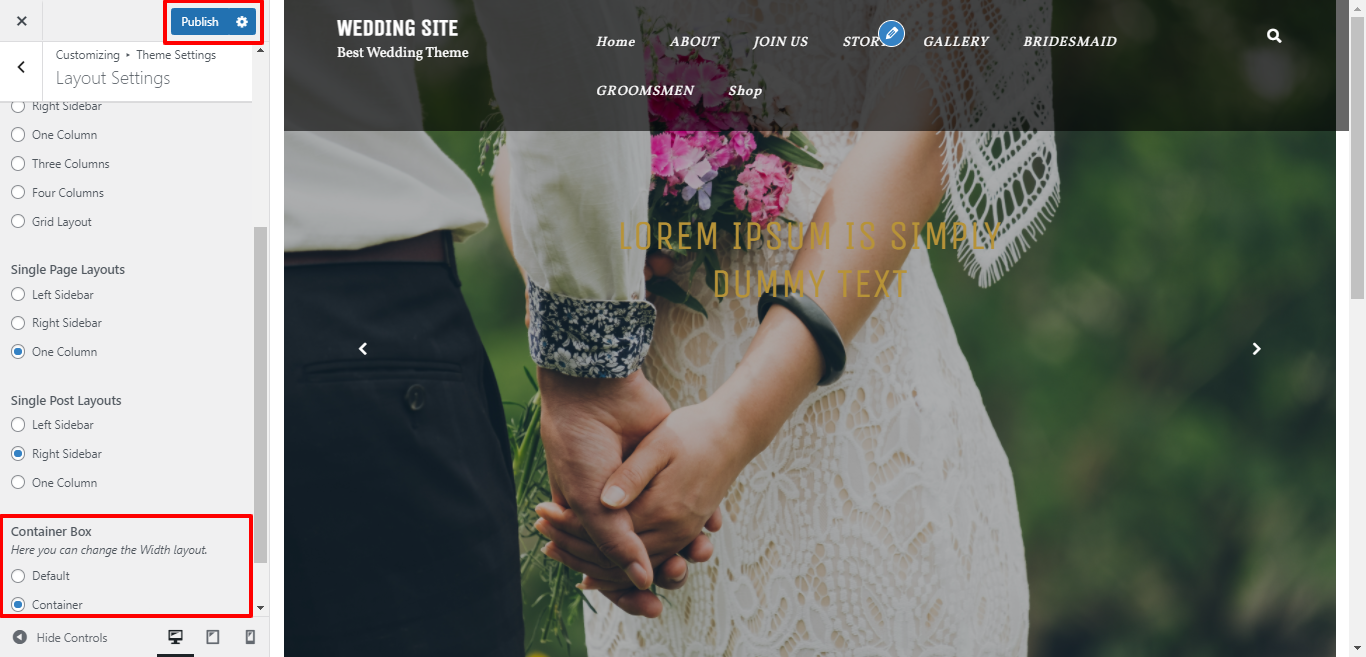
Here You can select the Container layout for the themes.

After Selecting Container layout themes will look like screenshot

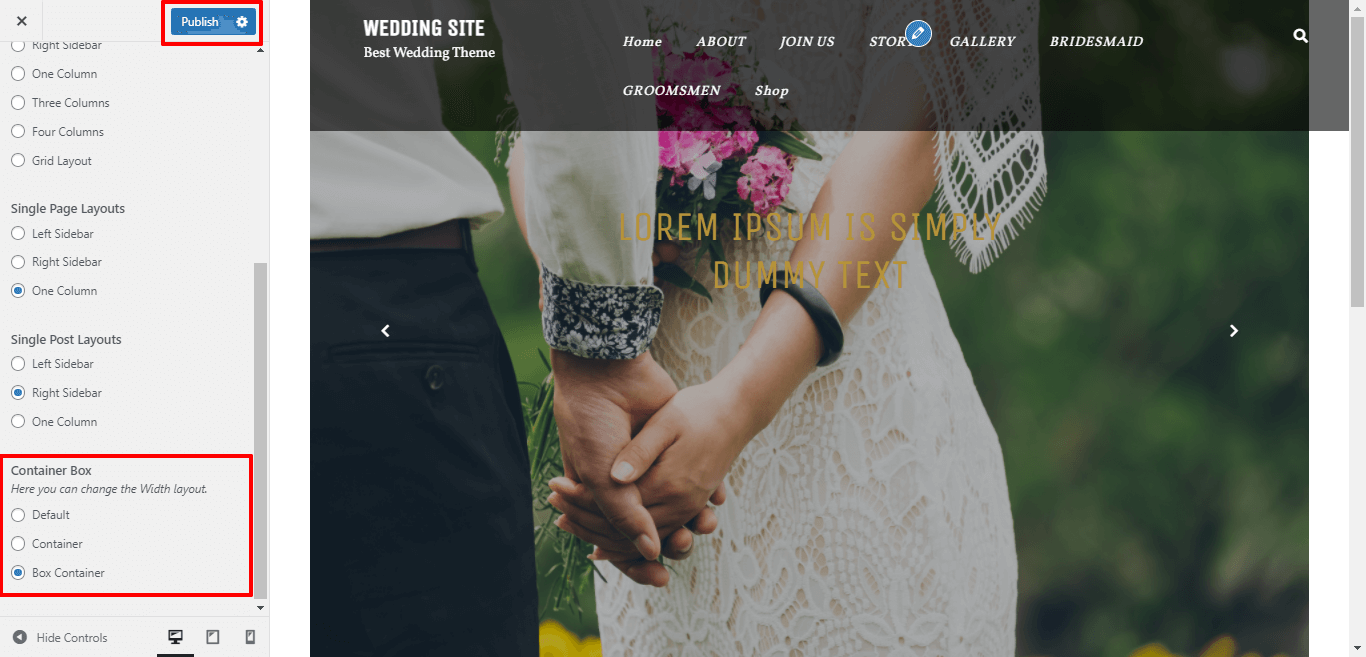
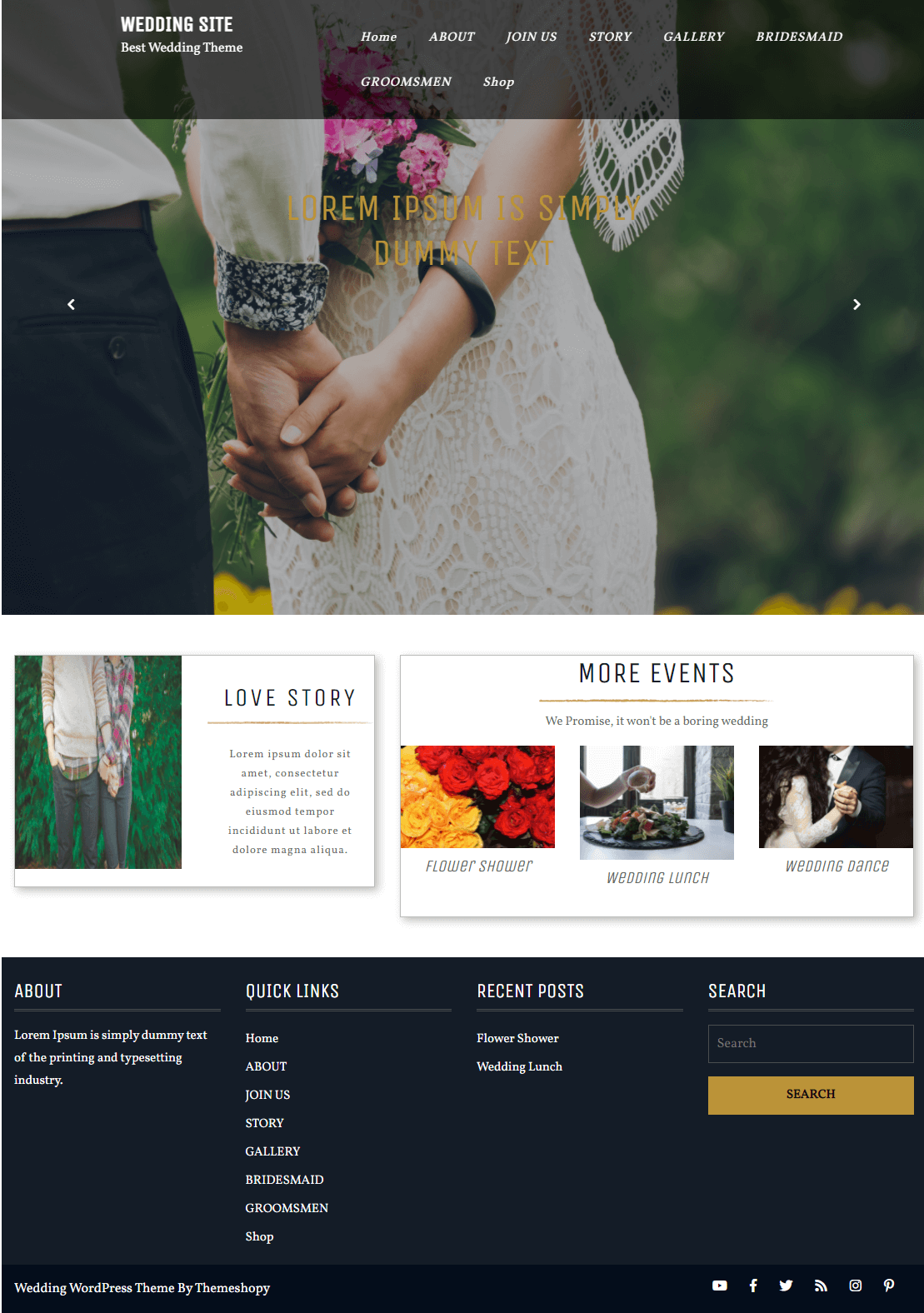
Here You can select the Box-Container layout for the themes.

After Selecting Box-Container layout themes will look like screenshot

In order to proceed with theme color option, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >> Theme Color Option
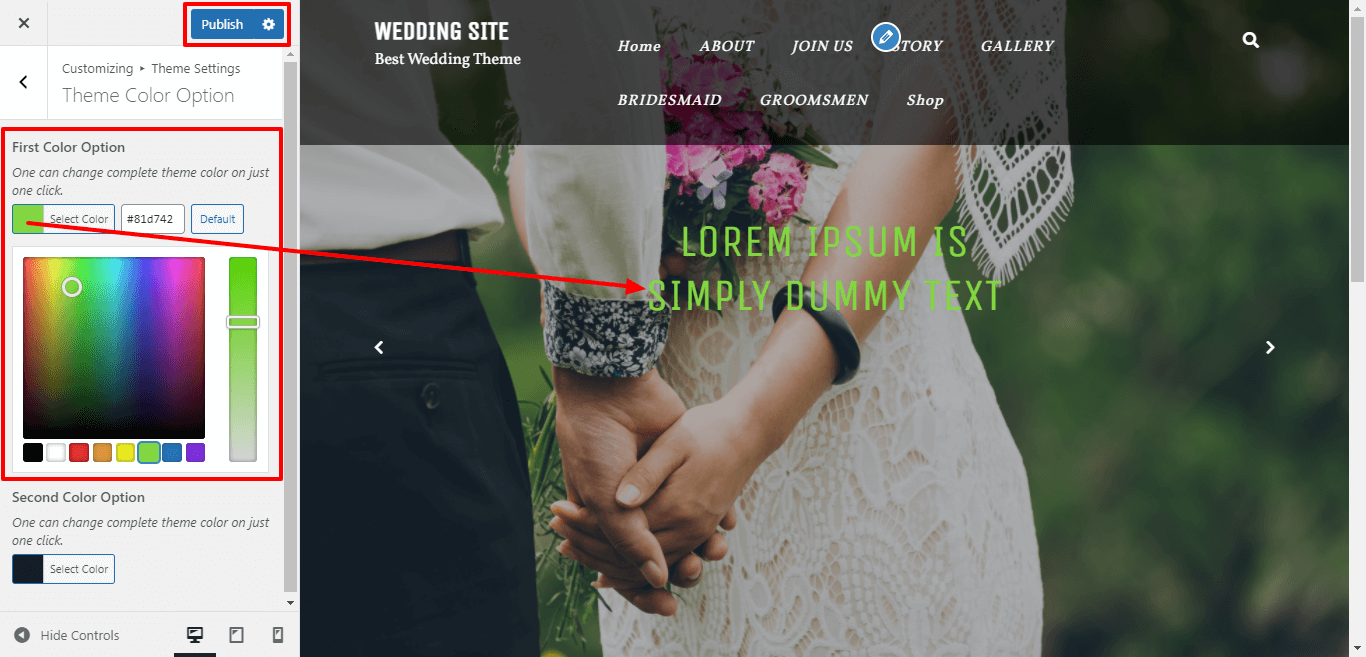
Here you can select the color for the theme.

It will appear like this on the front end.

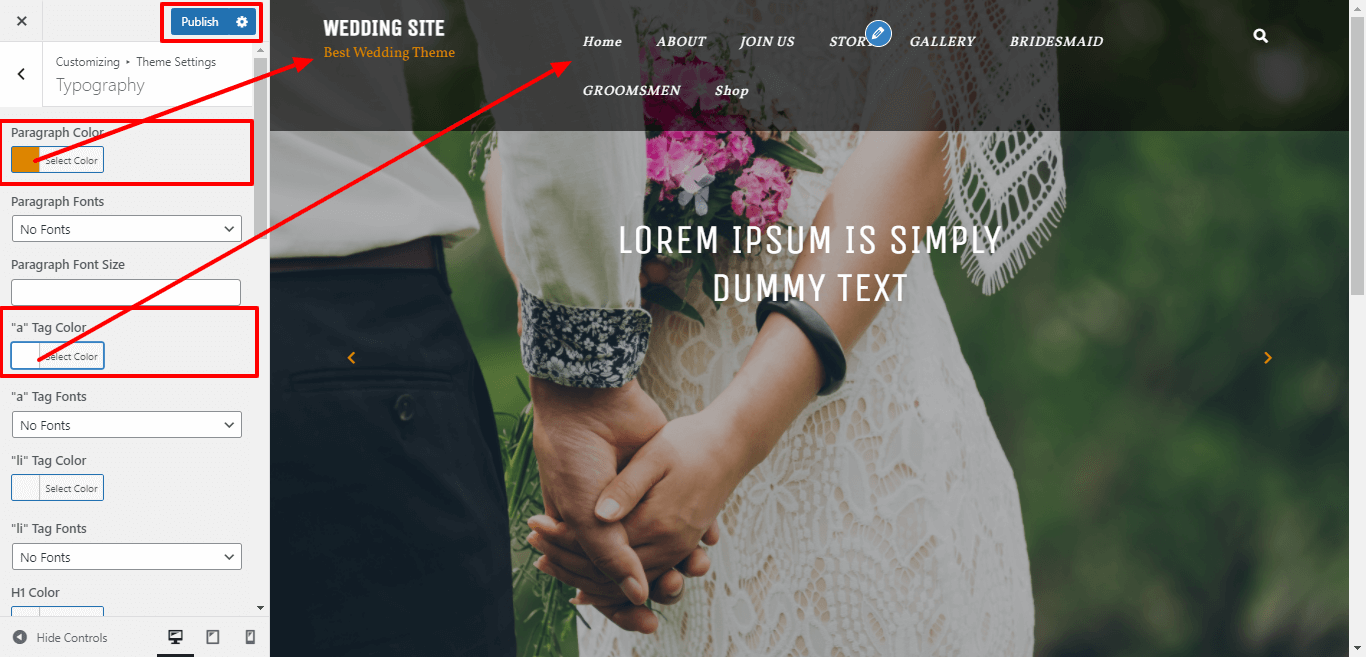
In order to setup the Typography, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >> Typography
Their customizer settings are like below screenshot.

1. Color: Here you can change the colors of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
2. Fonts: Here you can change the Font Family of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
3. Font Size: Here you can change the Font size of all Paragraph, 'a' tag, 'li' tag, H1, H2, H3, H4, H5 and H6 respectively.
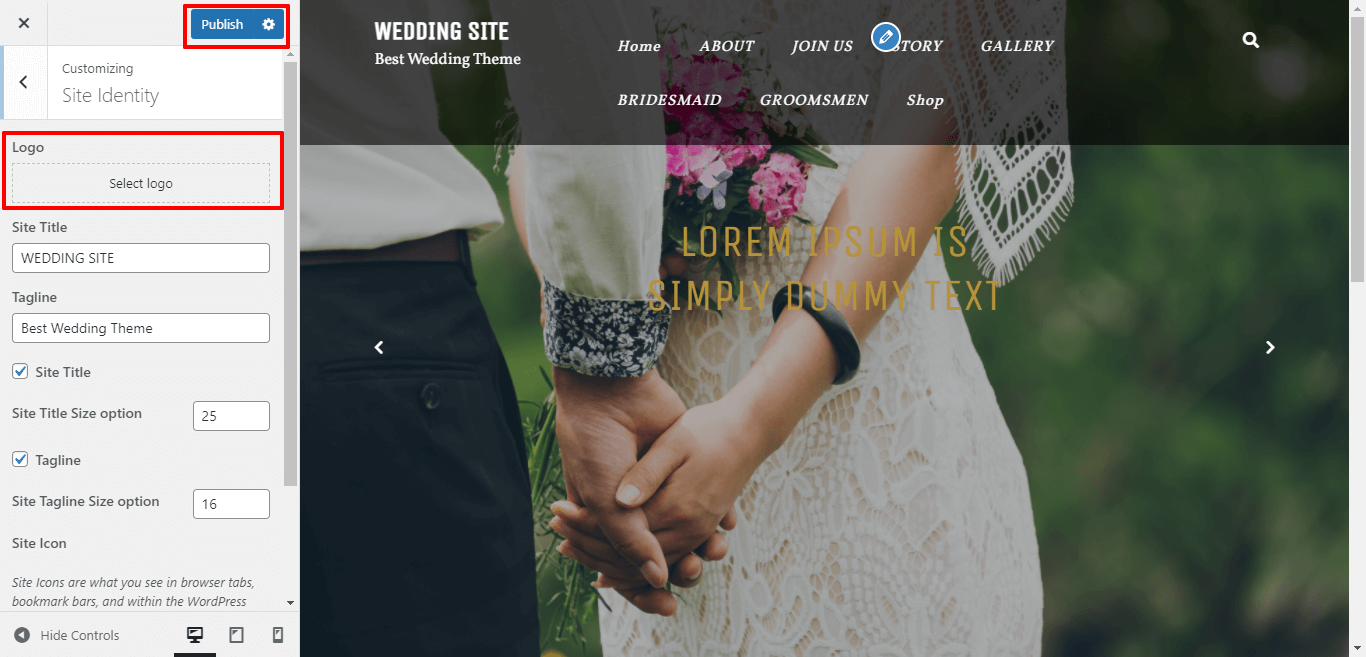
In order to proceed with Header Logo,
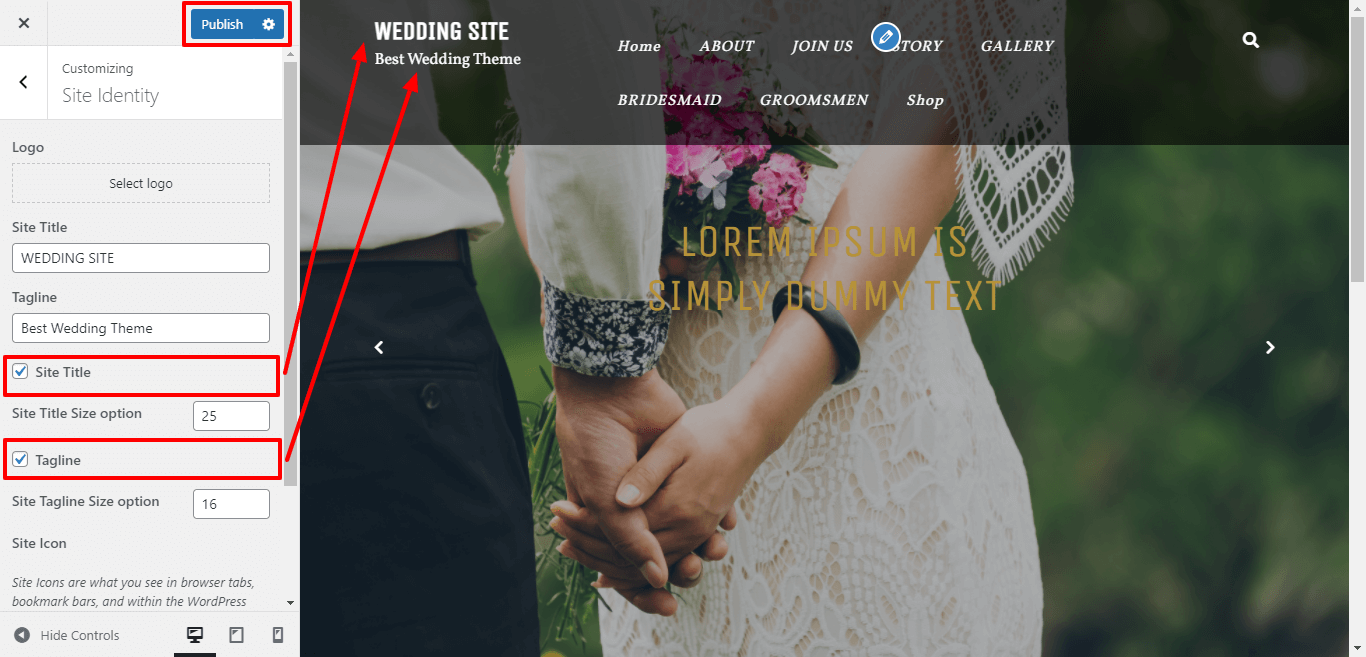
Go to Appearance >> Customize >> Site Identity
Here you select the logo of the theme

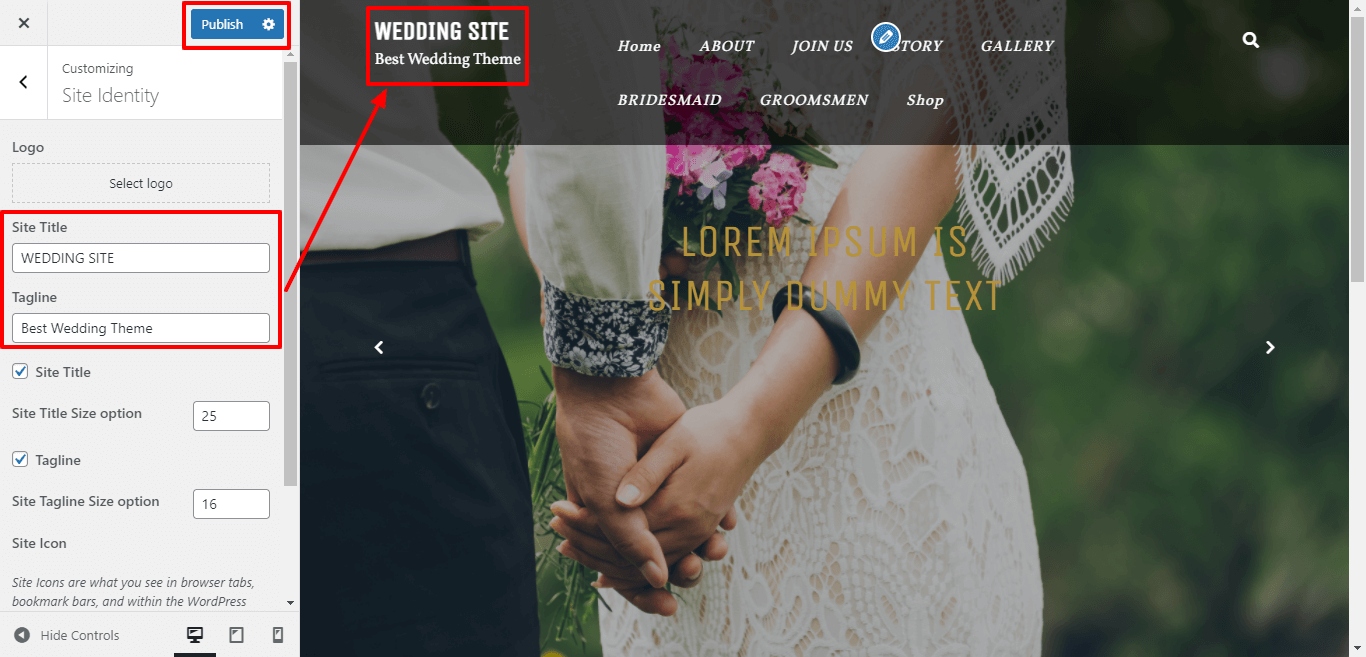
Here you can add you Site title and tagline for the theme

For show / hide site title and tagline for the theme, click on the checkbox for the theme.

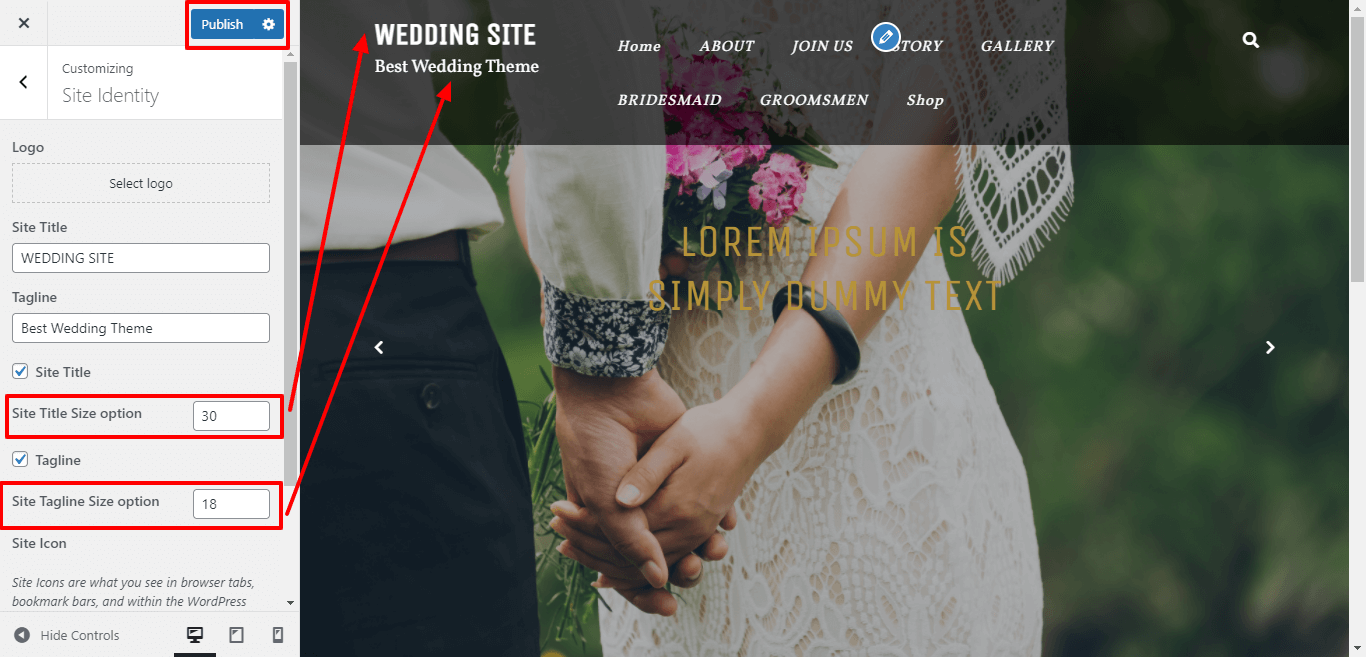
Here you can select the size for site title and tagline for the theme.

In order to setup the slider, follow the below steps.
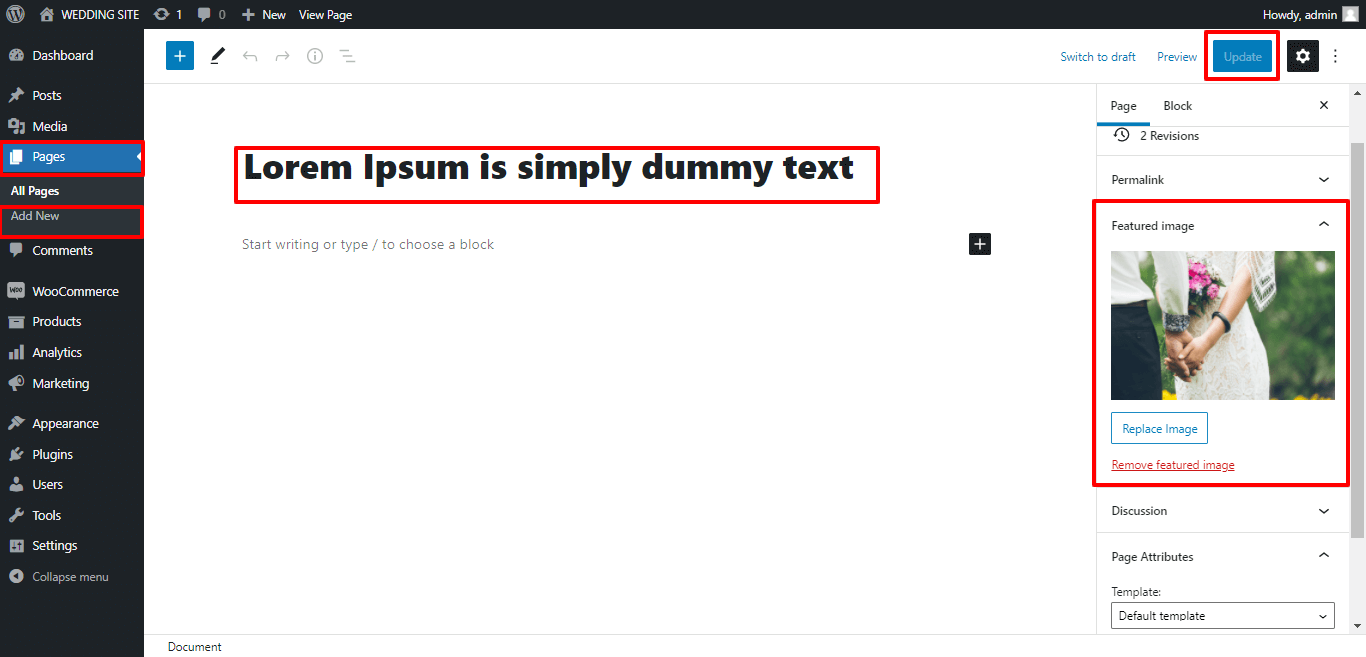
1. Create a new page and name it (Whatever the tittle you want to show on the slide) , set it's featured image, title, and the content. Repeat this process for other slides.

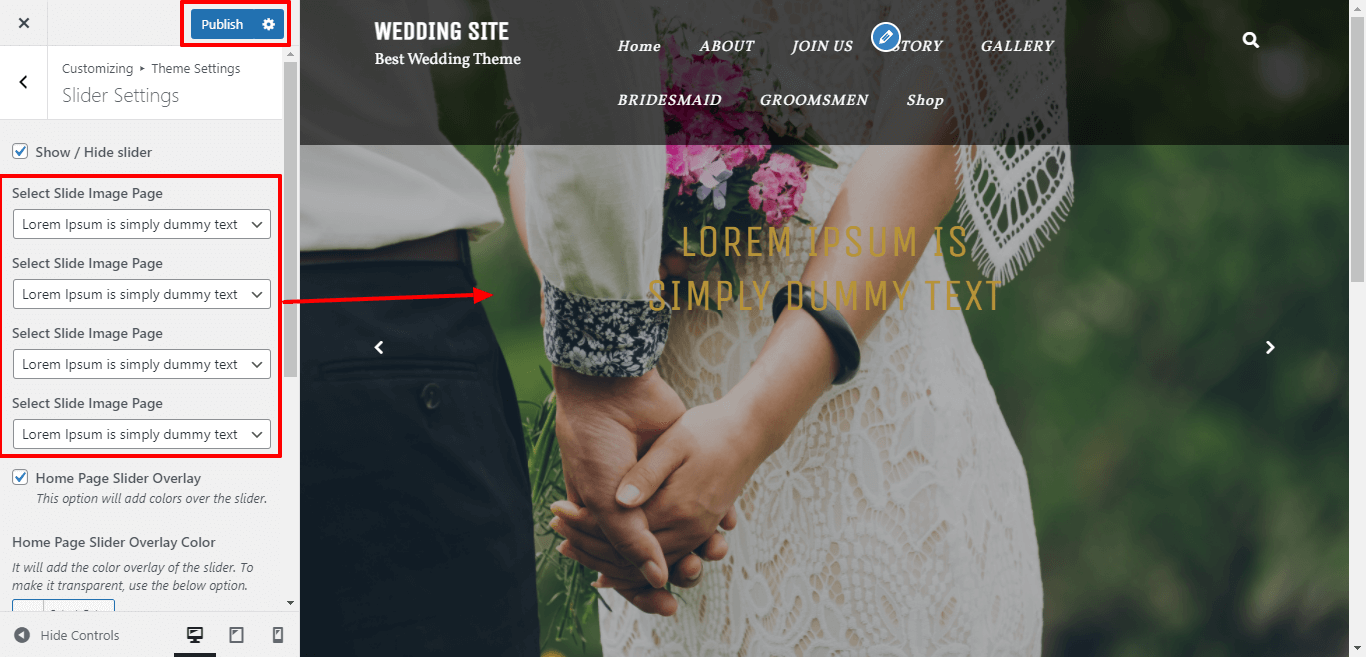
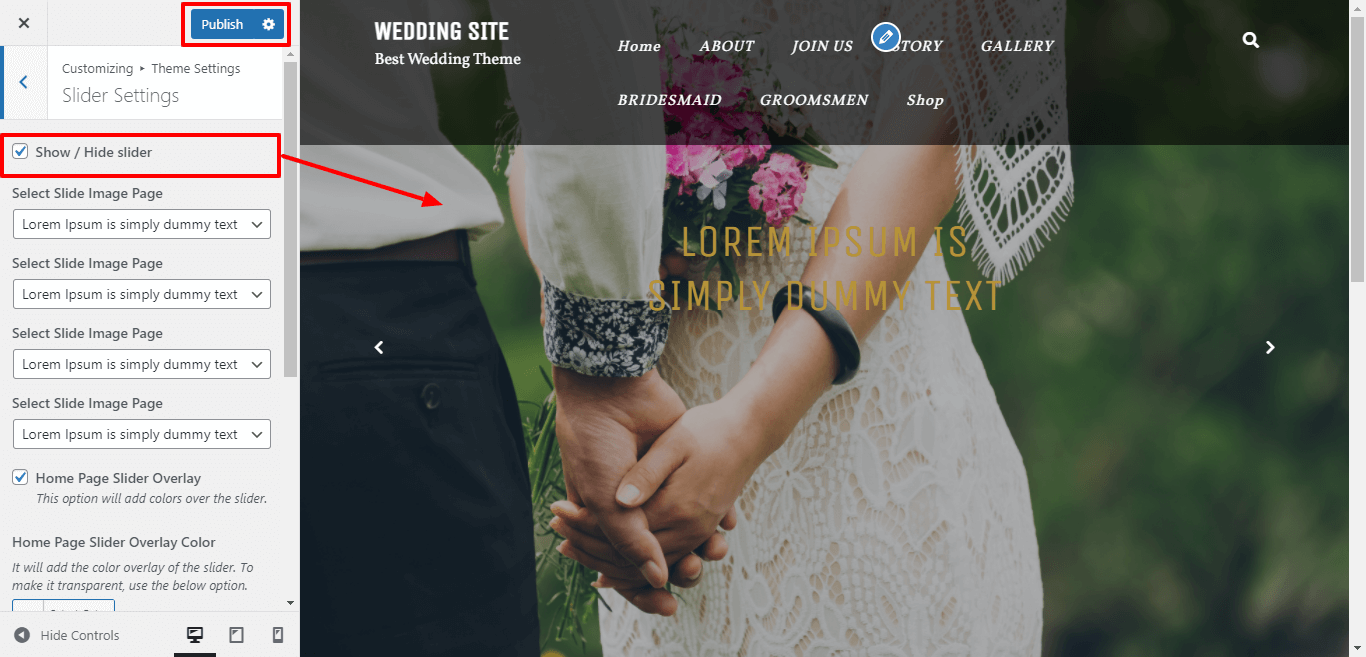
For Slider:Go to Appearance >> Customize >> Theme Settings >>Slider Settings
Select the page which you have created for slide1, slide2, slide3, slide4.

For show/hide slider, click twice on the checkbox.

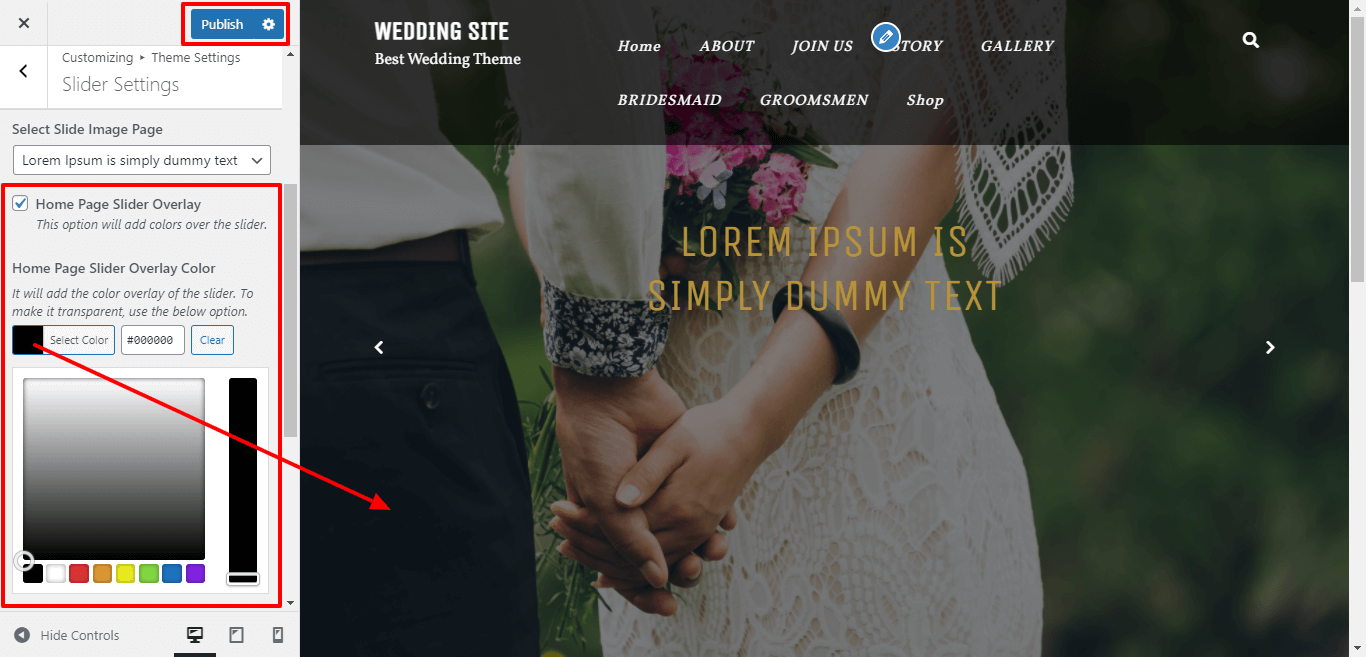
Here You can select show / hide slider image overlay and select the Background color, for Slider Image display transparent.

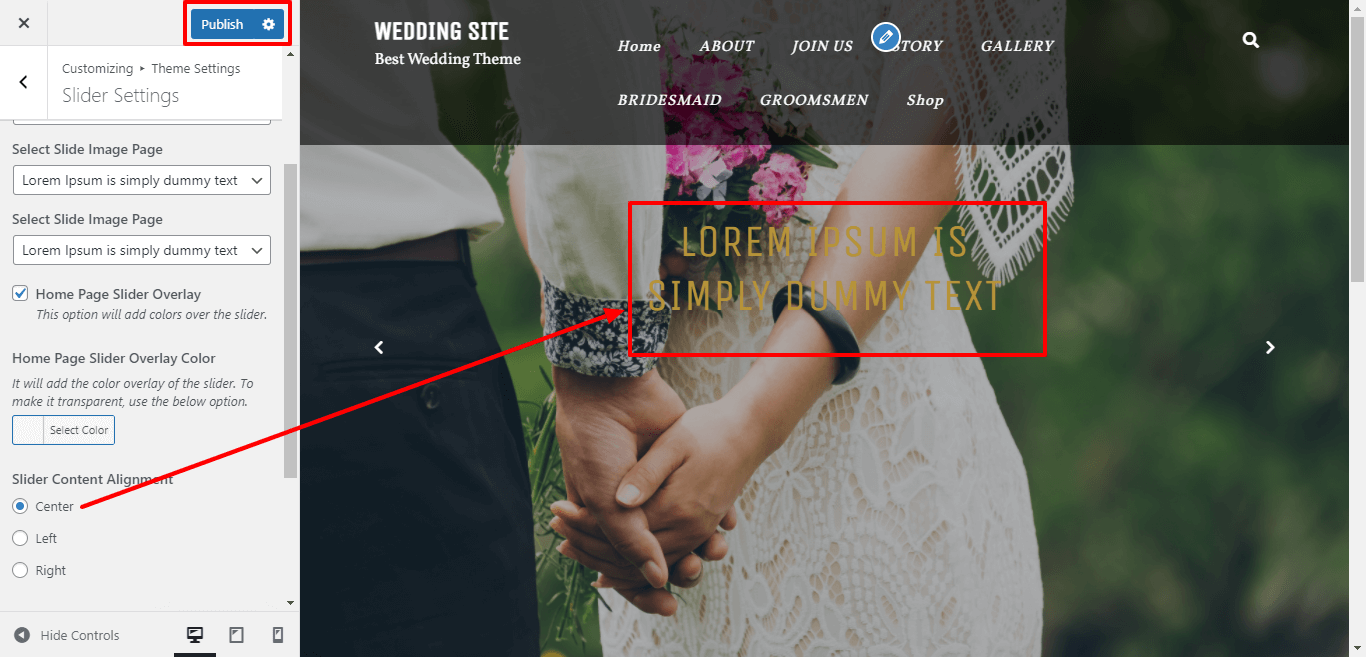
You can select the slider content alignment .

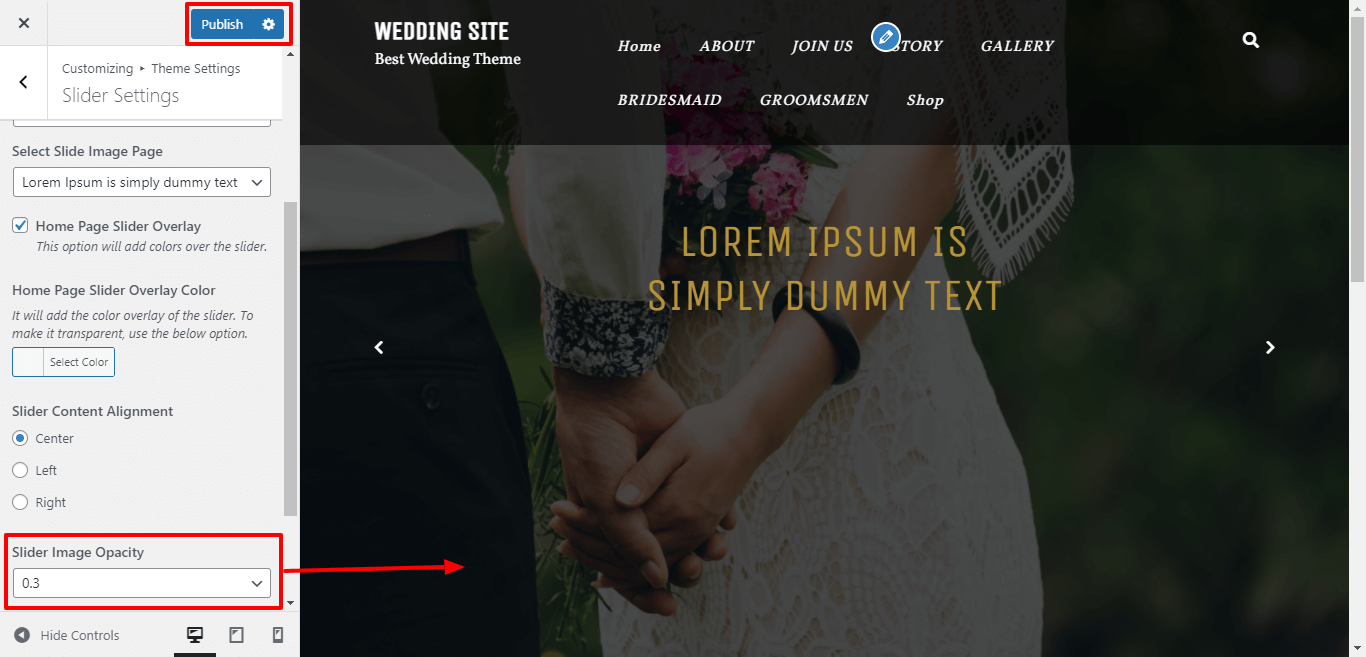
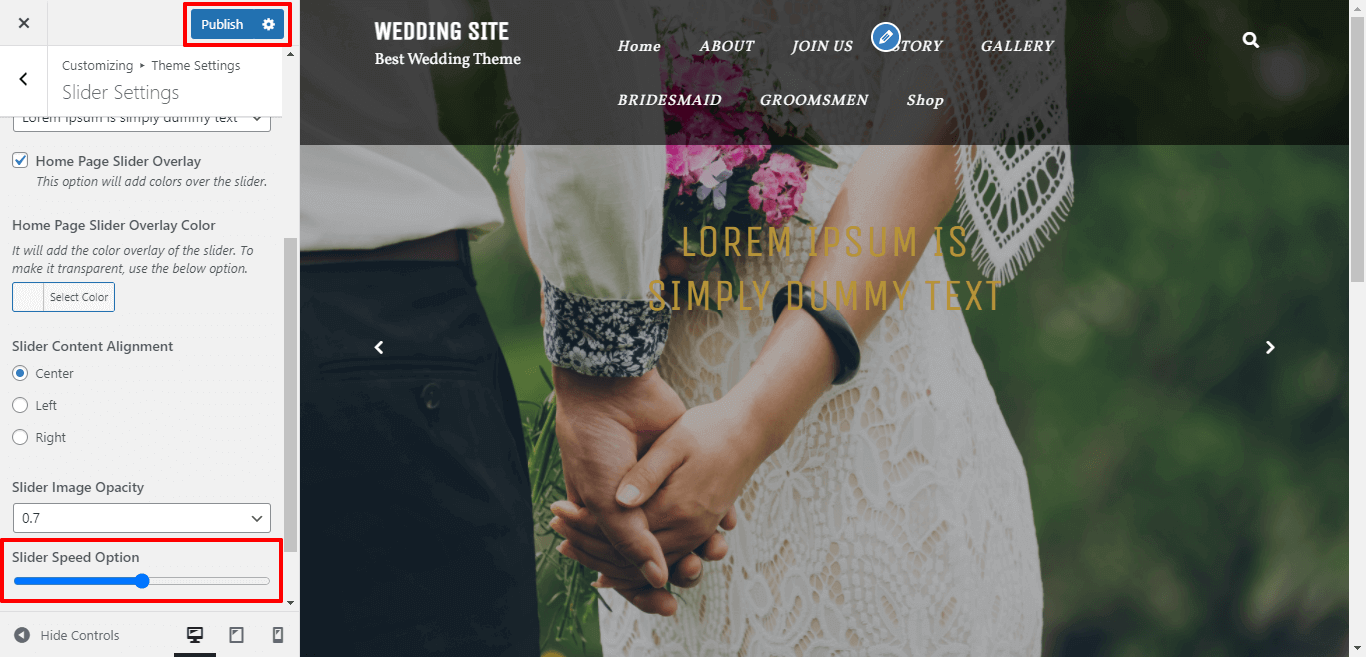
You can select opacity for slider image.

Here You have an option to the speed of slider to load slider fast for the theme.

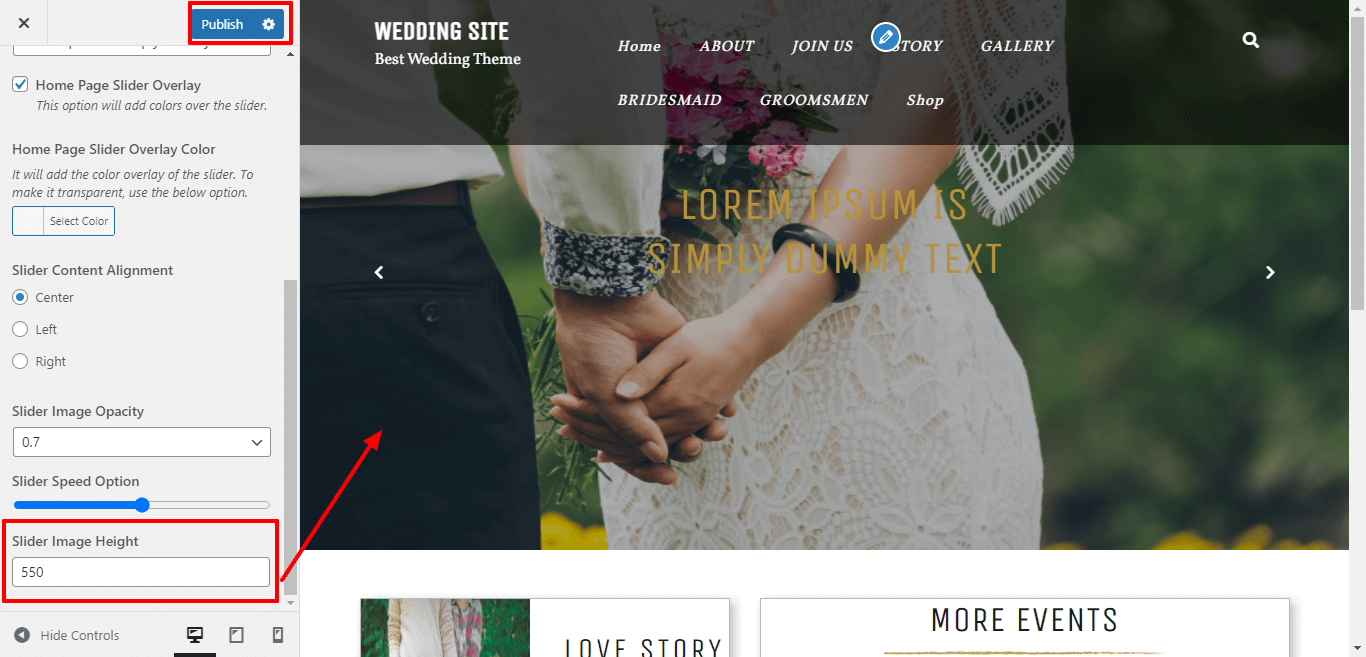
Here you can add Image Hight of slider for the theme.

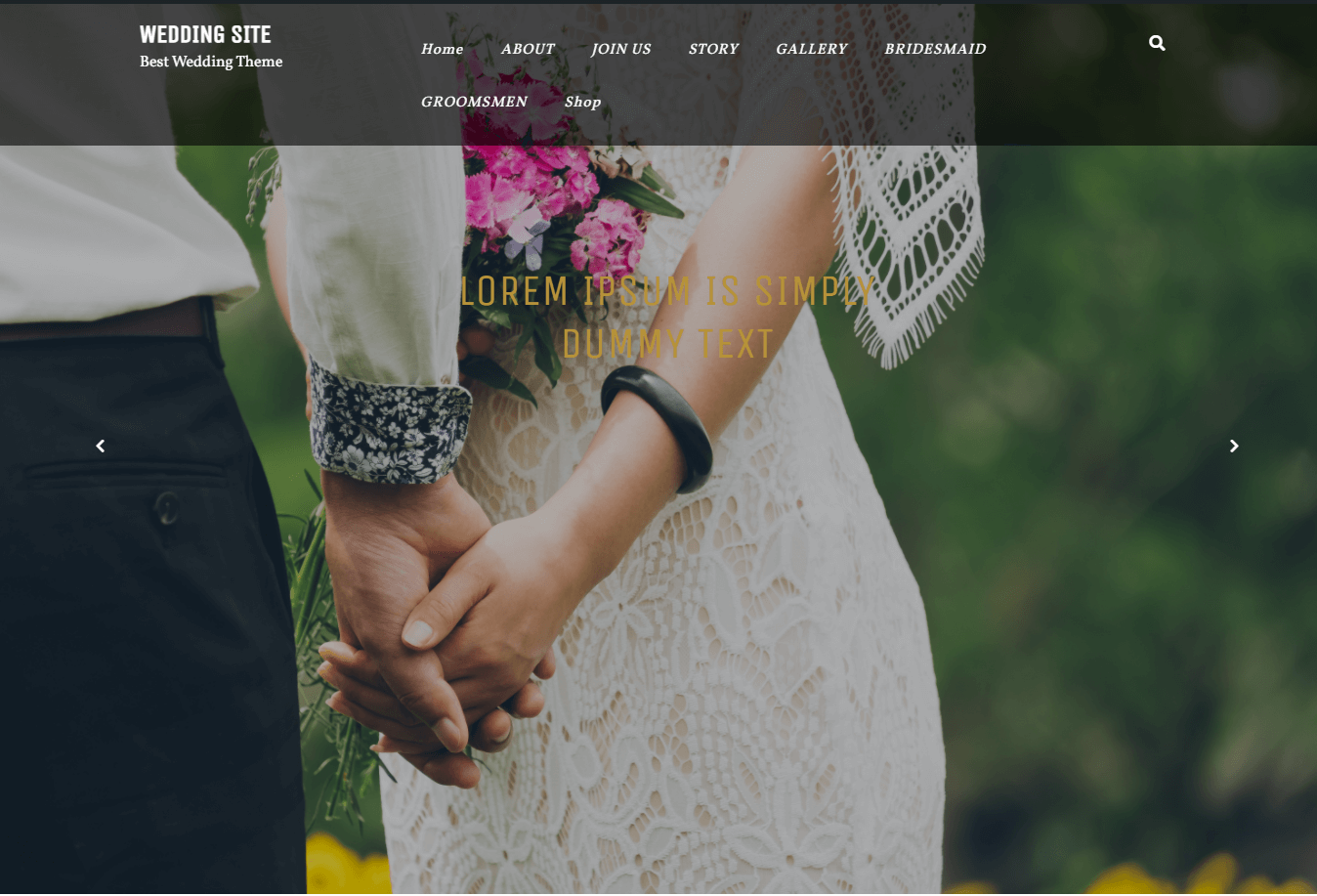
Once you have done with this you will see the slider on your front page.

In this way you can setup slider.
In order to proceed with Love Story Section, follow the below steps.
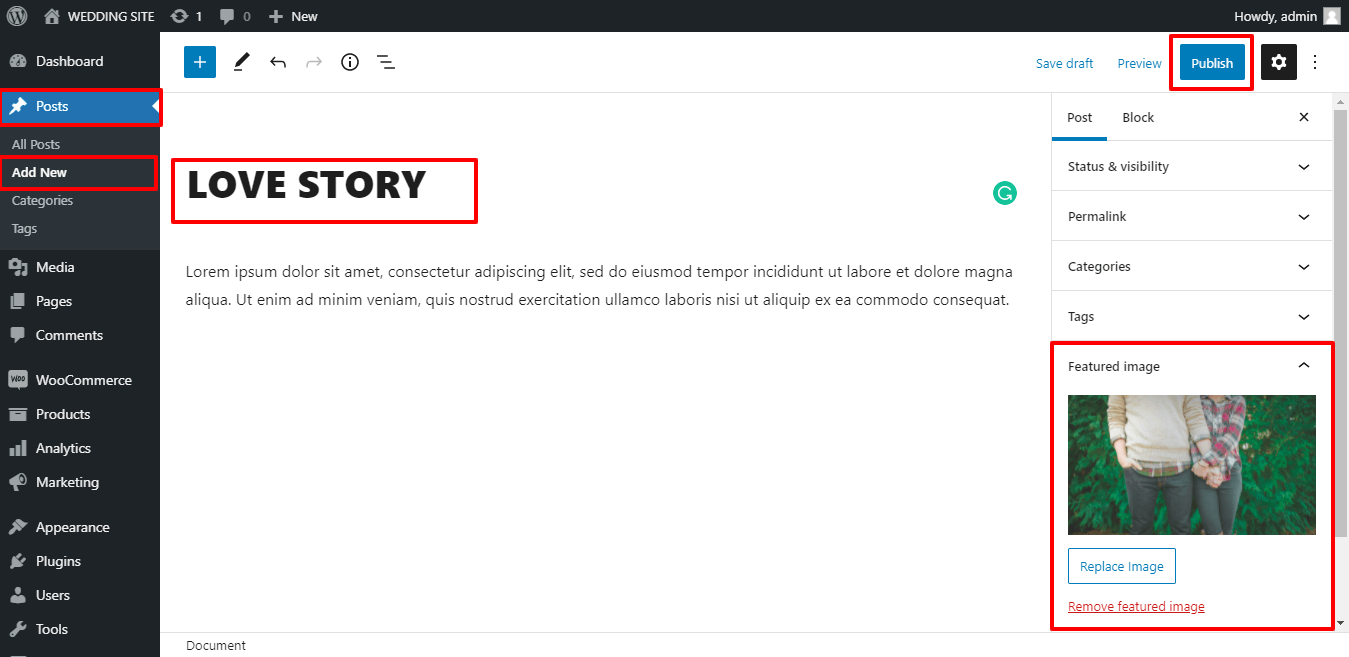
1. Go to Dashboard >> Posts >> Add New
Here You can add the Title , Some content and featured image, then click on publish button.

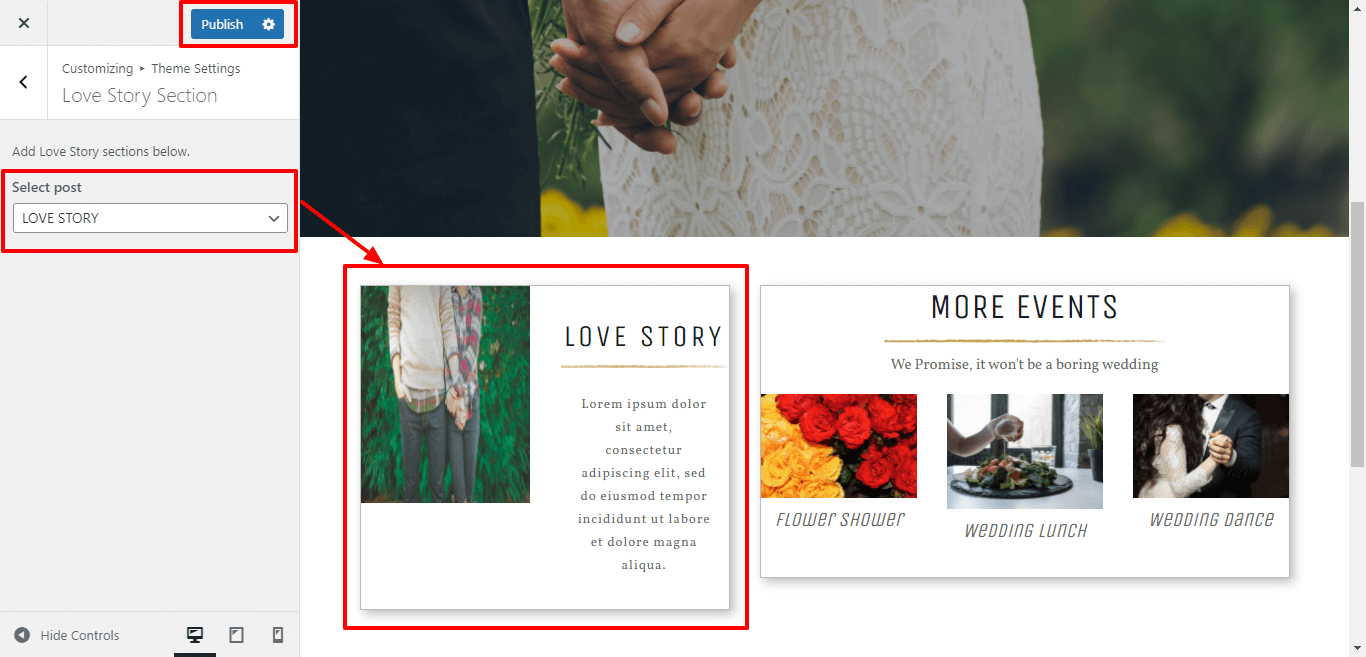
2. Go to Appearance >> Customize >>Theme setting >>Love Story Section

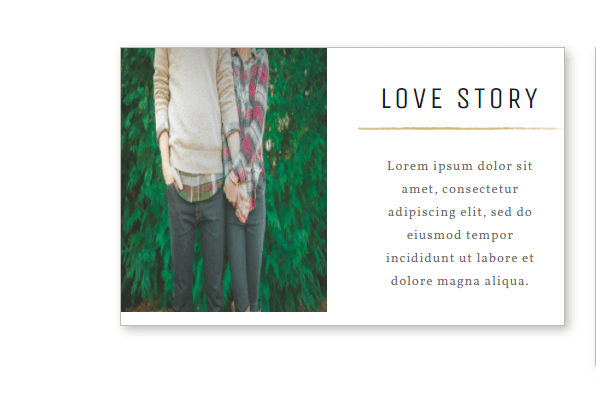
Your Love Story Section will look like this.

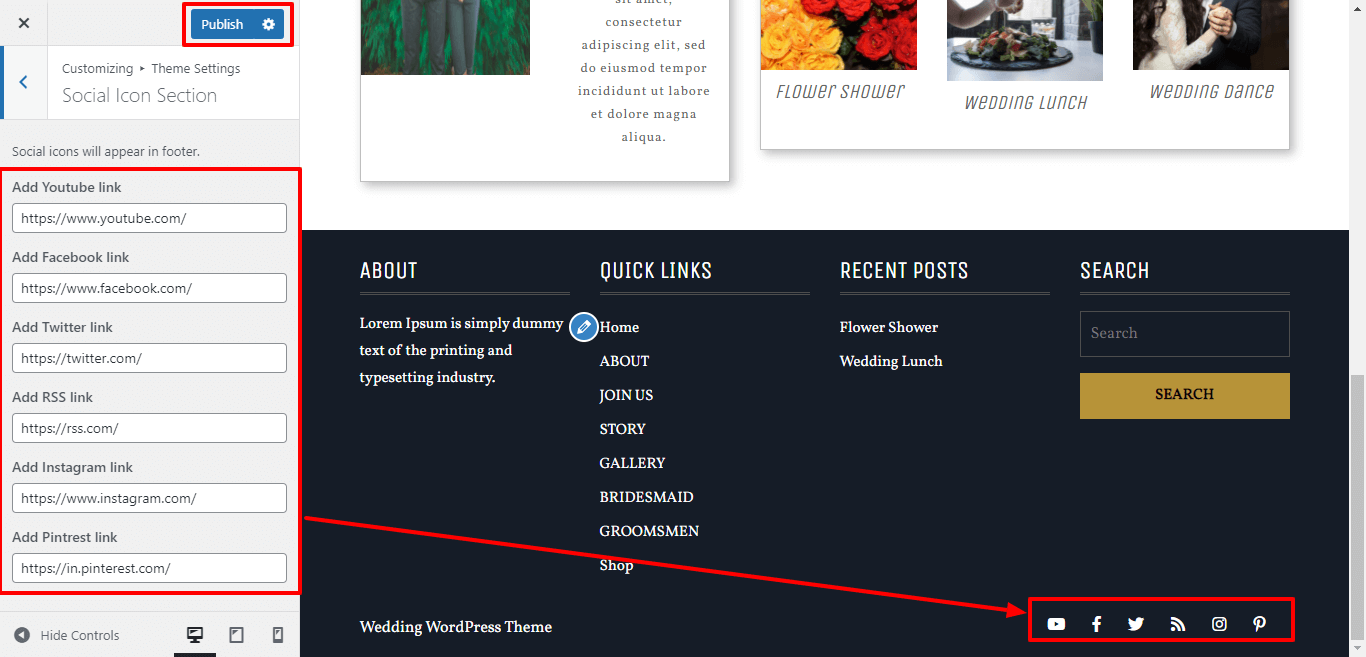
Follow these instructions to setup Social Icons section.
Go to Appearance >> Customize >> Theme Settings >>Social Icons Section
>Here you can add your social media links through which user can directly redirect to your social media sites.

In order to proceed with More Event Section, follow the below steps.
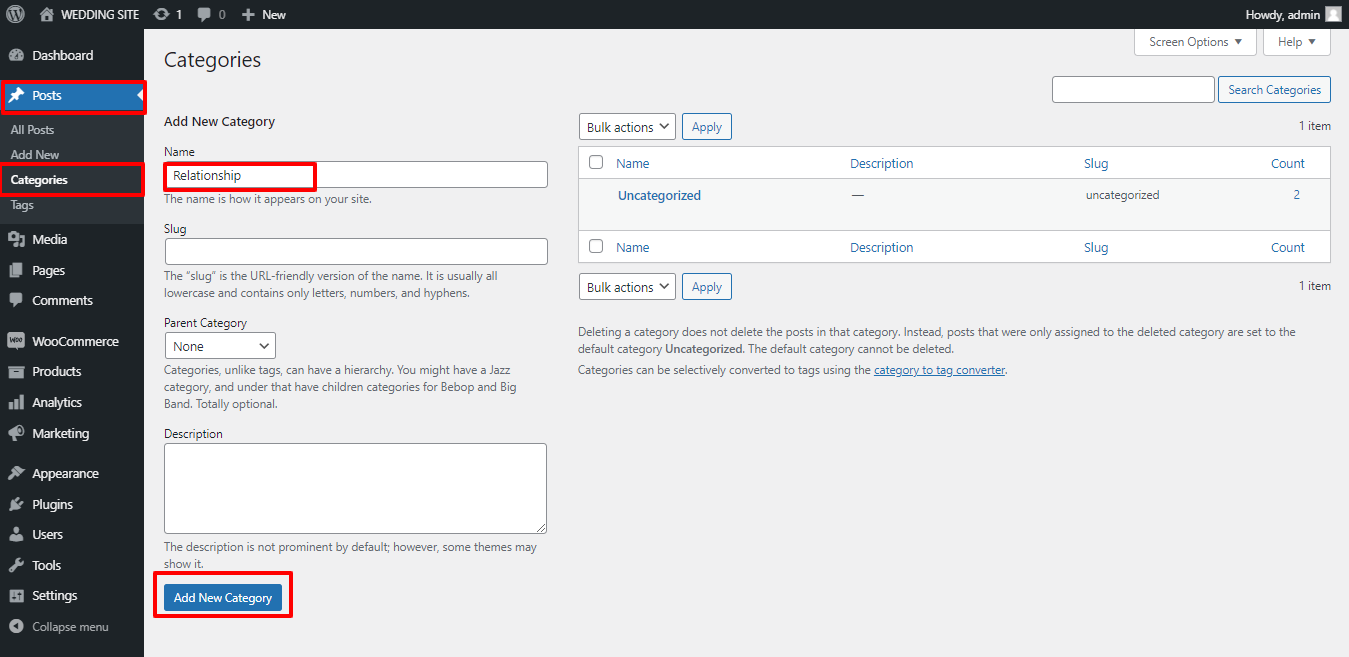
1. Go to Dashboard >> Posts >> Categories
Here you can create the categories for the post, name it relationship

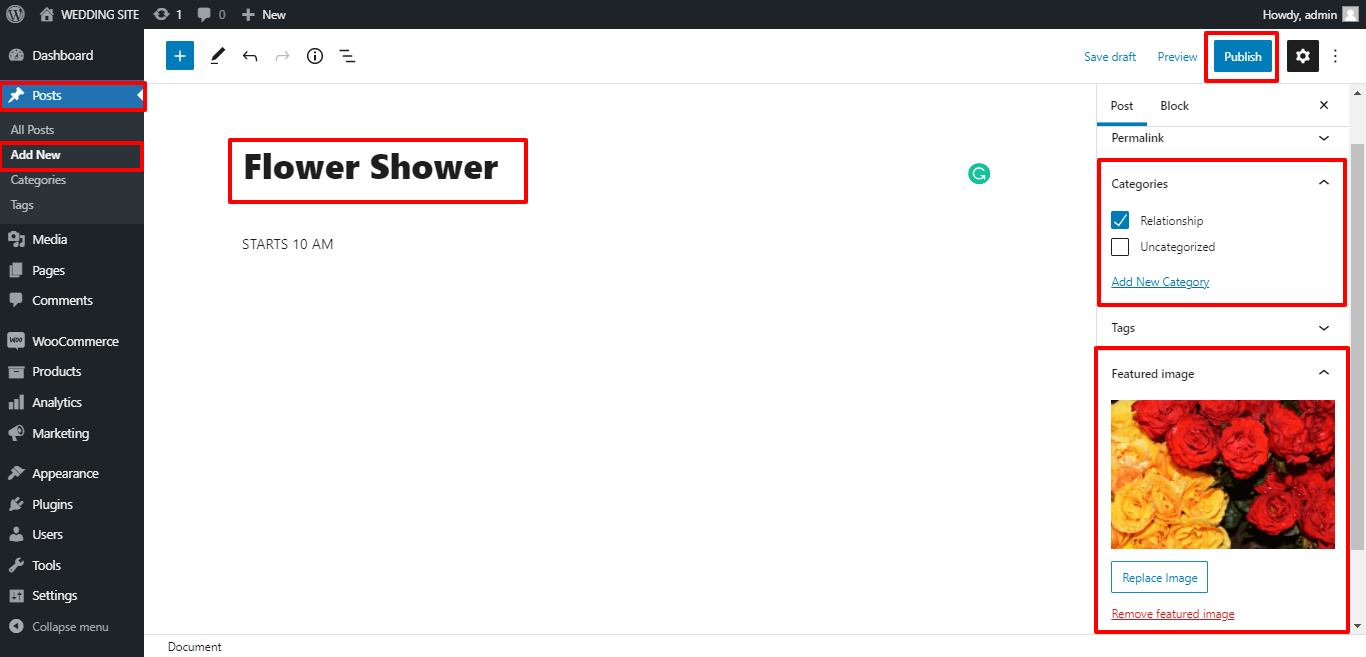
2. Go to Dashboard >> Posts >> Add New
Here You can add the Title , Some content and featured image, select the Categories and then click on publish button.

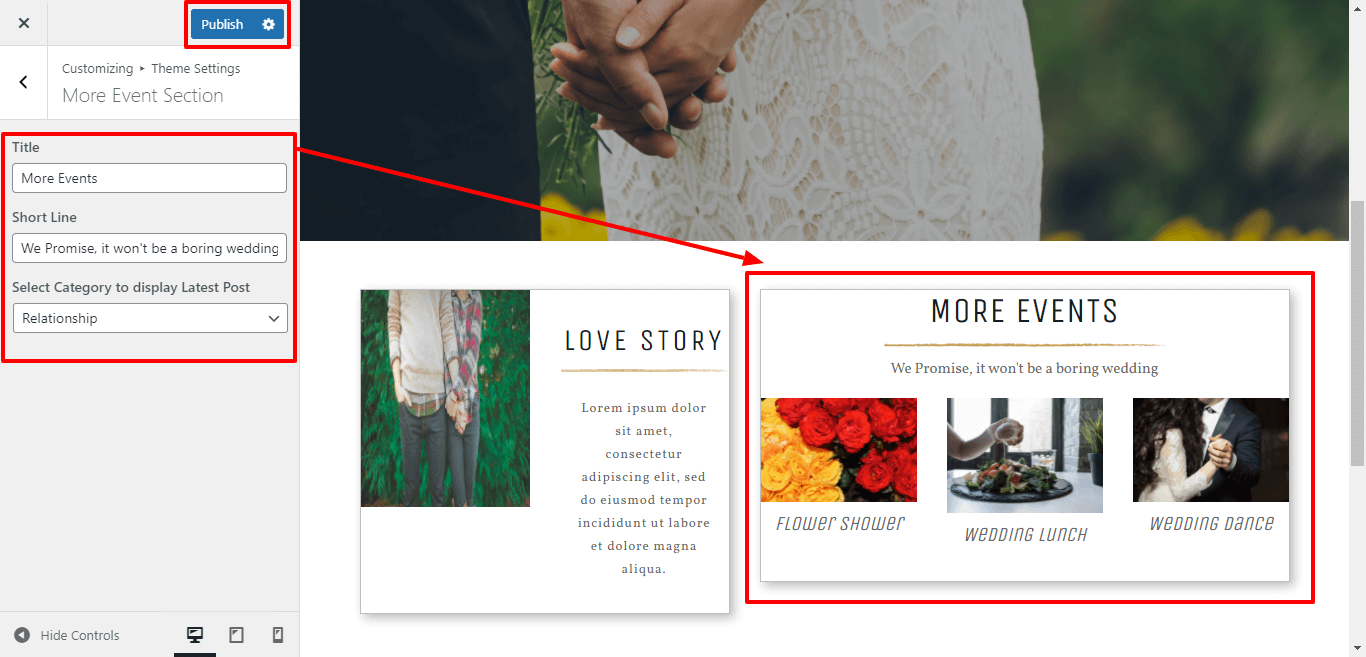
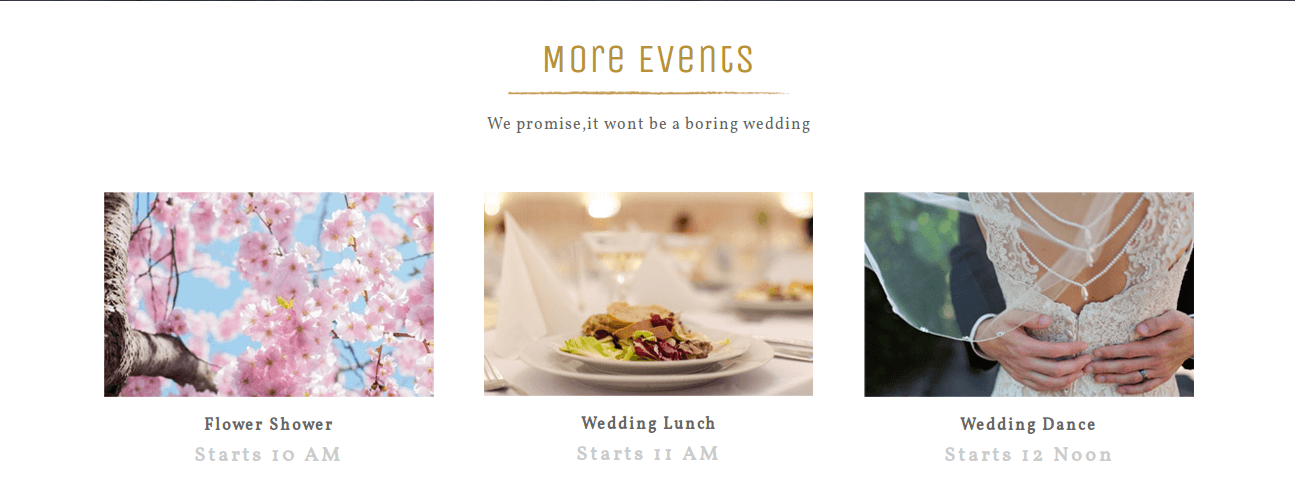
3. Go to Appearance >> Customize >>Theme setting >> More Event Section

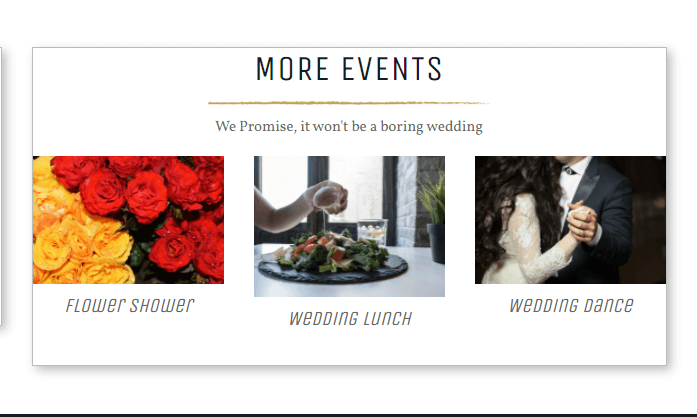
Your More Event Section will look like this.

In order to setup Blog Page Settings, follow the below steps.
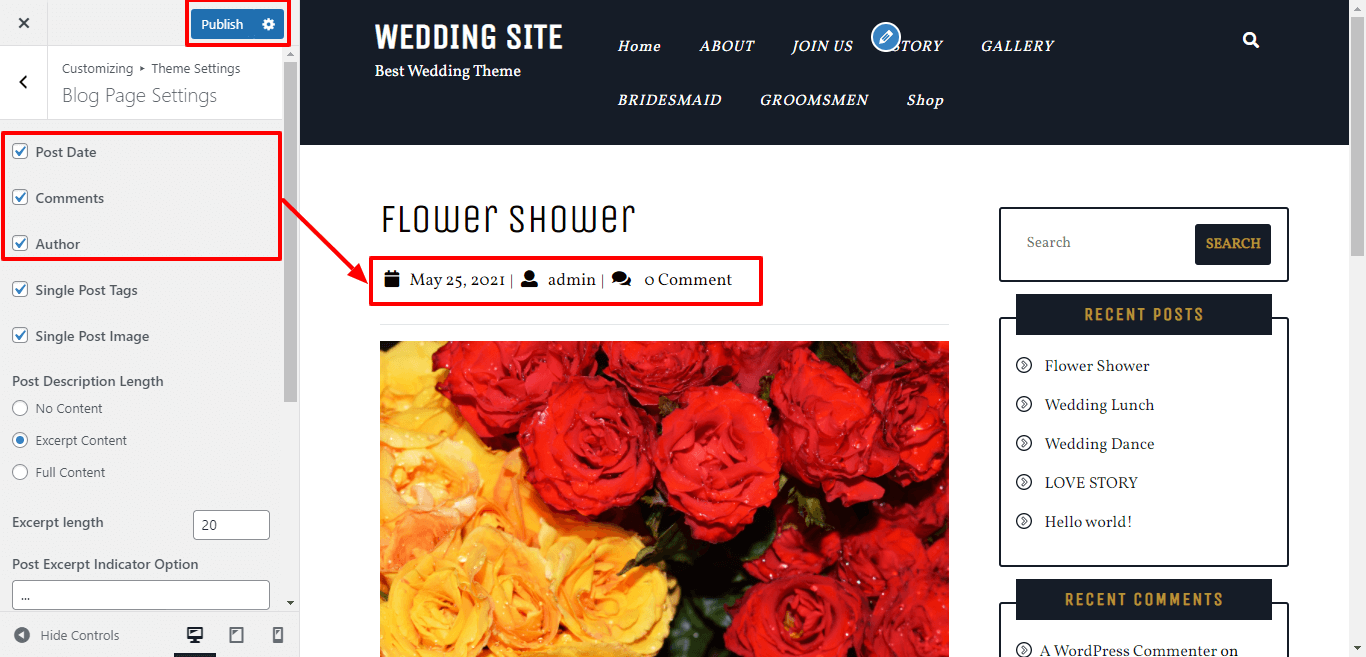
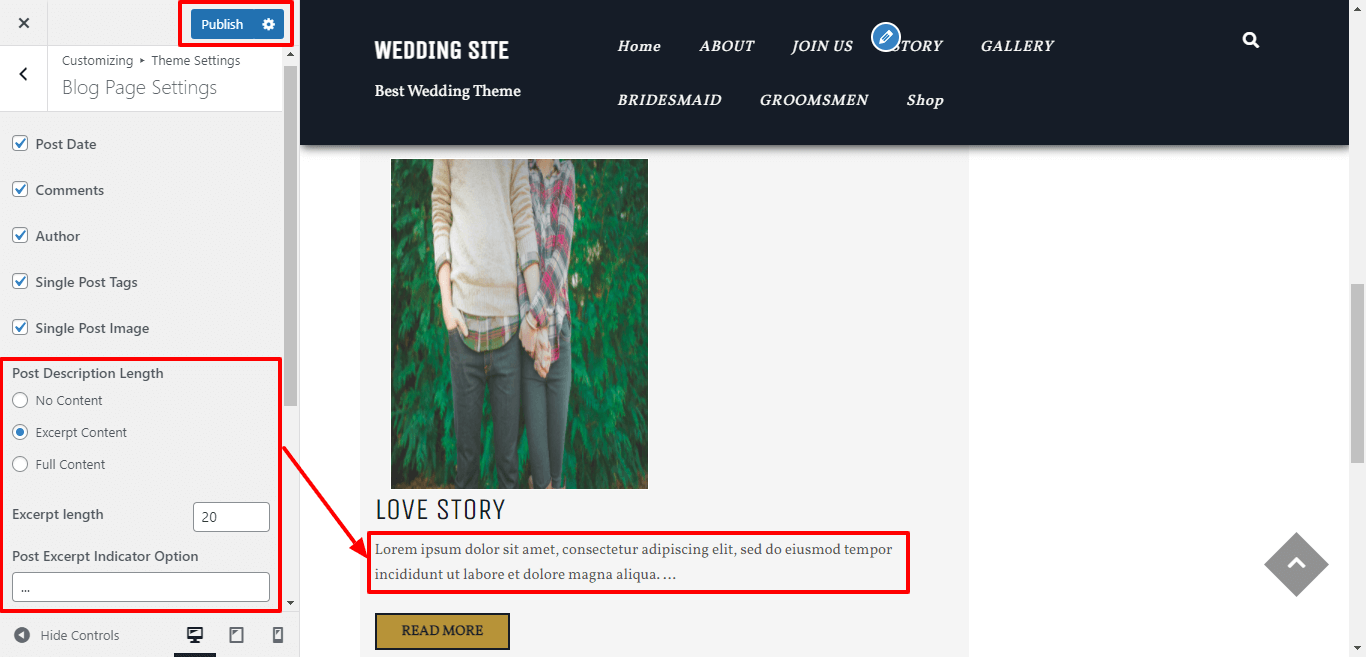
Go to Appearance >> Customize >> Theme Settings >> Blog Page Settings
For blog page setting, you can show or hide post date, comments and author .

Here you can change excerpt length blog post content.

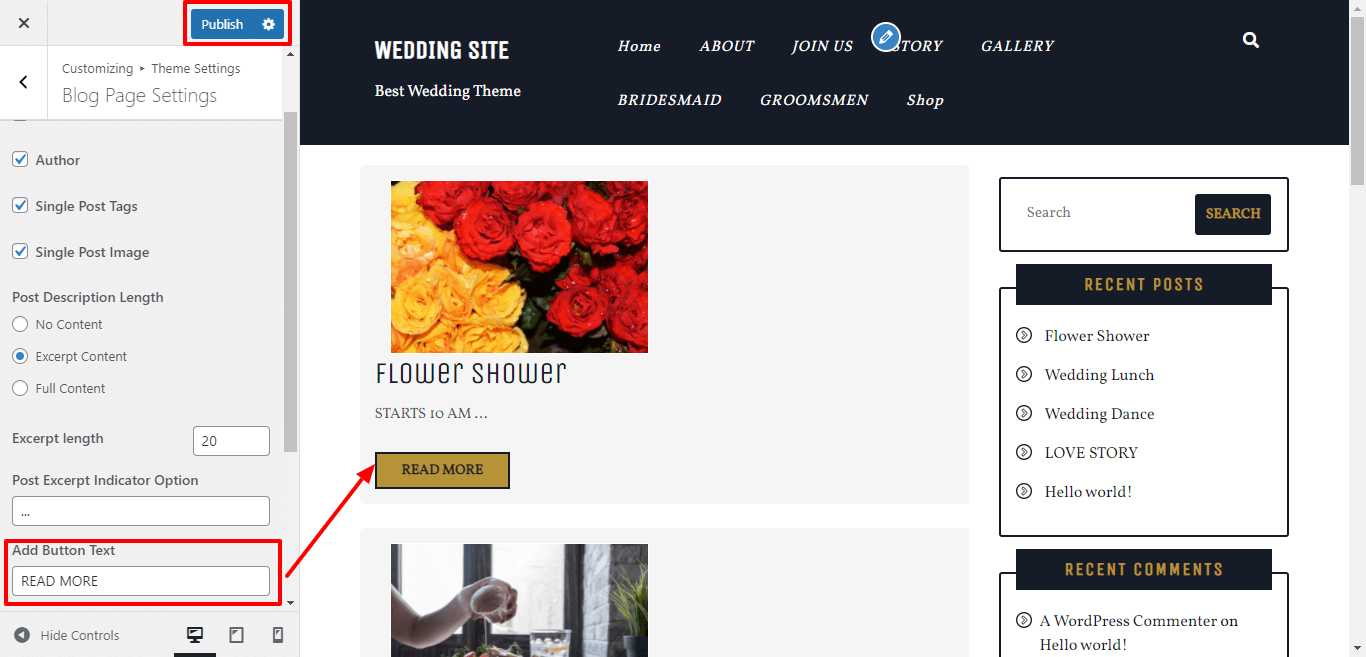
Here you can add blog post button text.

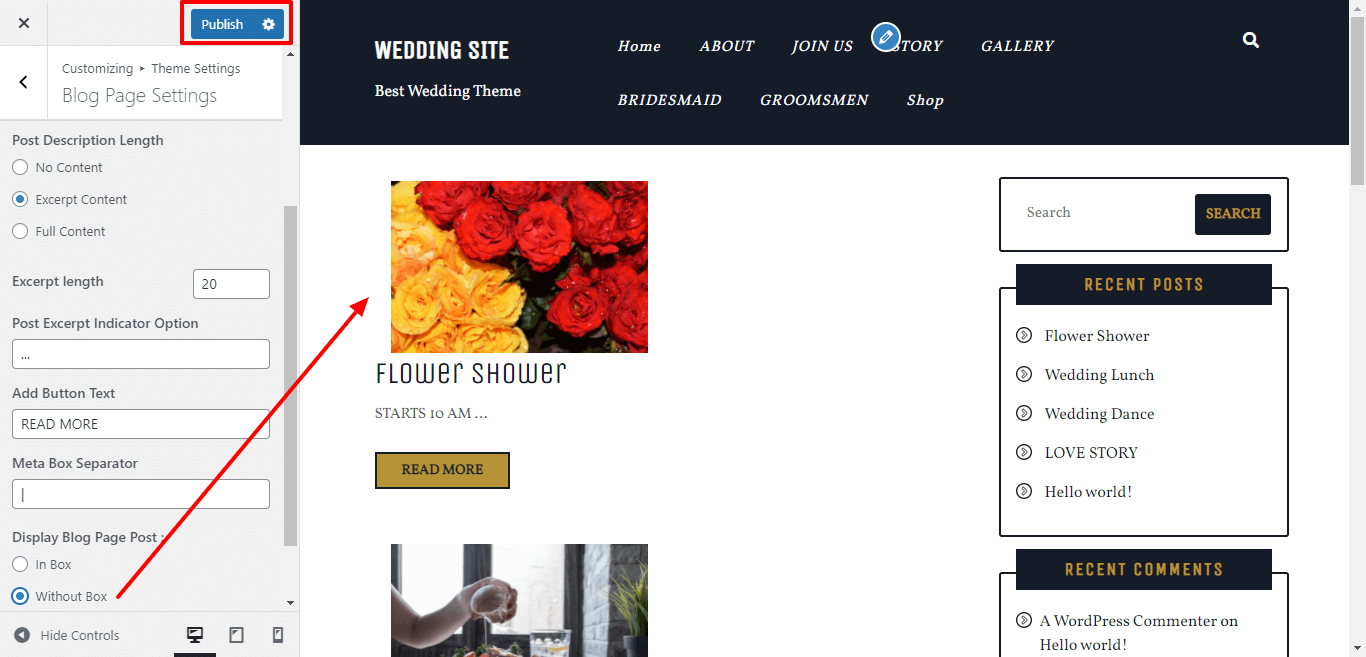
Here you can select the dispaly of blog post-box for the theme.

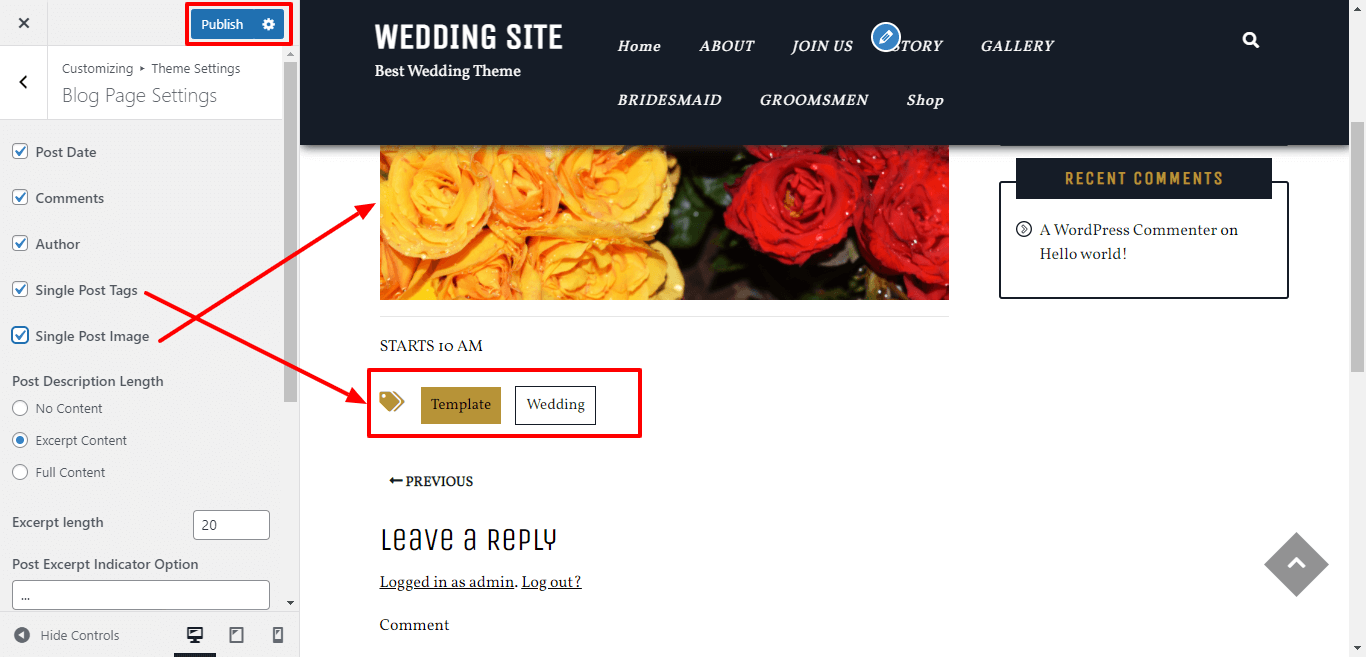
For show / hide single post tags and single post image, click on the checkbox for the theme.

In this way you can setup Blog Page Settings
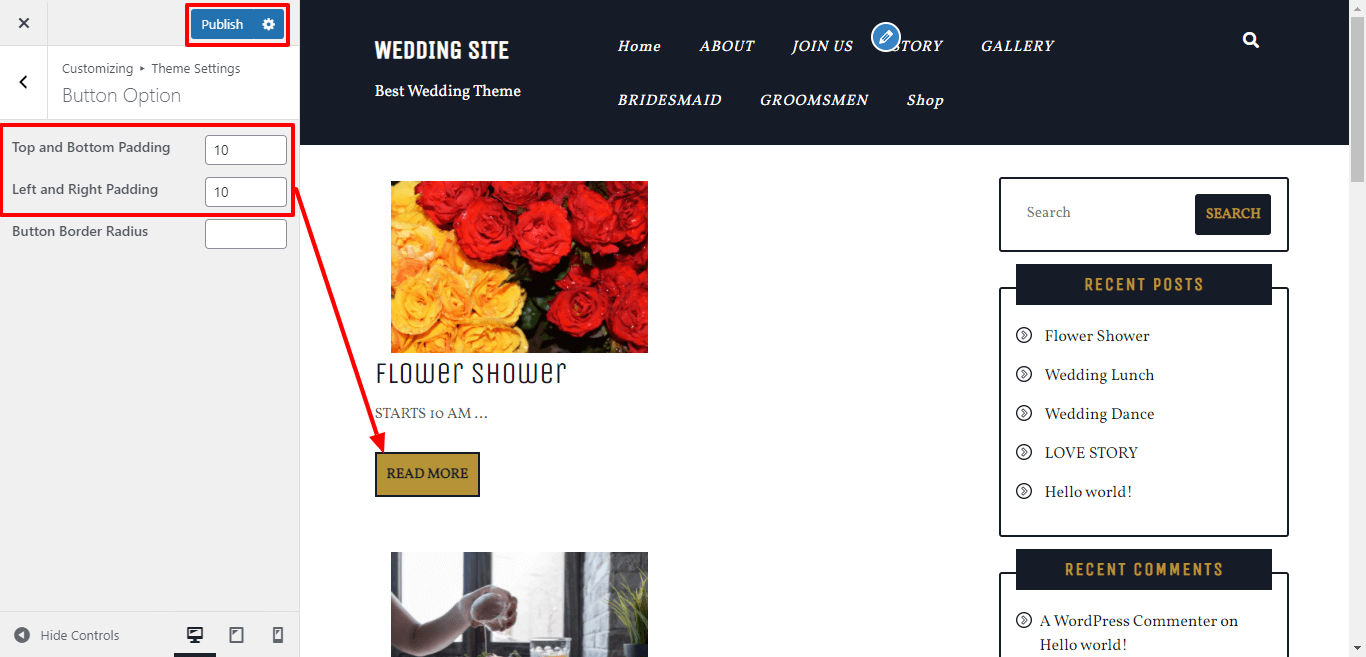
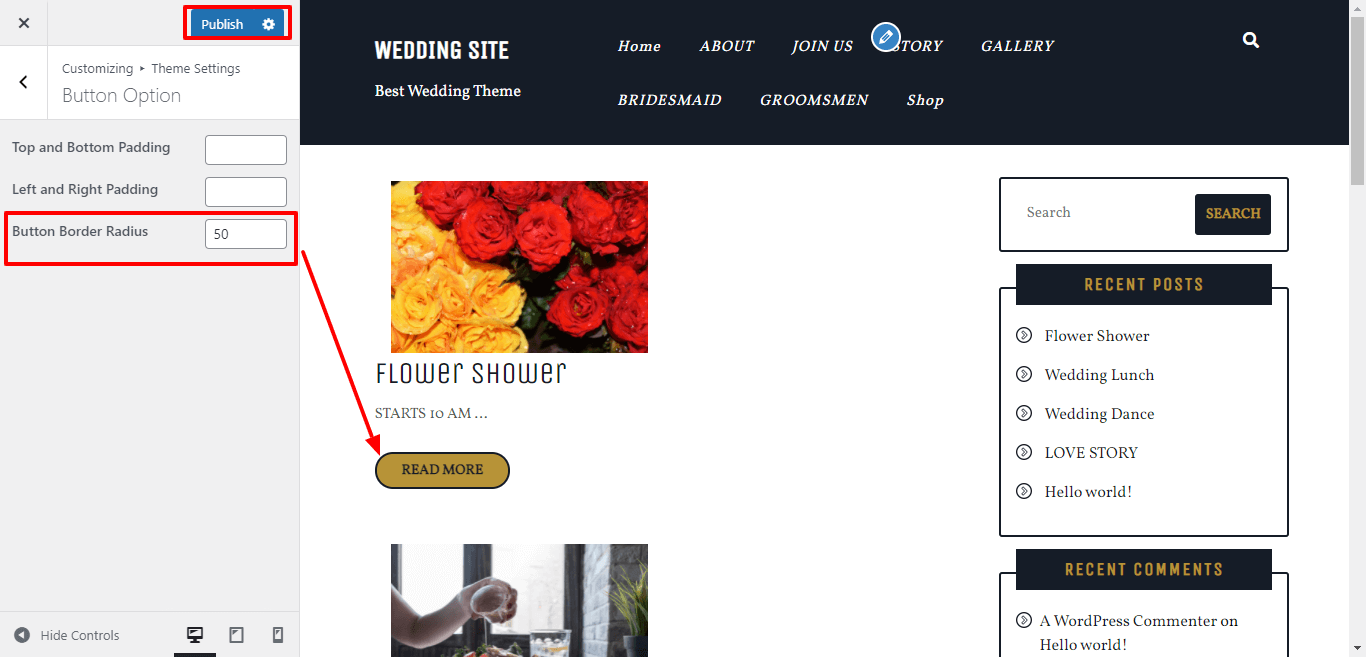
Go to Appearance >> Customize >> Theme Settings >> Button Options
Here you can Give the Top-Bottom, Left-Right , Padding to the Button for the themes.

Here you can select the Button Radius for themes.

In this way you can setup Blog Page Settings
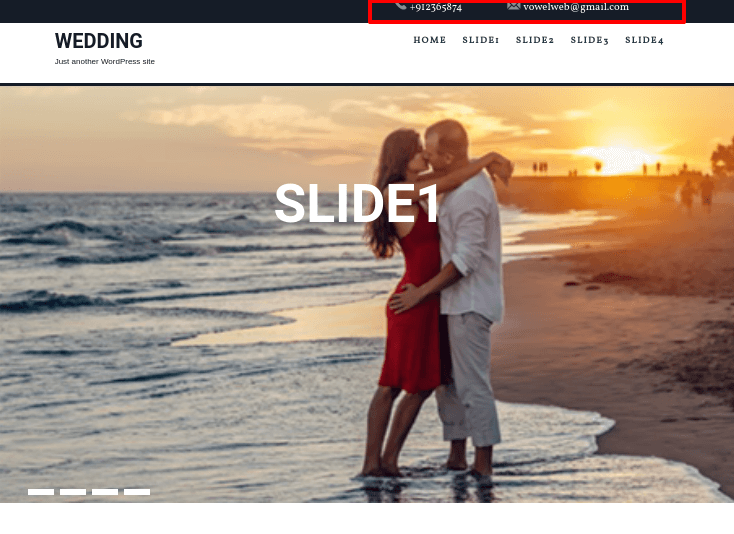
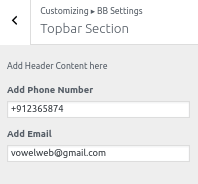
In this section you can set the Phone no. and Email address on Header..

In order to proceed with topbar section ,
Go to Appearance >> Customize >> BB Settings>> Topbar Section.


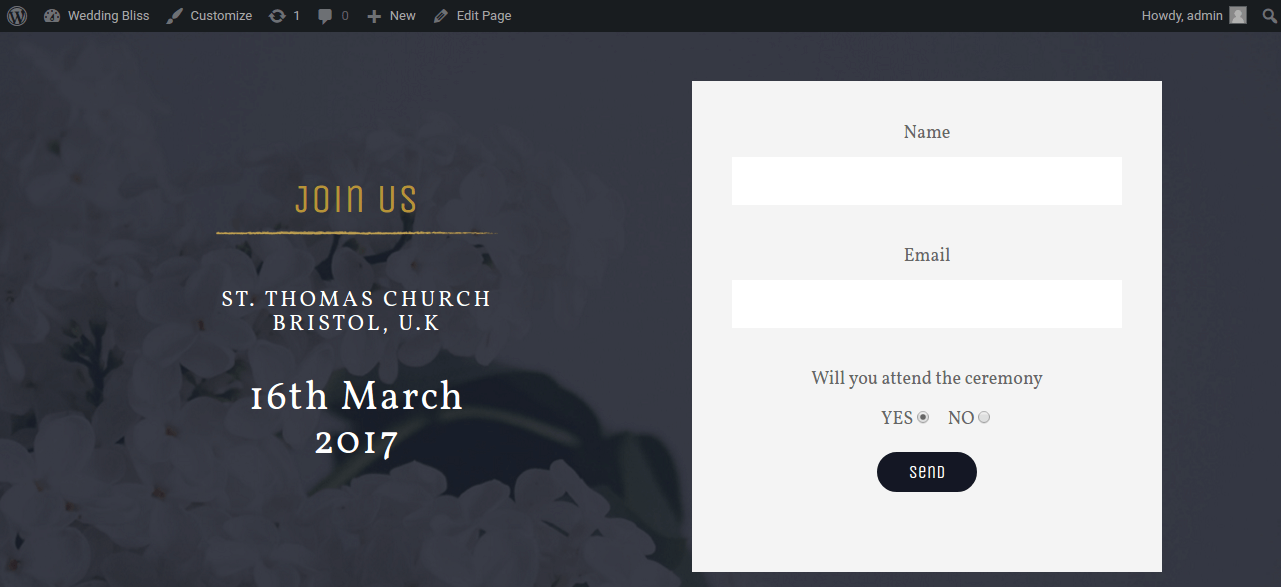
In order to proceed with Join Us Section,
Go to Appearance >> Customize >> TS Settings>> Join Us Section.

In this section you can set Background Image, Title, Address and Date. Add the contact form7 plugin to your wordpress account. Activate the plugin and create your own form. Once you have done with this copy it's shortcode ( "[contact-form-7 id="10" title="Contact form 1"]" ) and add to to the


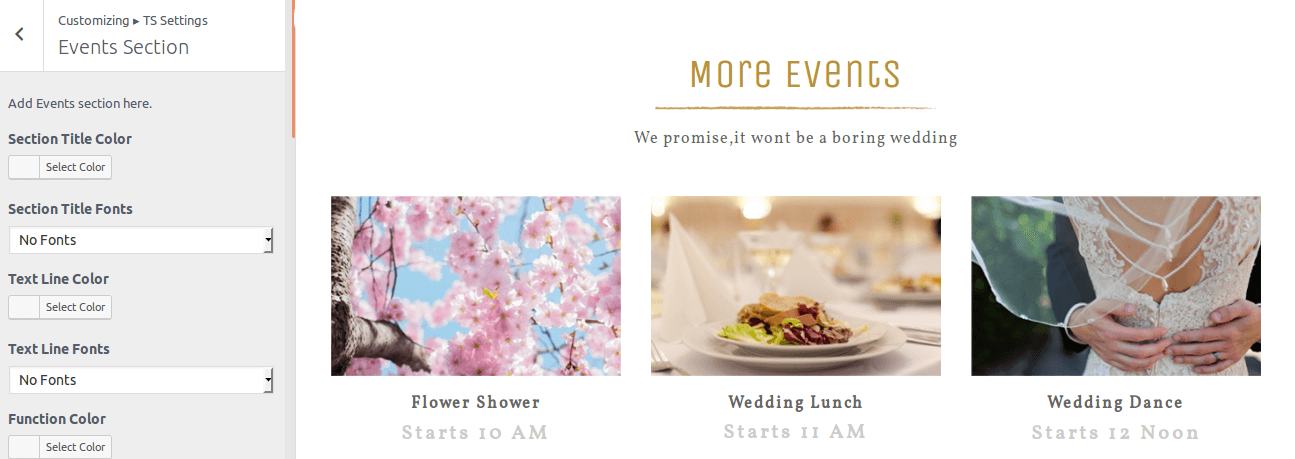
In order to proceed with Event Section, Go to Appearance >> Customize >> TS Settings>> Event.

In this section you can set the Images, Title, Function Names and Function Time of Event Section. Options here are further described according to the sections they belong to :

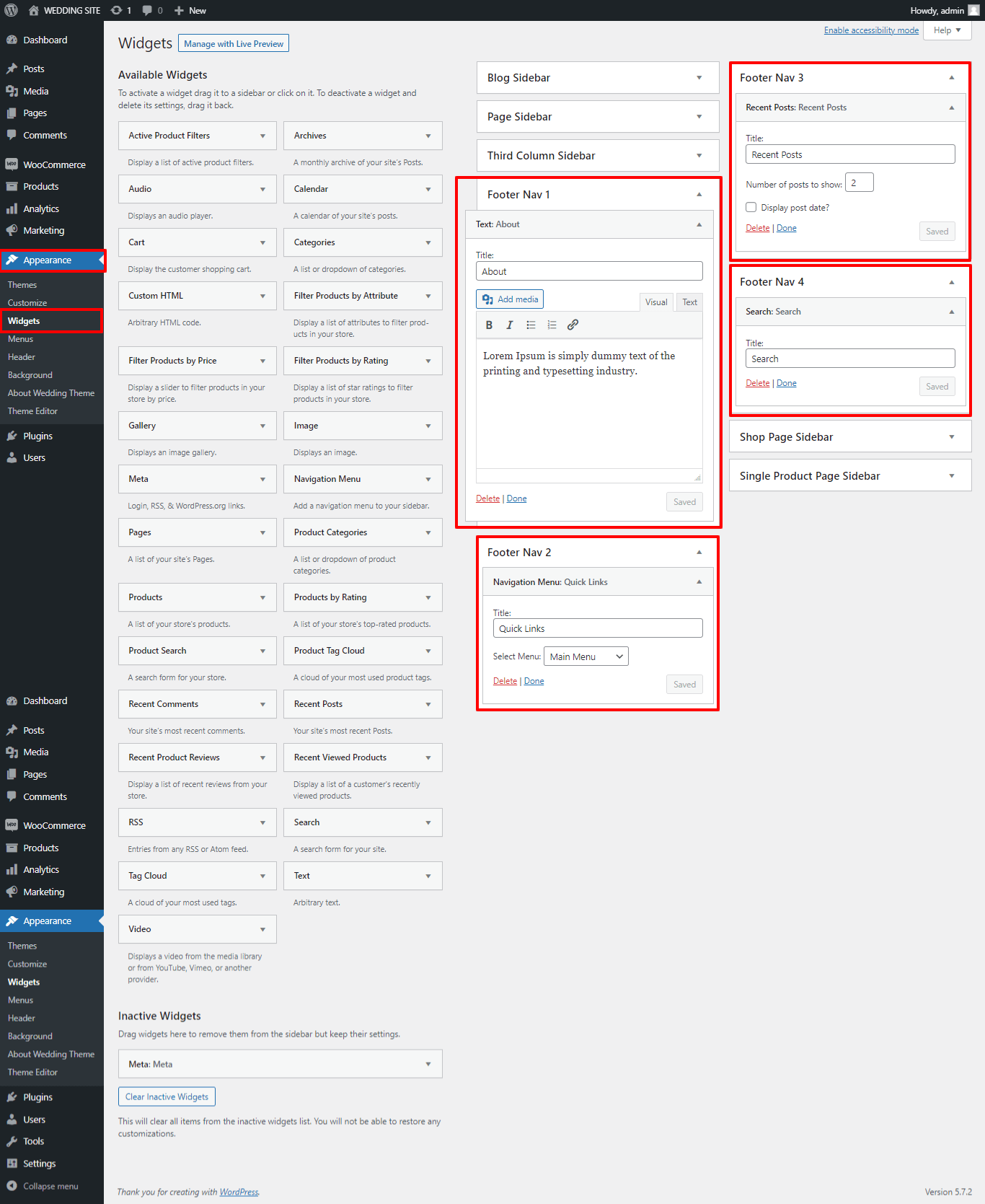
In order to proceed with setup Footer section, follow the below steps.
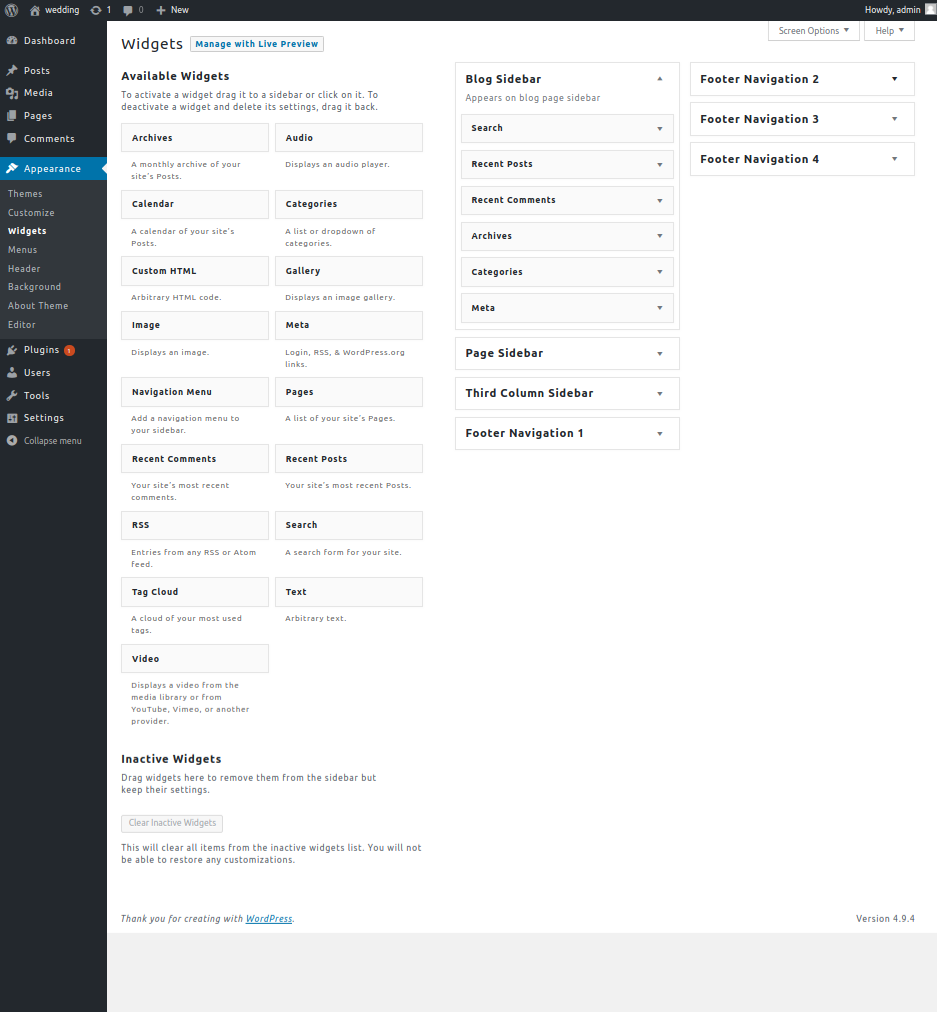
Go to Appearance >> Widgets

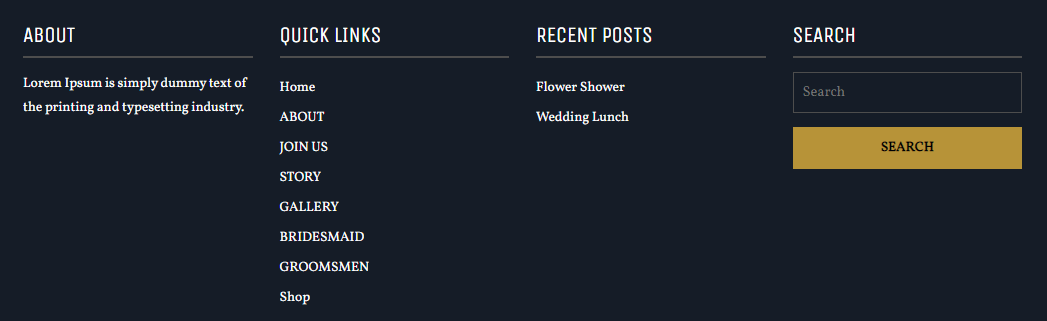
Once you add widgets to the footer, your footer will look like this.

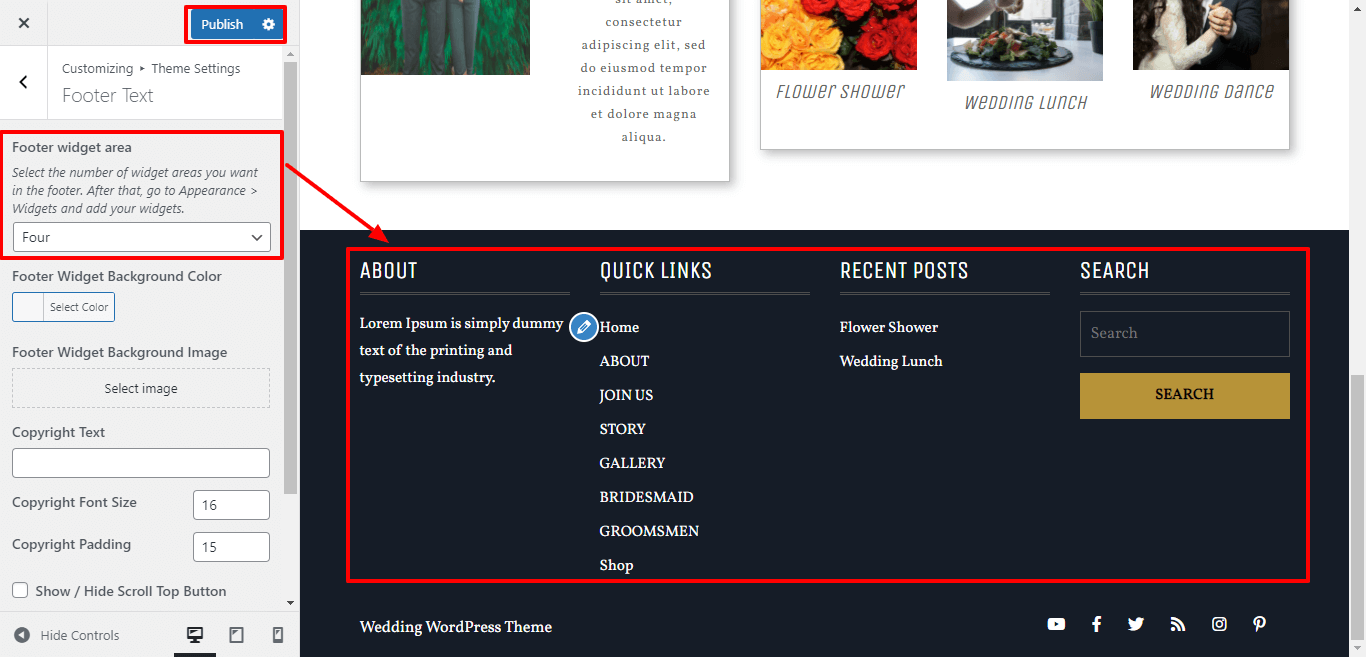
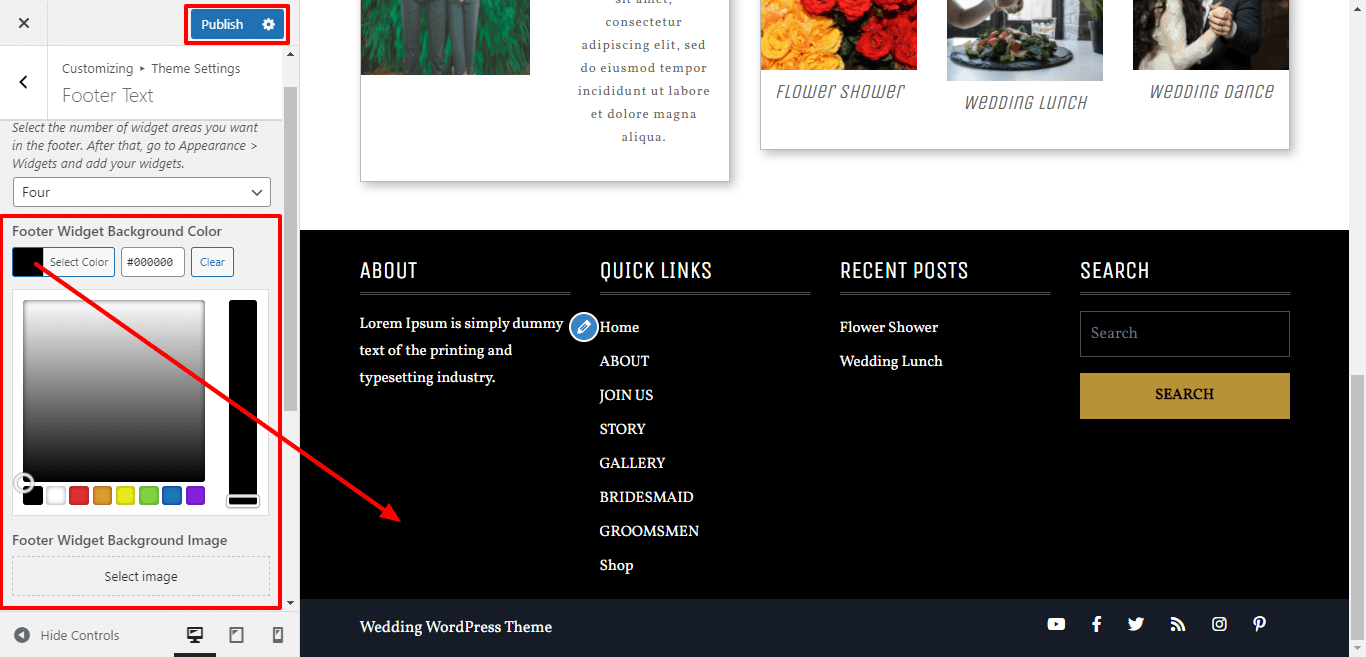
Go to Appearance >> Customize >> Themes Settings >> Footer Text Section
Here you can select the number of widget areas in the footer.

From here you can select the Footer Widget Background Color and Footer Widget Background Image for the themes.

In this way you can setup footer section.
In order to proceed with setup Footer Text Section.
In order to proceed with setup Footer Text Section, follow the below steps.
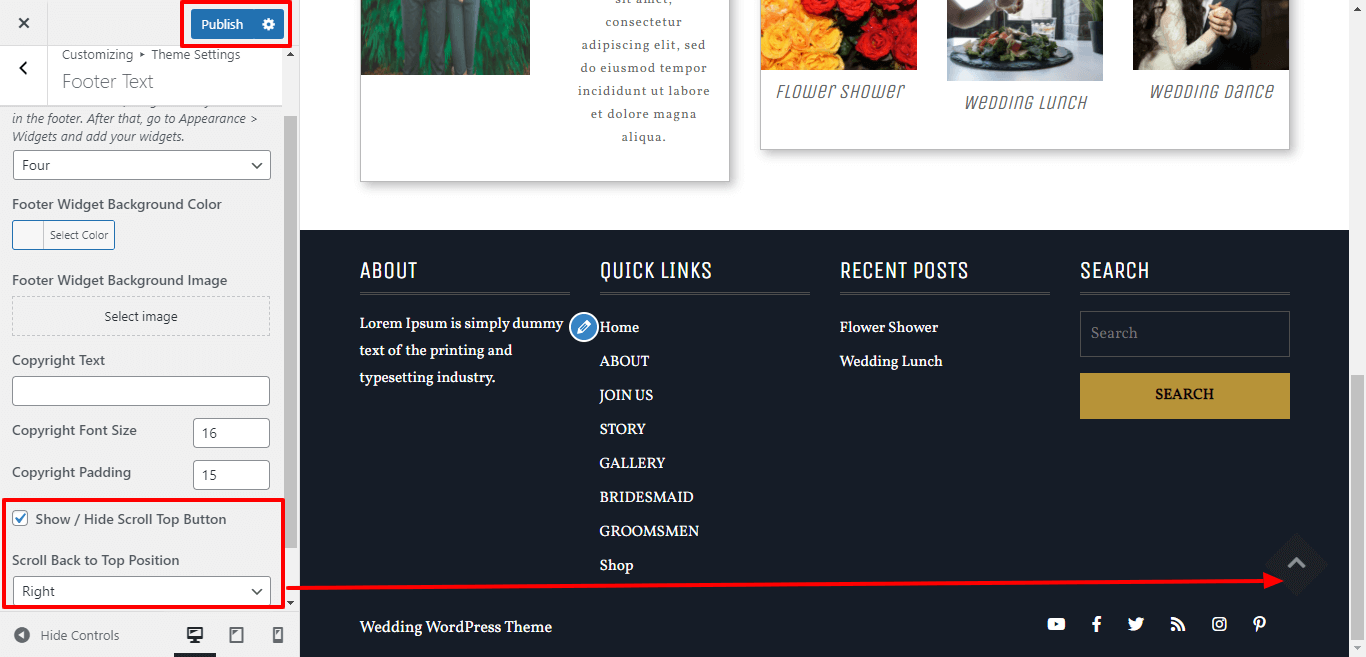
Go to Appearance >> Customize >> Themes Settings >> Footer Text Section
For show or hide Scroll Top Button, click twice on the checkbox and select the position for scroll top button.

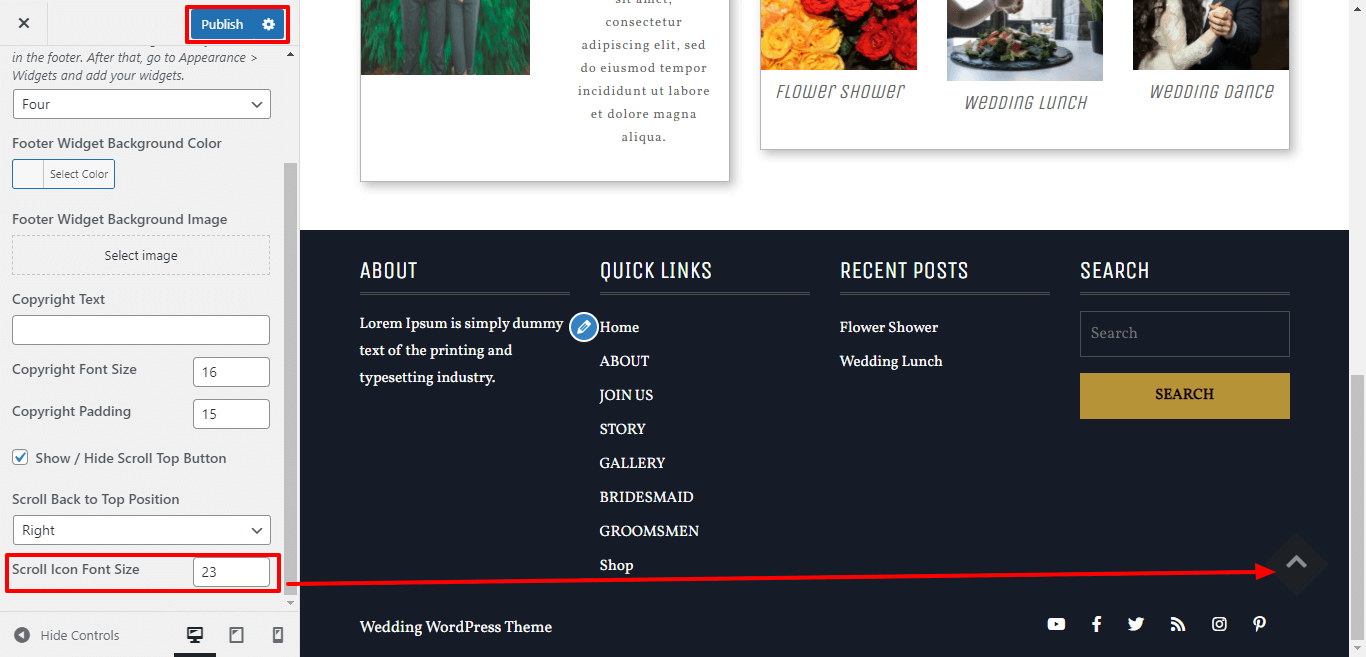
For select the font size of scroll button.

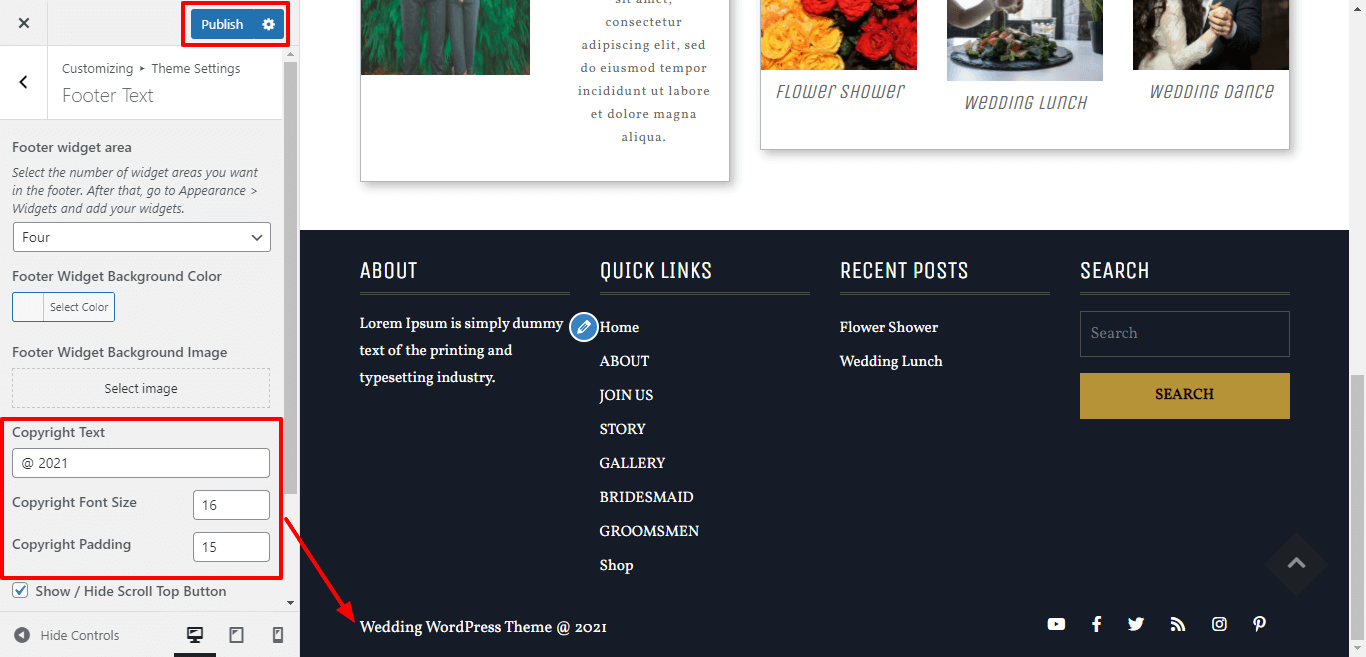
In order to proceed with copyright text.
Here you can add the copyright text , copyright text alignment, copyright font size and padding for copyright text.

Once you add copyright text your footer text section will look like this.

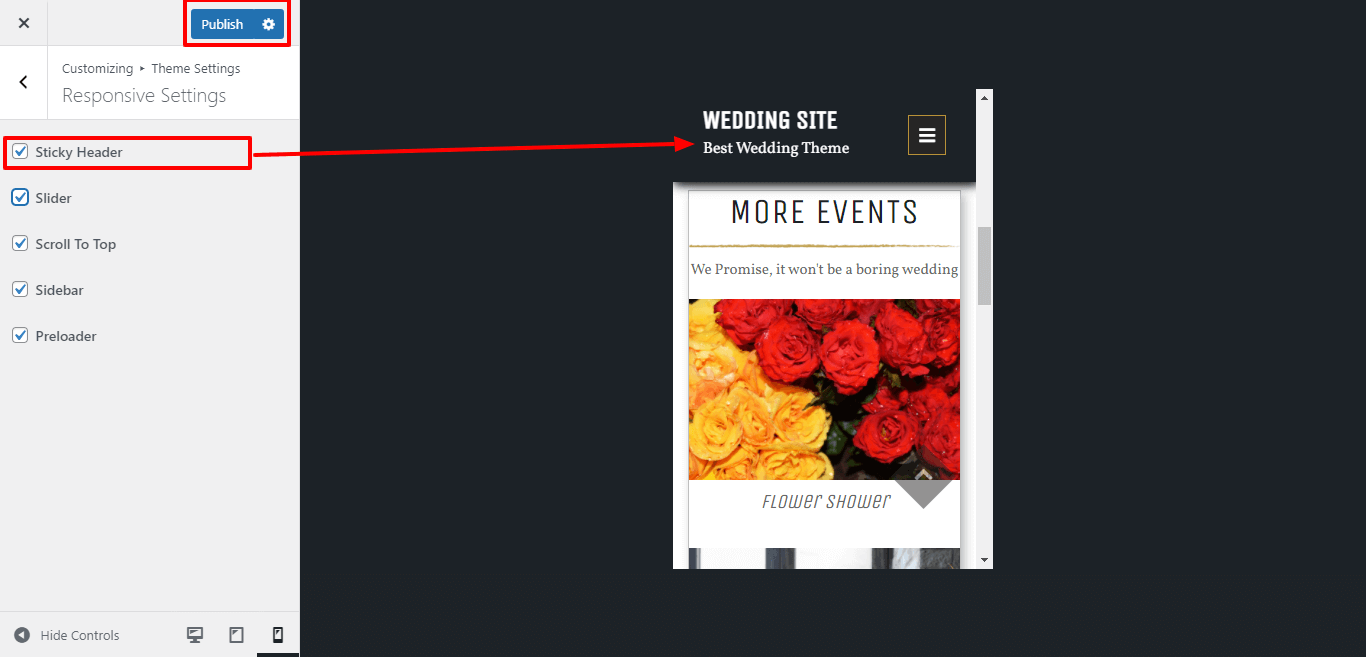
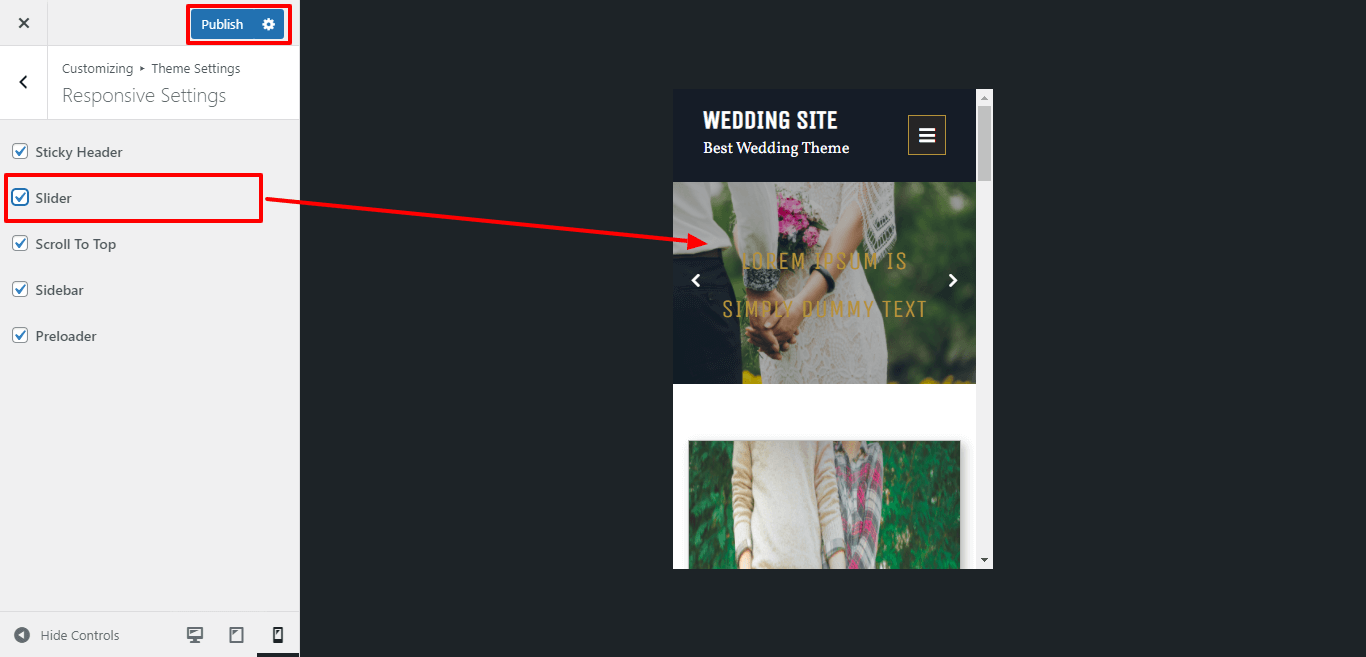
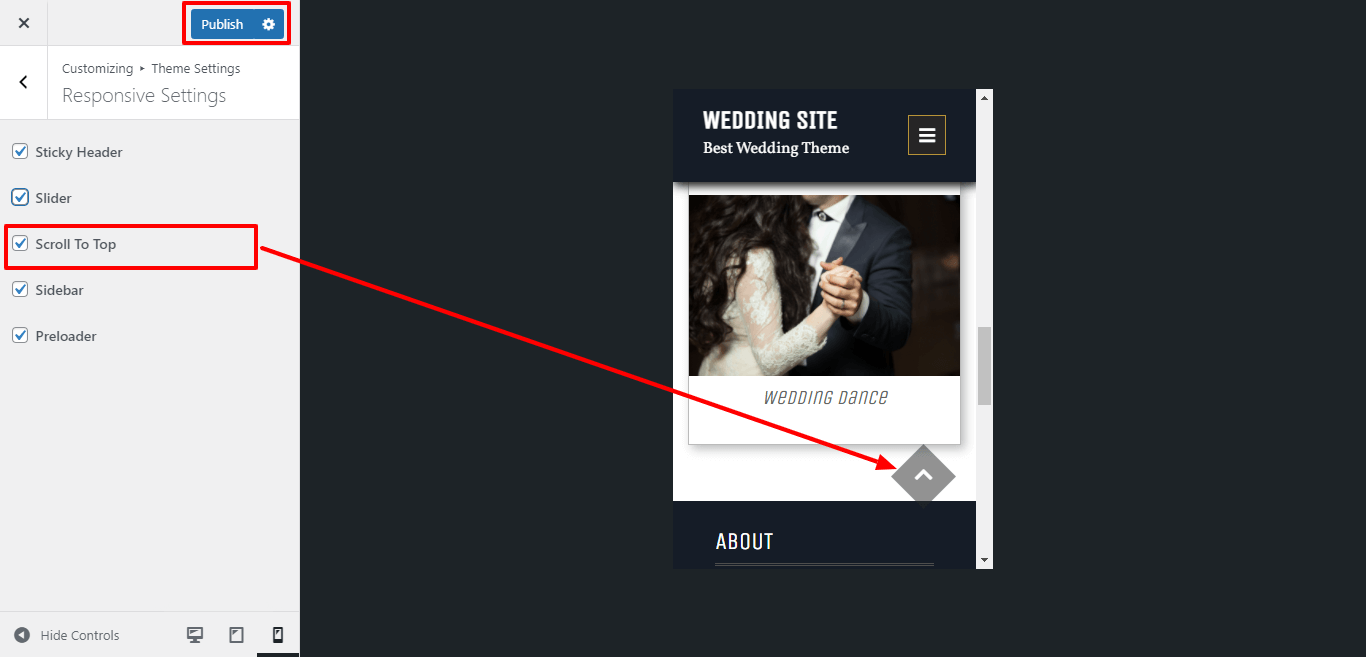
In order to proceed with setup Responsive Section , follow the below steps.
Go to Appearance >> Customize >> Themes Settings >> Responsive Setting
For Enable / Disable stick-header for mobile device or responsive media click on checkbox .

For Enable / Disable slider for mobile device or responsive media click on checkbox .

For Enable / Disable scroll to top for mobile device or responsive media click on checkbox .

For Enable / Disable preloader for mobile device or responsive media click on checkbox .

In this way you can setup Responsive Setting Section.
In order to proceed with setup 404 Page , follow the below steps.
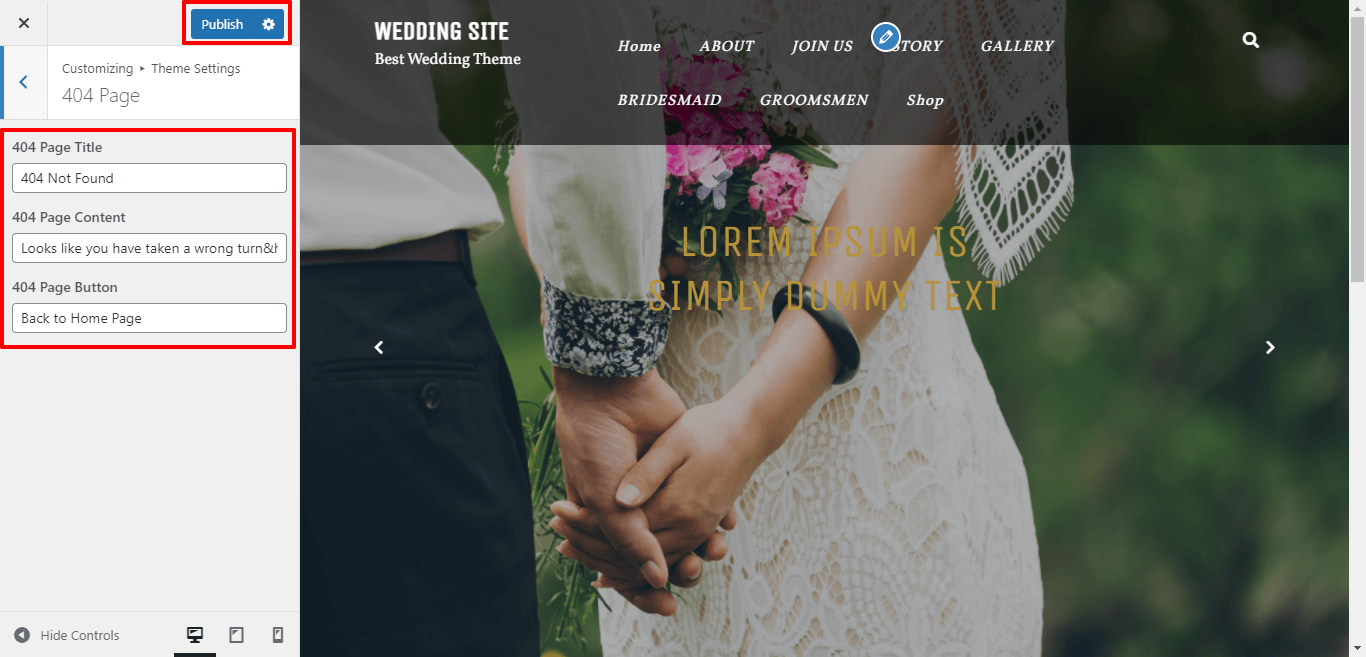
Go to Appearance >> Customize >> Themes Settings >> 404 Page

1. 404 Page Title: Here you can add 404 page title.
2. 404 Page Content: Here you can add 404 page content
3. 404 Page Button: Here you can add 404 page button
In this way you can setup No Result Found , follow the below steps.
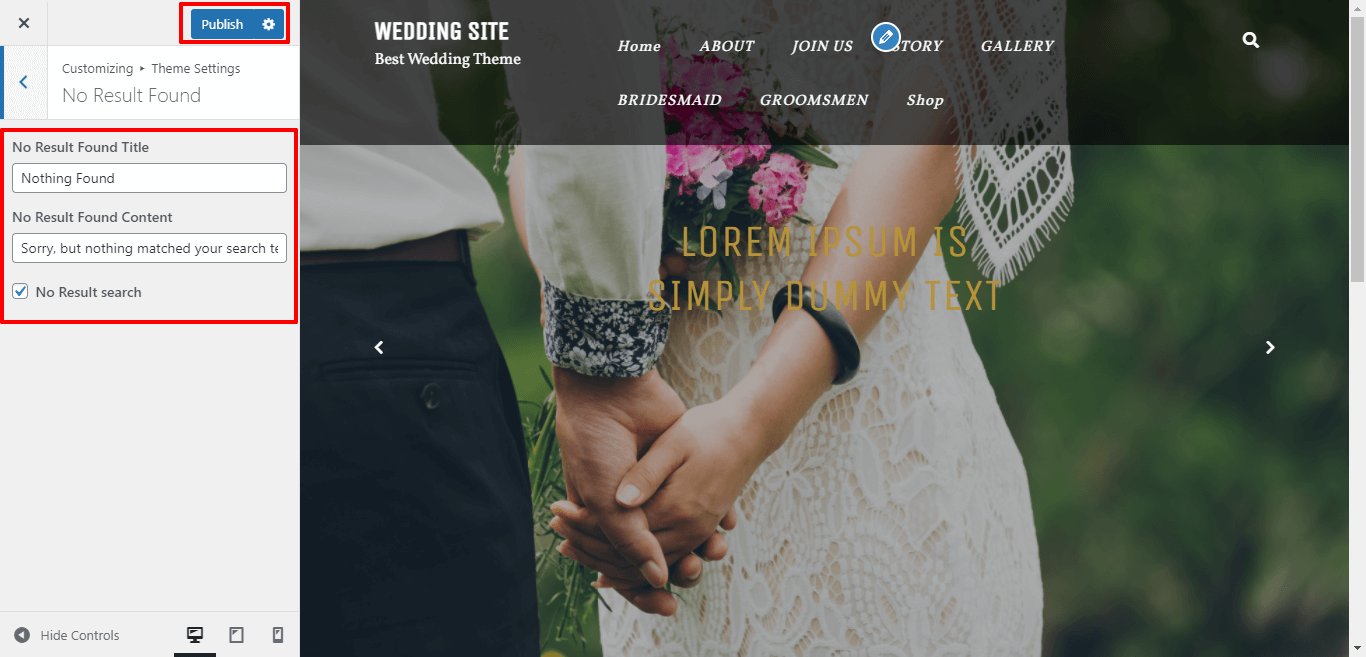
Go to Appearance >> Customize >> Themes Settings >> No Result Found

1. No Result Found Title: Here you can add No Result Found title.
2. No Result Found Content: Here you can add No Result Found content
In this way you can setup 404 Page & No Result Found section.
In order to proceed with Woocommerce , follow the below steps.
First, you need to download woocommerce plugin from the site Wordpress.org . Next, you need to go to WordPress admin and visit Plugin.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.
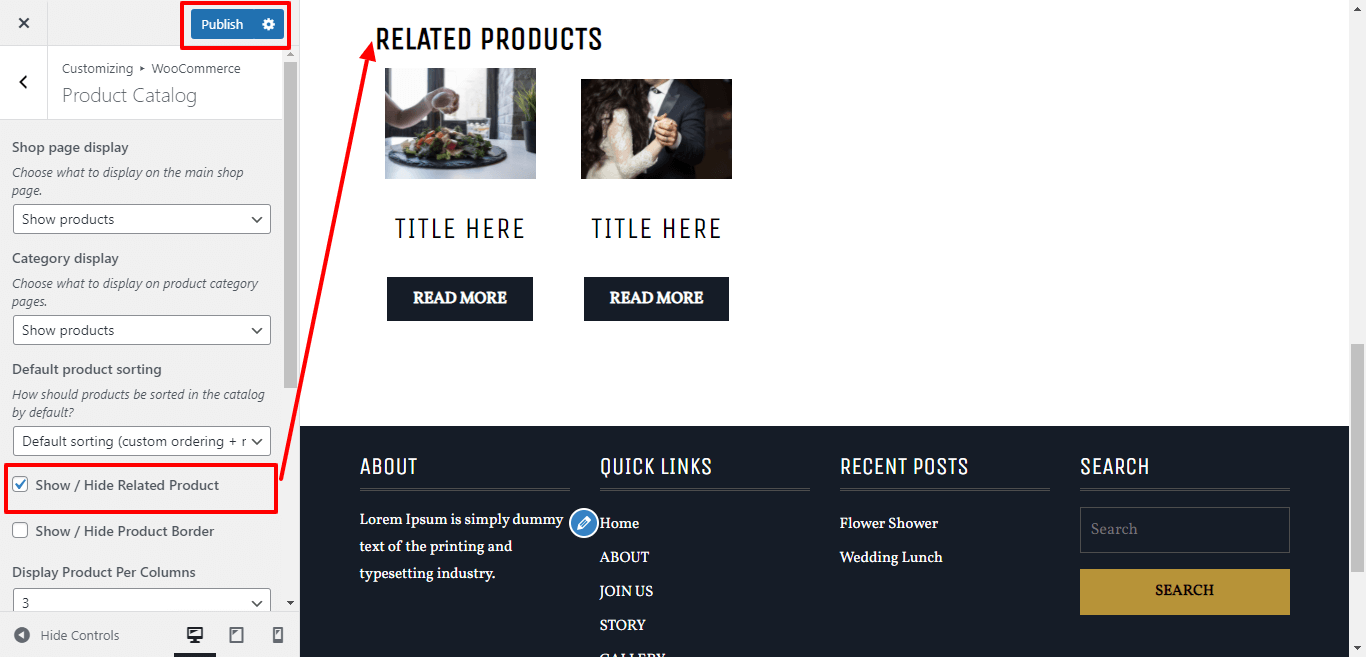
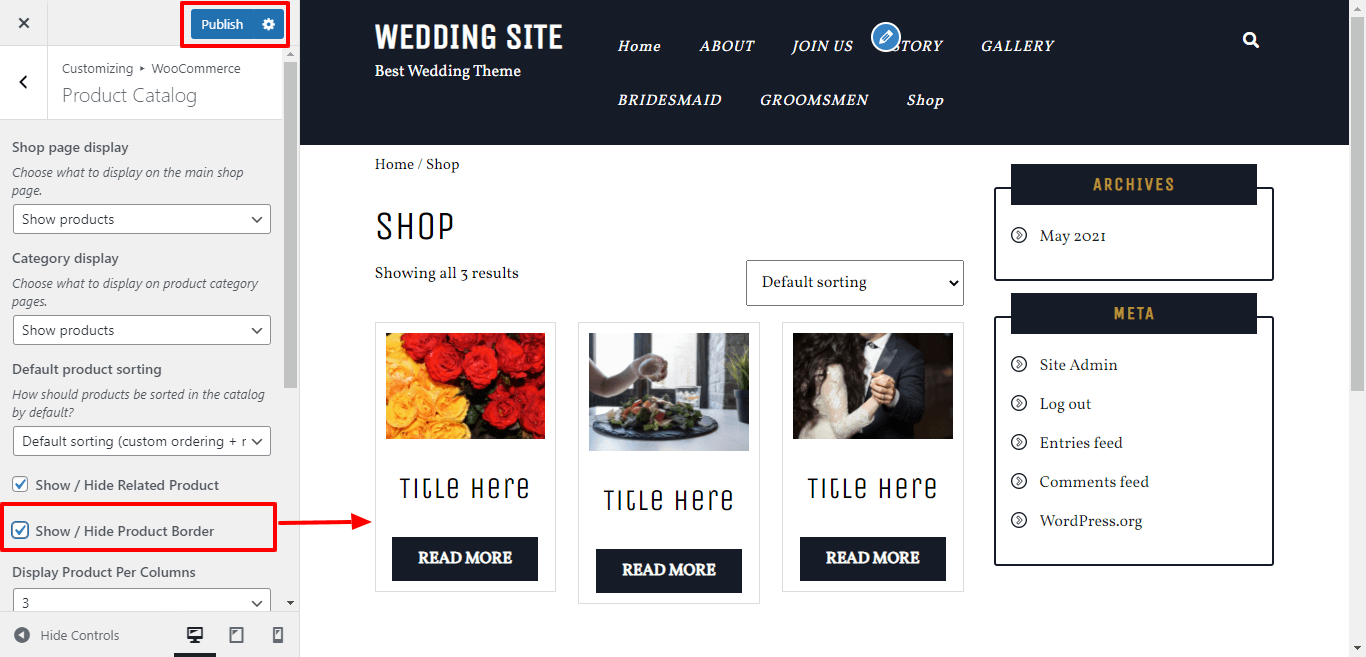
Go to Appearance >> Customize >> Woocommerce >> Product Catalog
Here You have an option to Enable / Disable Feature Related product of shop page by click on checkbox.

Here You have an option to Show / Hide border of product.

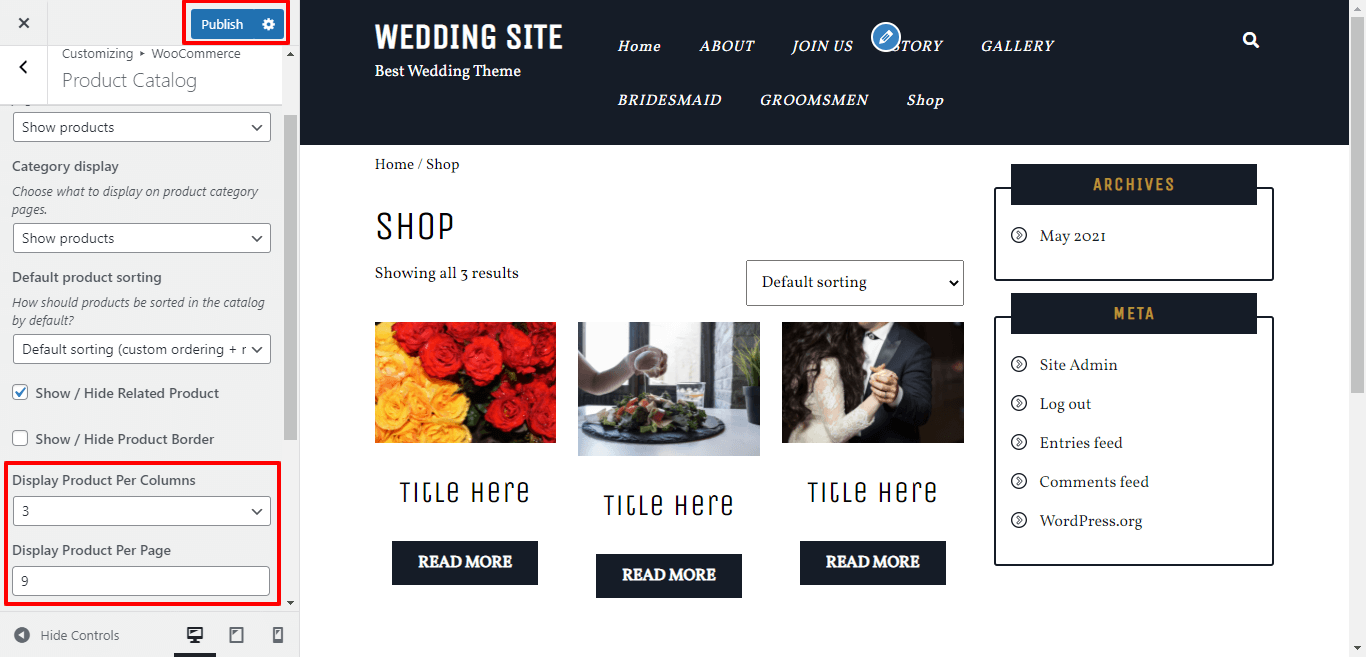
Here You have an option to add select the Number Of Product in one Row and single page.

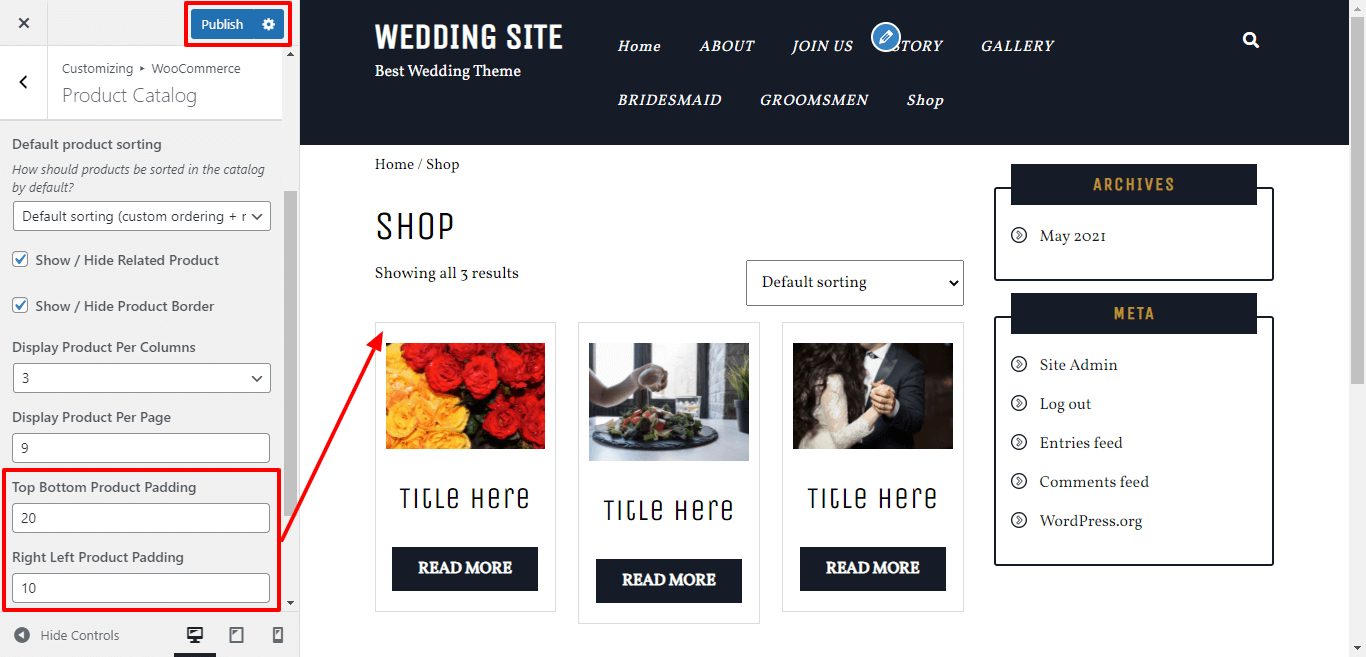
Here You have an option to top-bottom, left-right padding for product border and image.

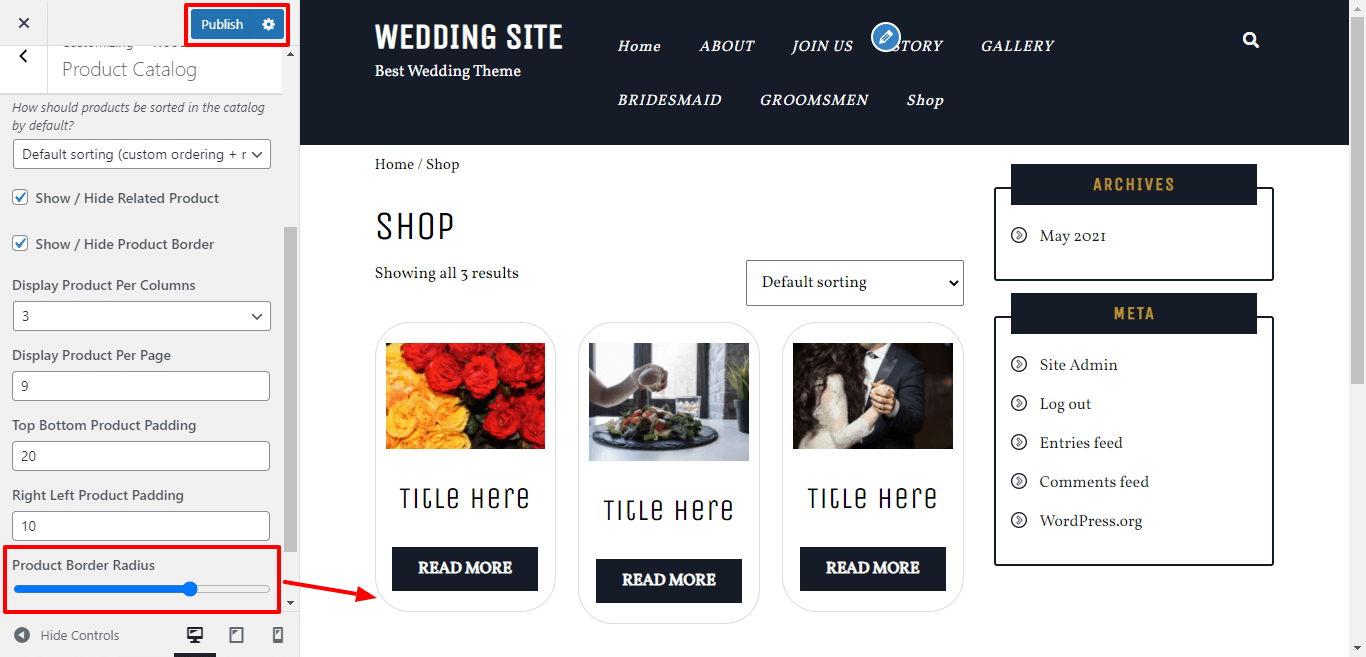
Here You have an option to give border radius to product.

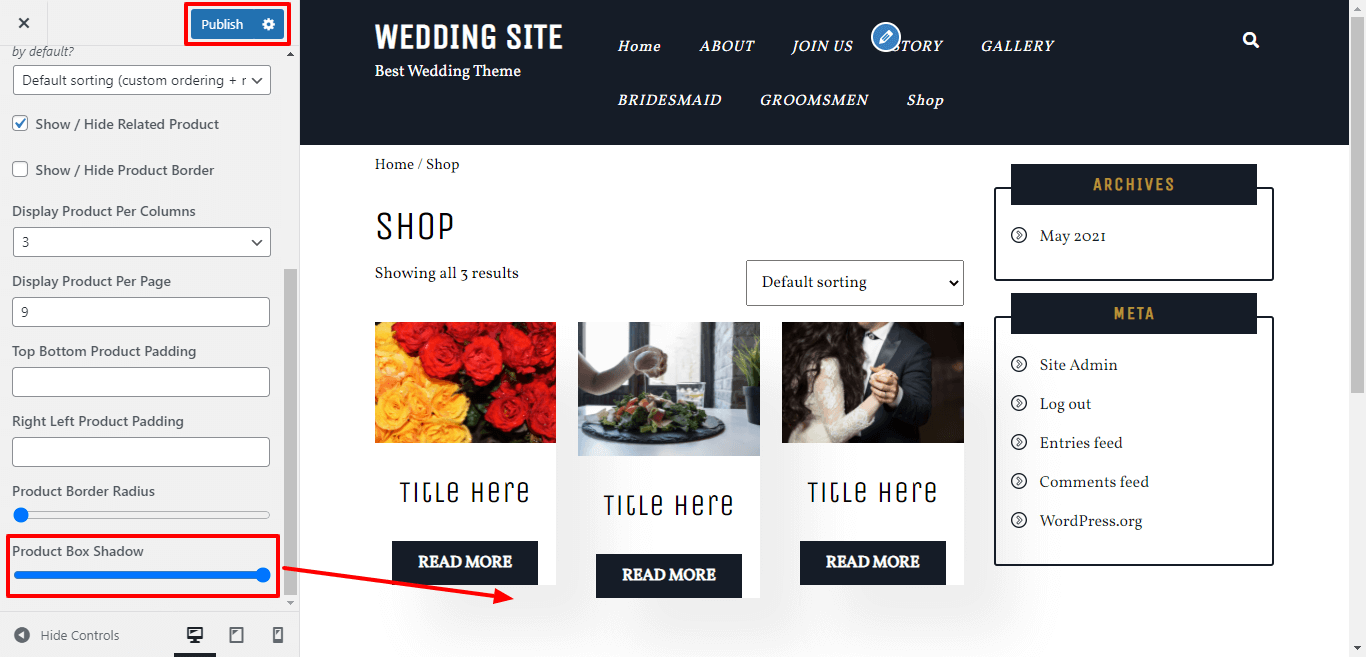
Here You have an option to give box shadow to the product.

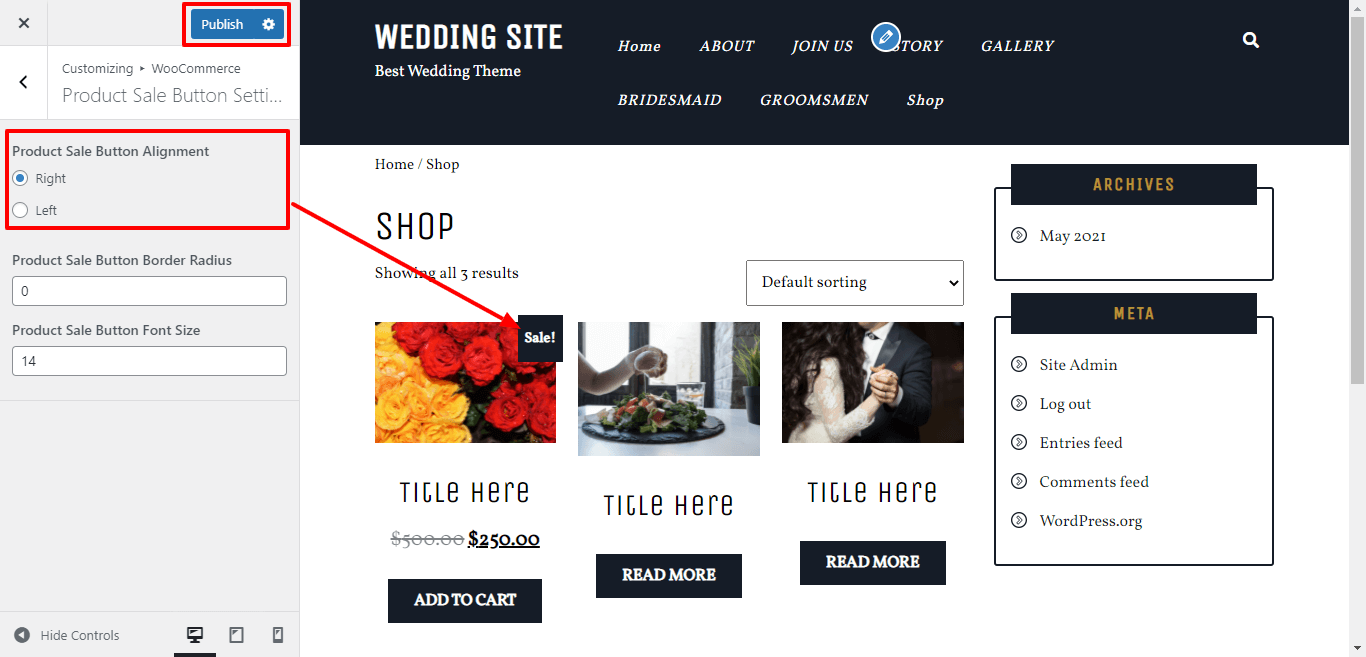
Go to Appearance >> Customize >> Woocommerce >> Product Sale Button Settings
Here You have an option to select the product sale postion of the theme.

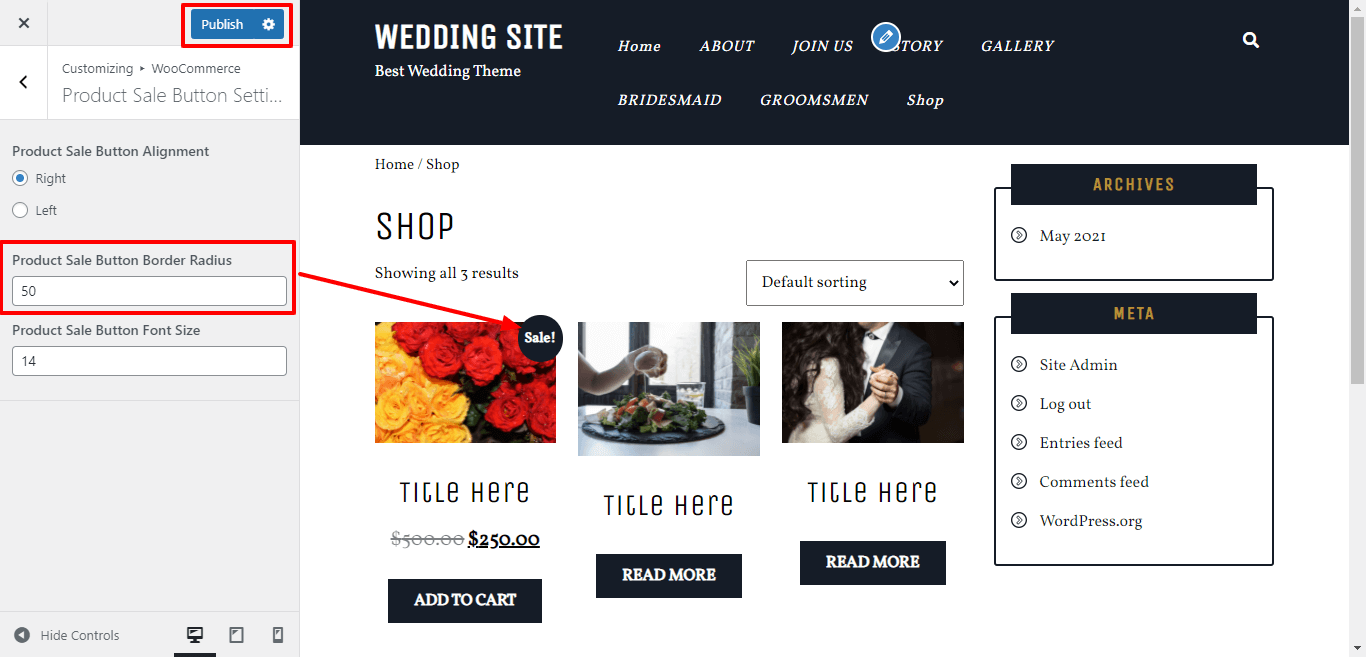
Here You have an option to add border radius for product sale button of the theme.

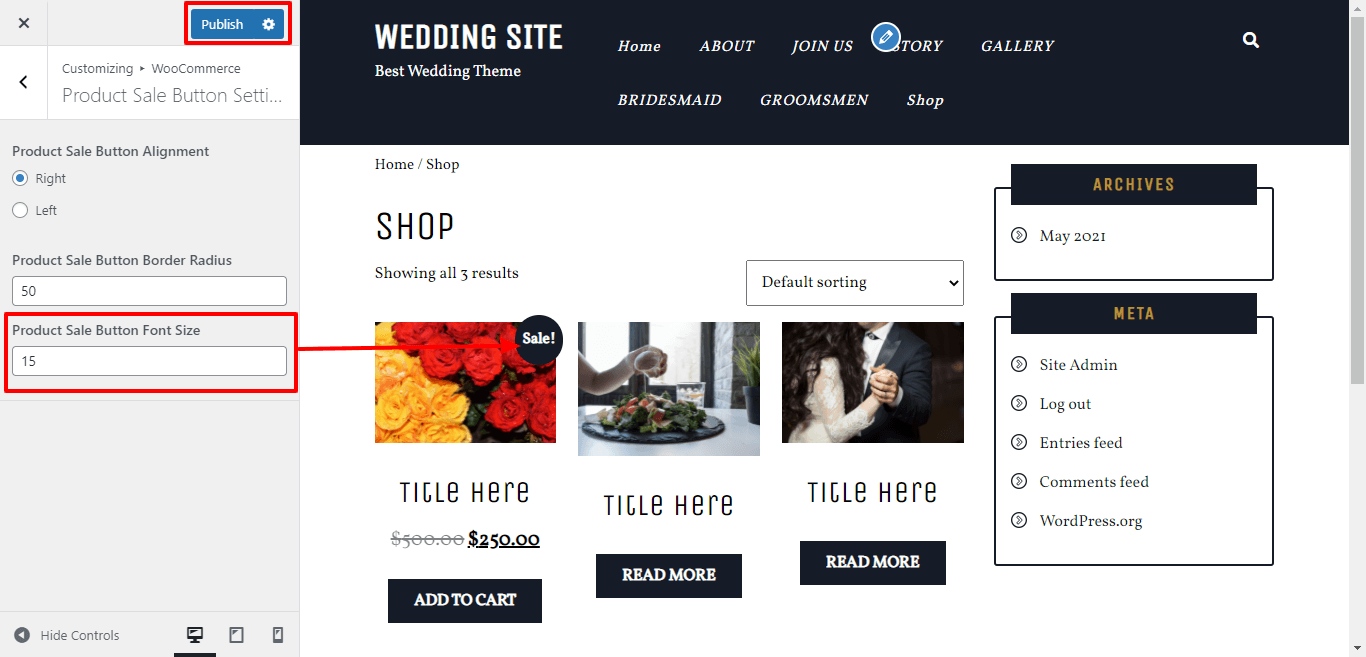
Here You have an option to add sale button font size of the theme.

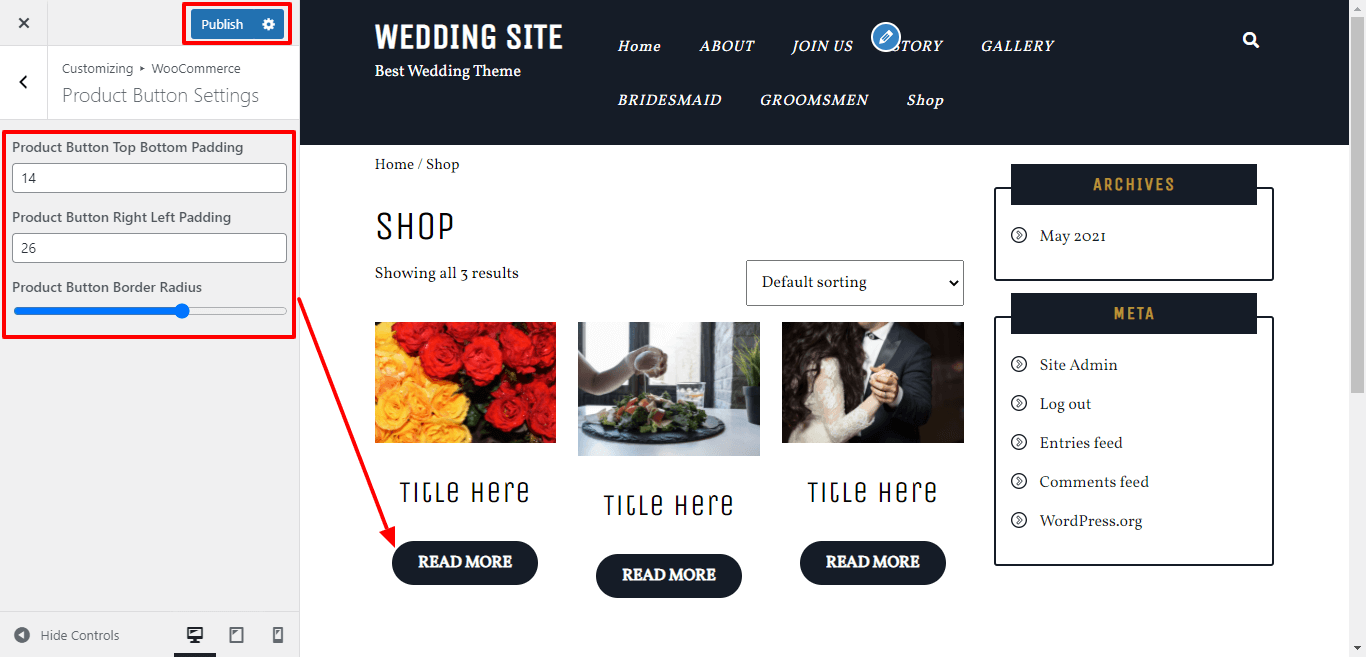
Go to Appearance >> Customize >> Woocommerce >> Product Button Settings
Here You have an option to add top-bottom, left-right padding product button and radius of product button for theme.

In this way you can setup Woocommerce Section.
Once you activate the plugin it will allow you to access three register posttype namely:Gallery on the Dashboard. This plugin will help you to setup gallery Section.
In order to showcase your "photo gallery" section on your home page
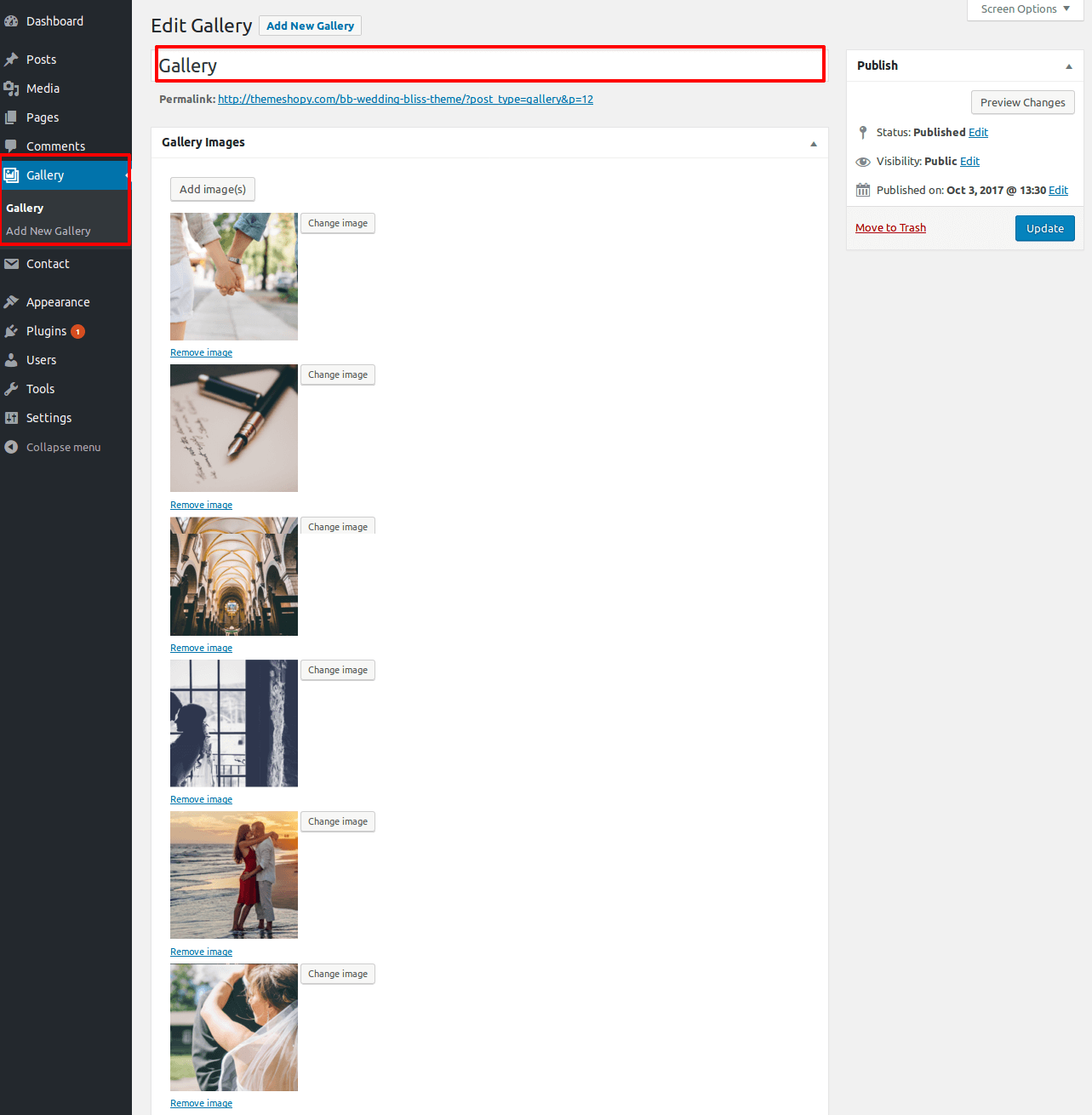
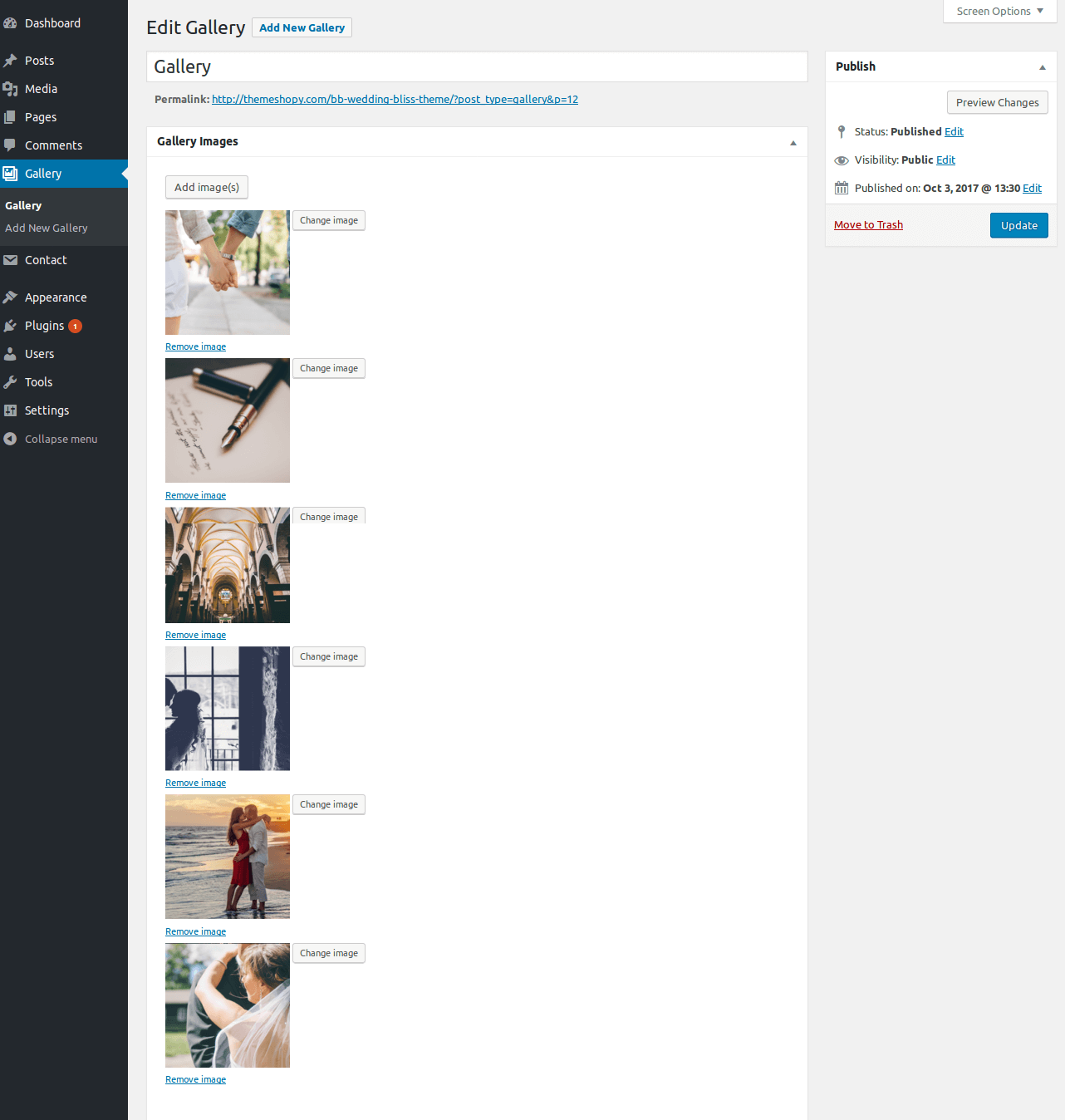
Go to Dashboard:-> Gallery >> Add New
Add Title and Images to your gallery page and click publish.

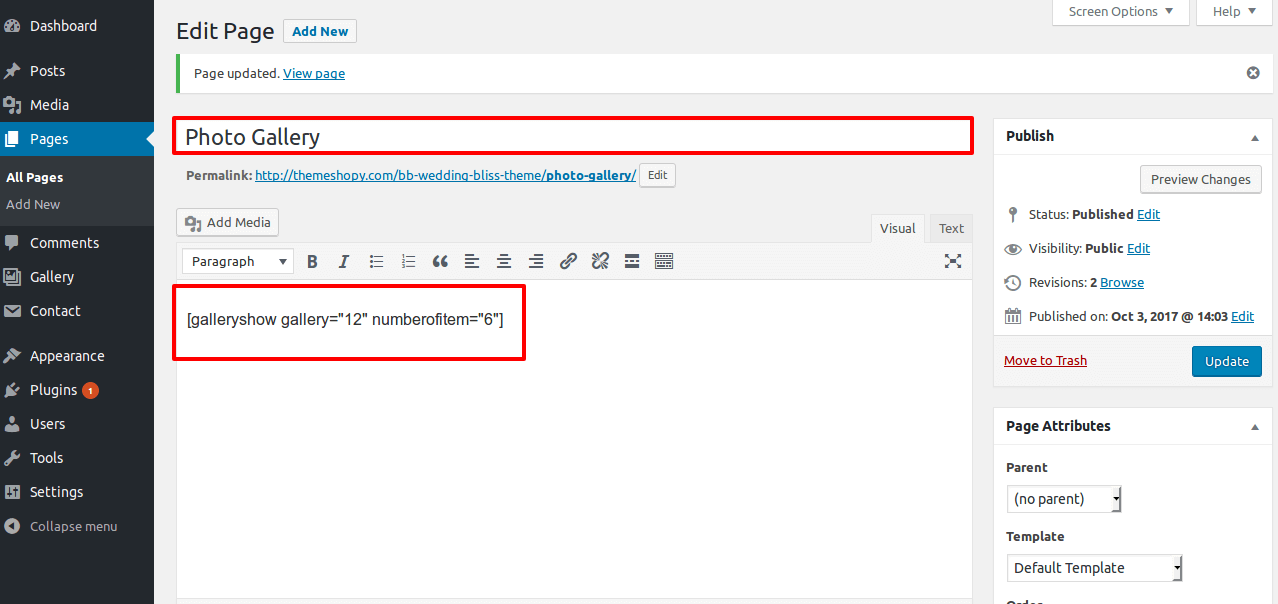
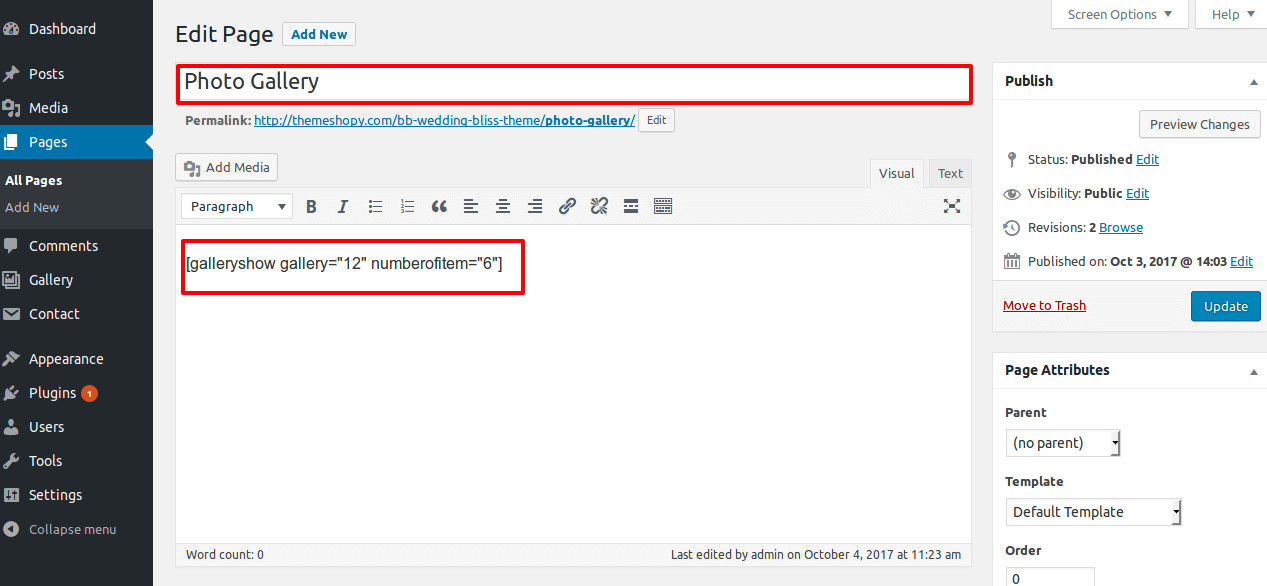
If you want to show gallery on any other page then add the following Shortcode "[galleryshow gallery="12" numberofitem="6"]") to the page with the text mode of editor. See screenshot below.


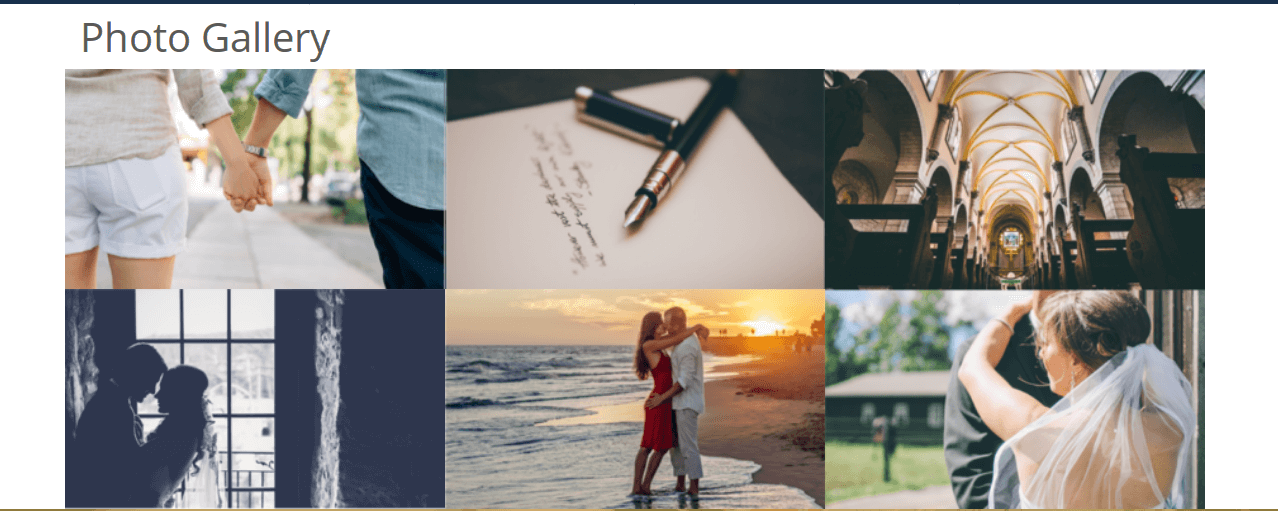
View the page which you have created. It will show gallery like this.

Custom theme editor is the easy process for editing the site,if you have to add section in the site, you can easily edit in child theme it can be change in parent theme.










Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel


A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:




Once you activate this plugins you will find the bb-Gallery on the Dashboard.
Click on Add new gallery button. And add the title. Add the number of images to show in a gallery.


Thats It! Now you can view your page to see the gallery images....

Once you activate this plugins you will find the below option inside each and every page,post,registered posts etc.