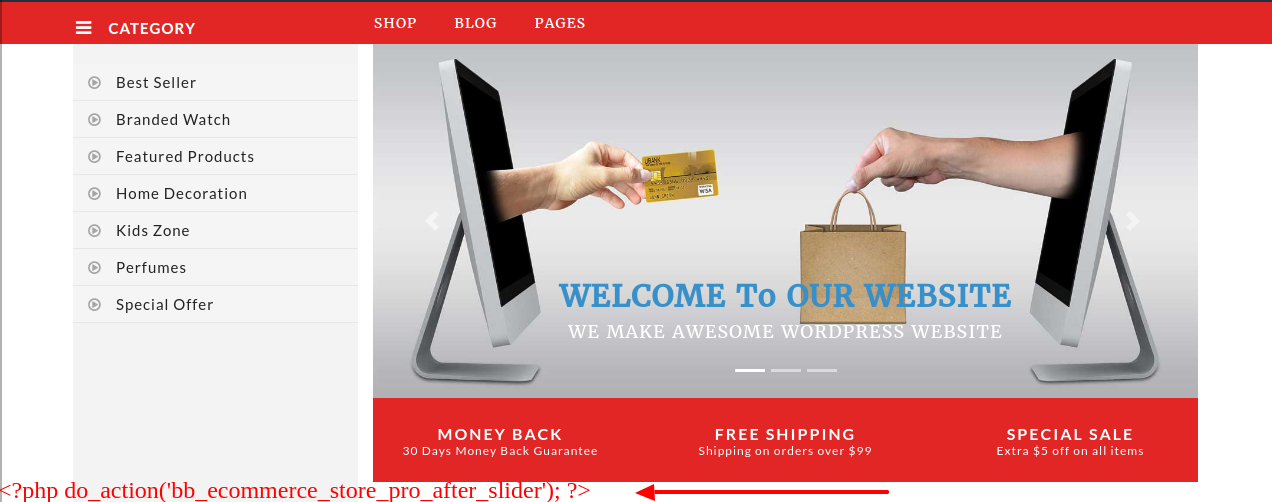
Hook Code Below Slider

We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
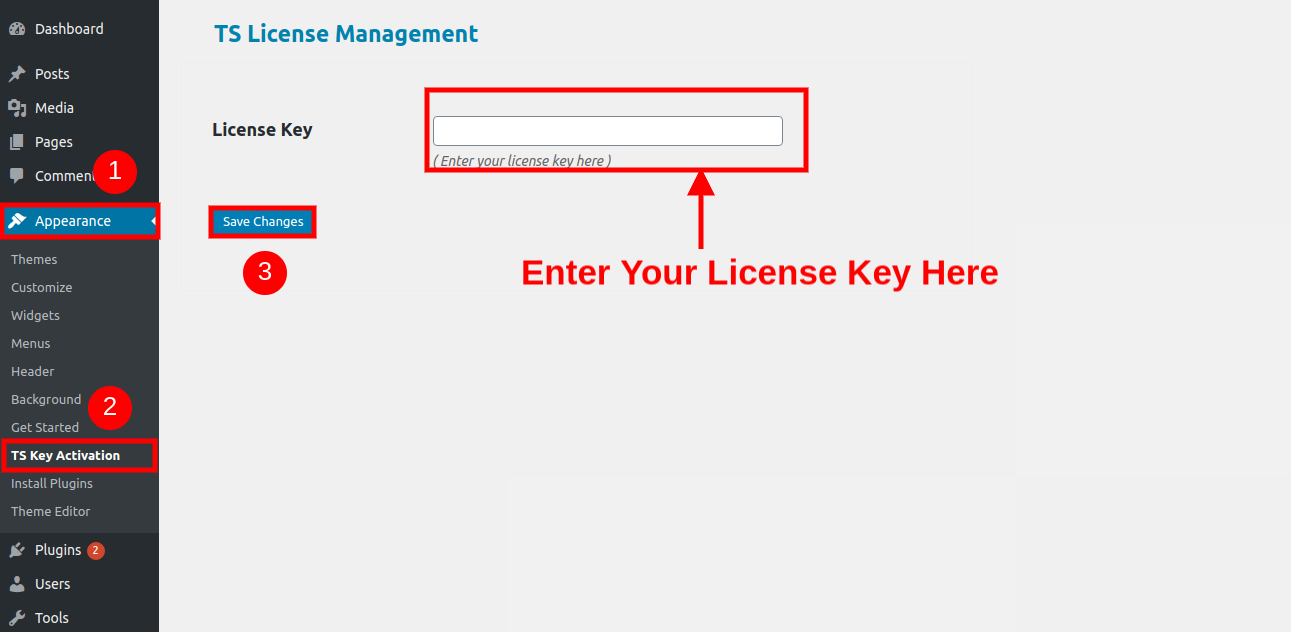
The steps for activating a TS Key are as follows.
Given that you will receive the License Key via Email, use that key to Activate License.
Use the procedure below to Activate License.
Go to the Dashboard » Appearance » TS Key Activation » Enter Key » Save Changes.

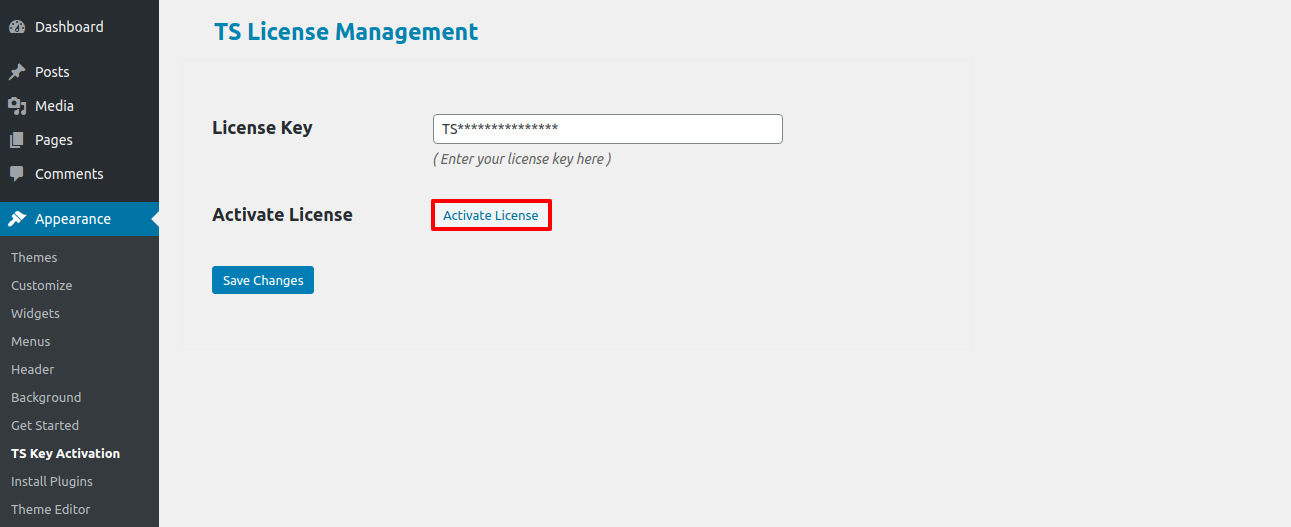
After Entering The Key » Activate Licence.

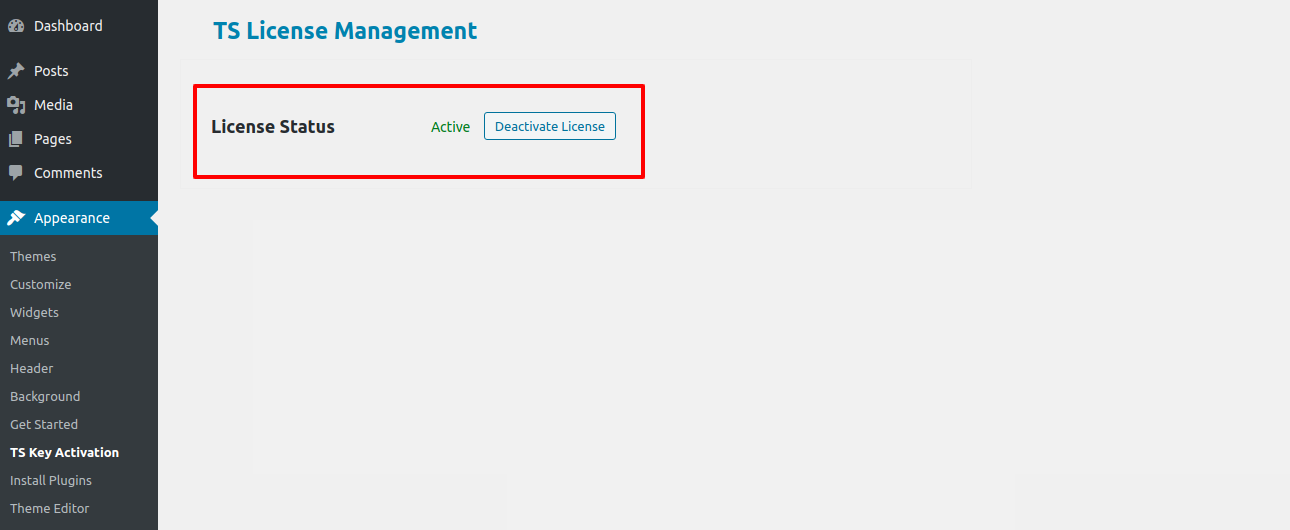
After you Activate Licence, After the key is operational, you can begin using the theme.

Using the WordPress admin theme search feature is the simplest approach to install a free WordPress theme from the WordPress.org themes repository.
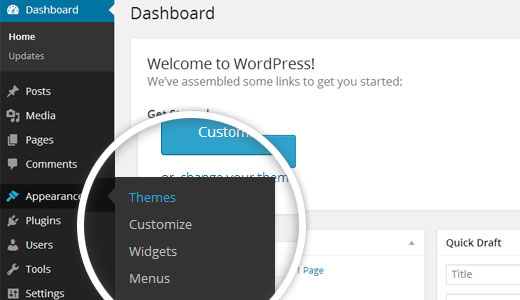
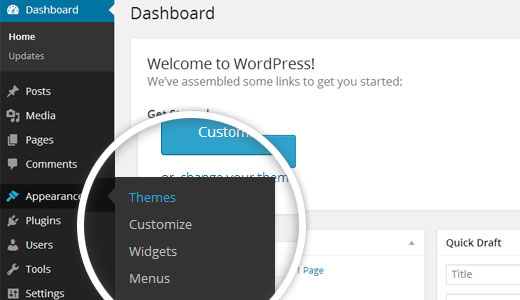
Logging into your WordPress admin area is the first step you need to take. Next, click on Appearance » Themes.

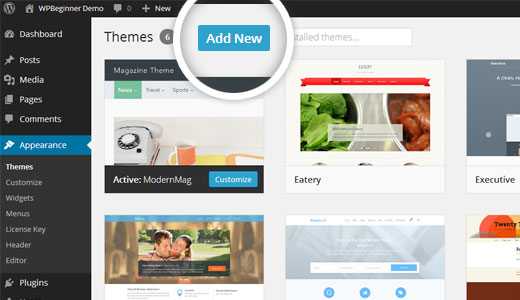
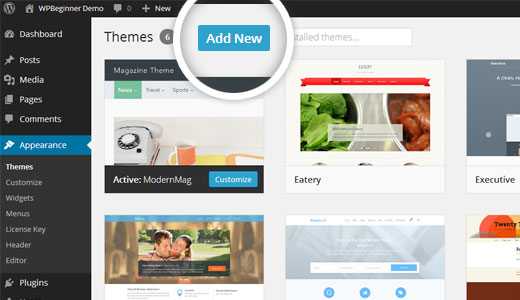
Click the Add New button at the top of the themes page after you've arrived there.

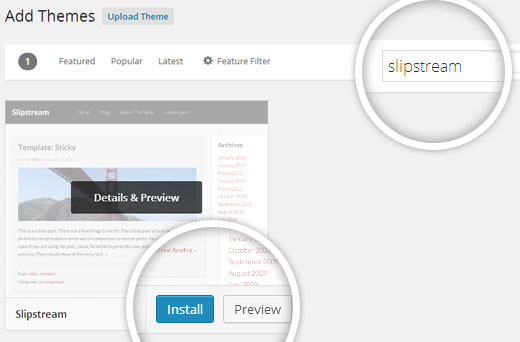
You will see a single theme or a collection of themes that fit your criteria depending on your search. In our situation, we looked for the Slipstream blogging theme. Simply place your cursor on top of the desired theme's image when you see it. The install, preview, and details buttons will then become visible. Click the install button right now.

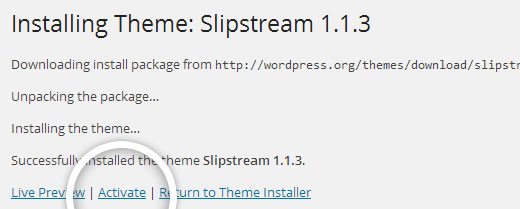
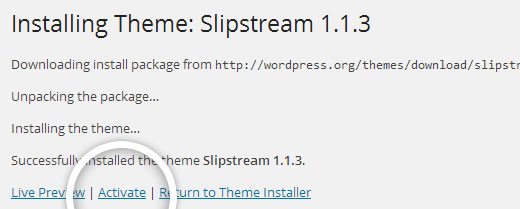
Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.

Your WordPress theme has now been installed and activated after clicking the activate button.
Only free themes found in the WordPress.org theme directory can be installed using the first technique we discussed. What happens, though, if you want to install a "premium" WordPress theme from a commercial source like ThemeLab, StudioPress, iThemes, etc. How about installing a custom theme, though? In this instance, you would need to upload the theme from your WordPress admin and then install it.
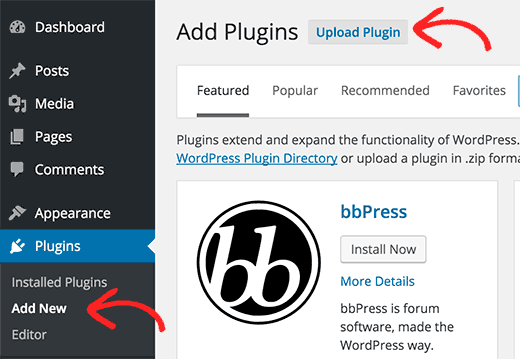
Start by downloading the theme's.zip file that you bought from a marketplace or a third-party theme vendor.
Then, after logging in to your WordPress admin area, click Appearance » Themes.

Click the Add New button at the top of the themes page after you've arrived there.

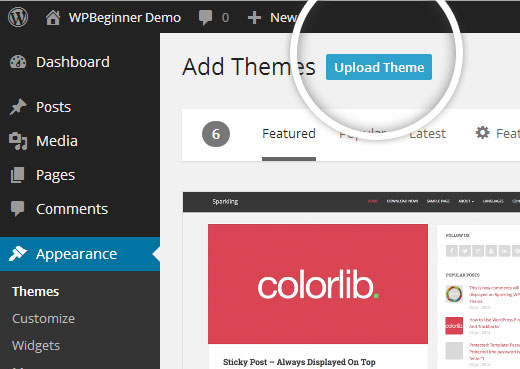
Click the Upload Theme button at the top of the following screen.

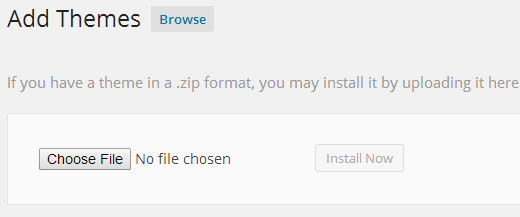
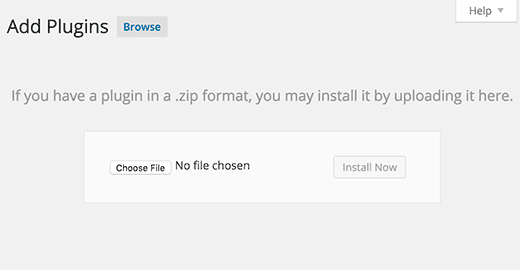
When prompted, select the zip file that you already downloaded. Click Install Now after selecting the file.

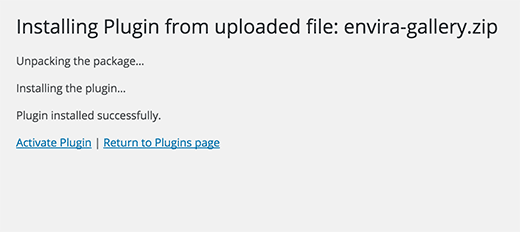
A success message and a link to activate and preview the theme will appear once your theme has been installed.

Your WordPress theme has now been installed and activated after clicking the activate button. Depending on the theme, it could introduce other settings that you'll have to adjust either using the theme customizer or through a different options panel.
Connect to your host using FTP after installing and configuring your FTP application. You must navigate to the (/wp-content/themes/) route. Simply upload your themme's folder there once you've arrived.
Keep in mind that before utilising FTP to upload a theme, the folders must be unzipped. Once the theme has been uploaded, you must into your admin area and click on Appearance » Themes.
The theme that you uploaded ought to be listed there. You've installed and activated your WordPress theme after placing your mouse over it and clicking the activate button.
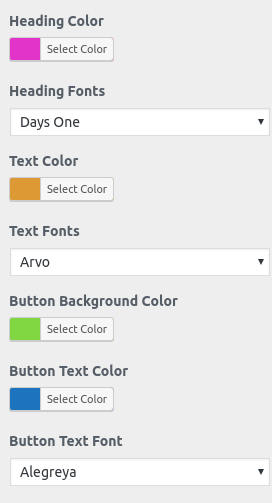
The method of changing the colour or font is quite simple. You can change the colour and font of the headings, paragraphs, and buttons with a single quick click.
Depending on the number of options accessible in each area, there is an option to change the colour scheme for the headings, title/text, paragraphs, button text, and button background.

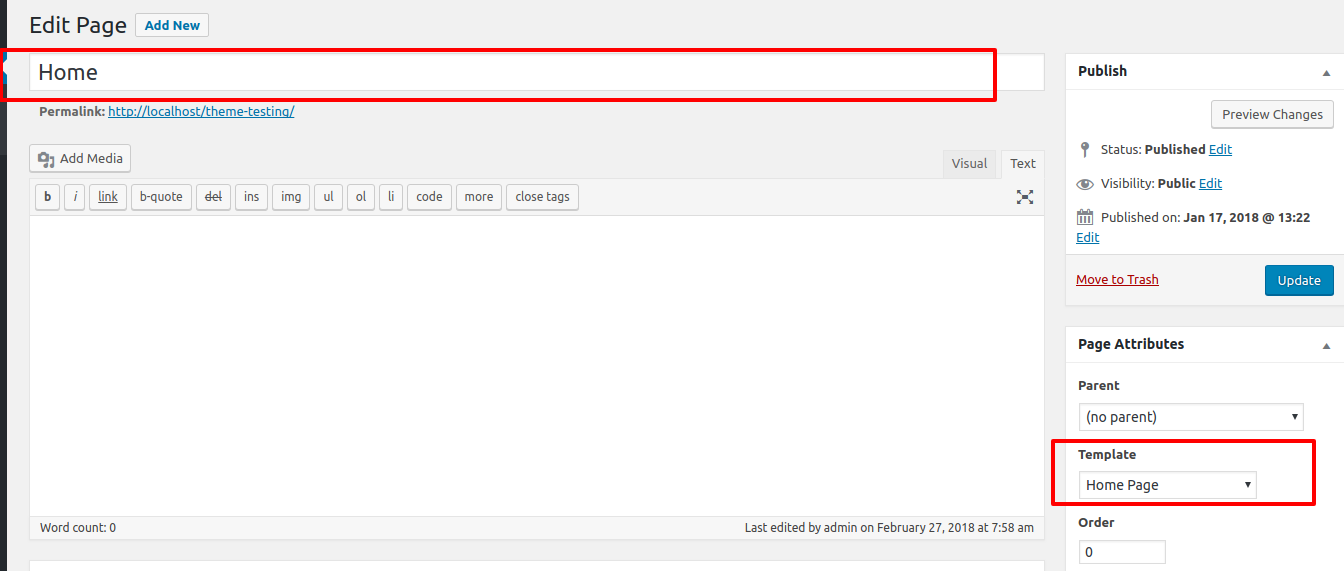
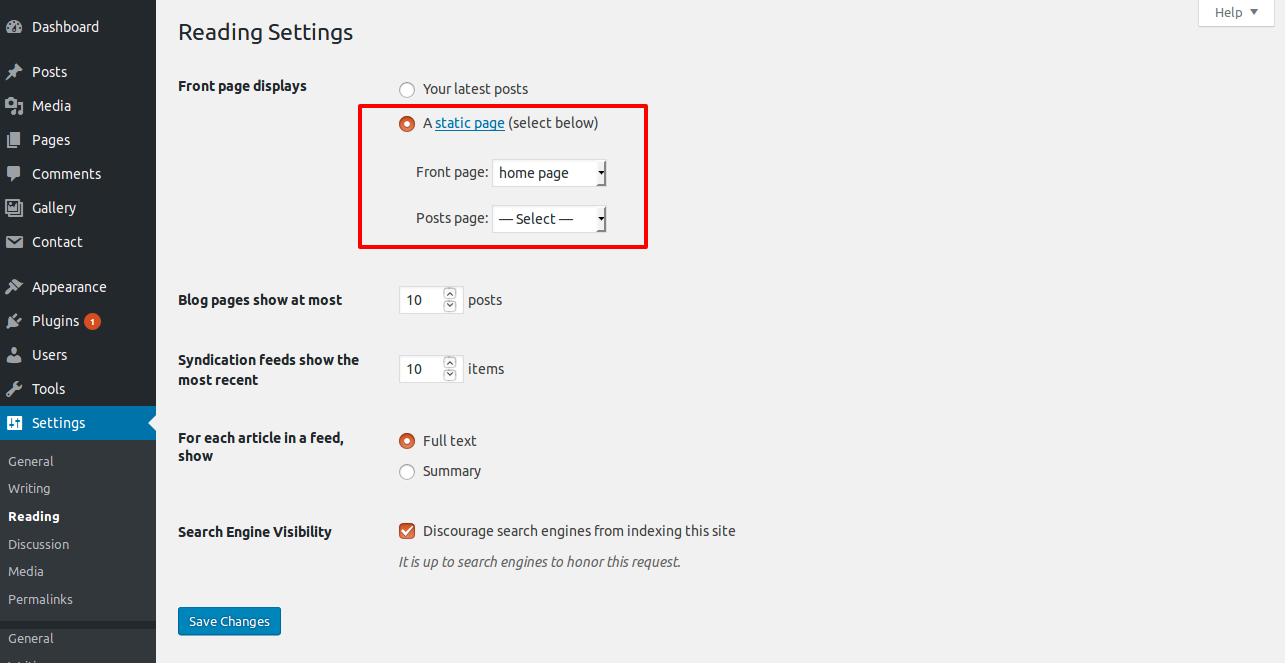
Set up your home page by following these instructions.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.


When you're finished, you can view the entire demo on the top page.

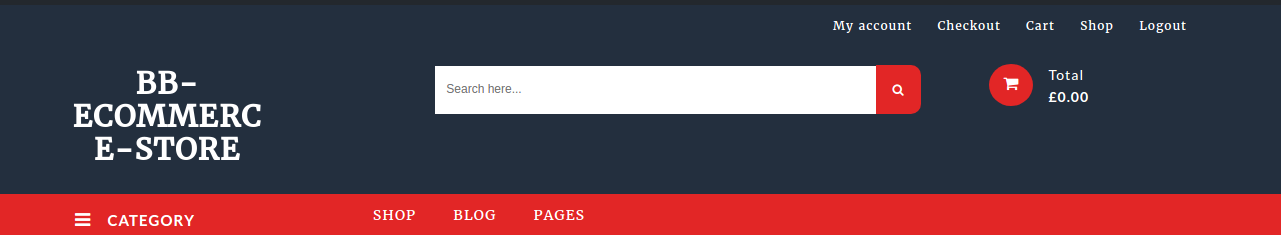
For header setup, adhere to these guidelines.

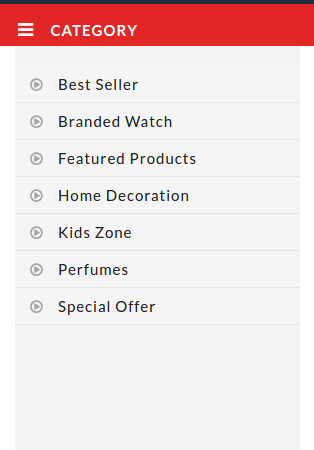
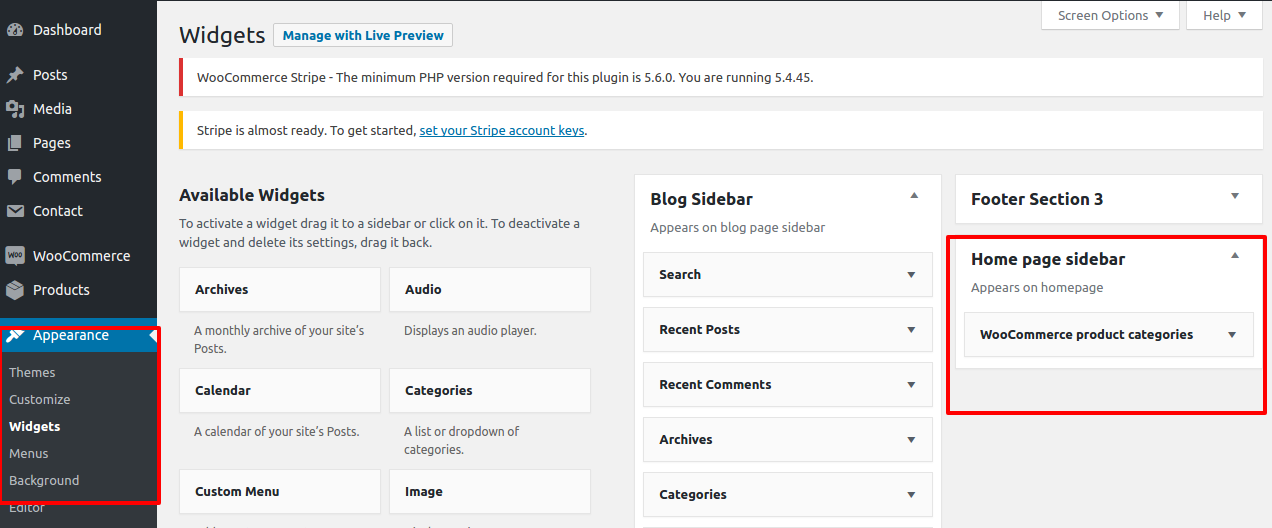
Product categories created on your store are displayed in this area. You must first install WooCommerce on your WordPress account in order to continue.
To learn how to install WooCommerce, click here.

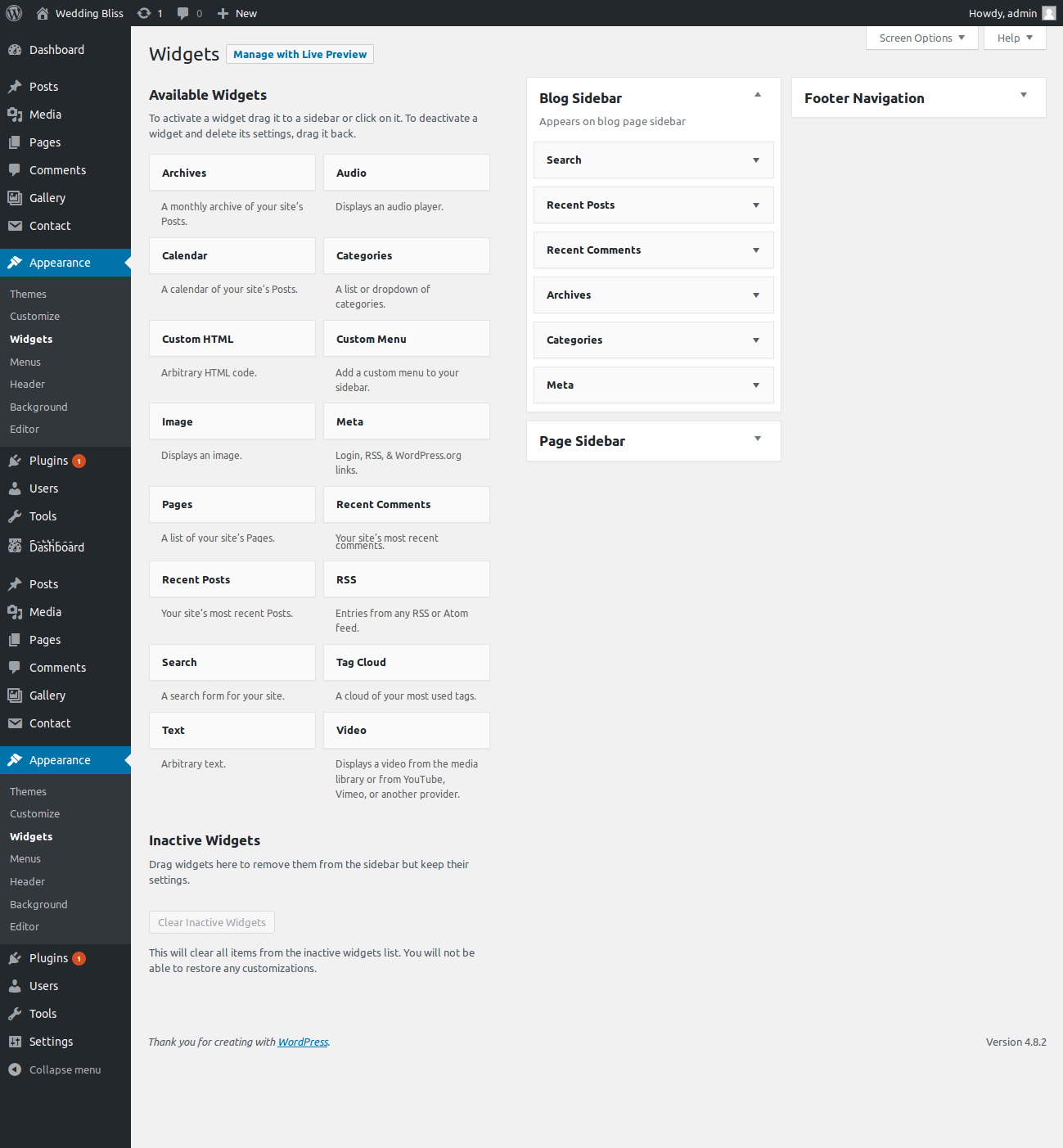
This piece comes from the Sibebar widget.
Go to Dashboard >> Appearance >> Widgets >> Home Page sidebar.

Add a widget for the woocommerce product category to the sidebar on the home page. Your created product categories will appear on the front page.

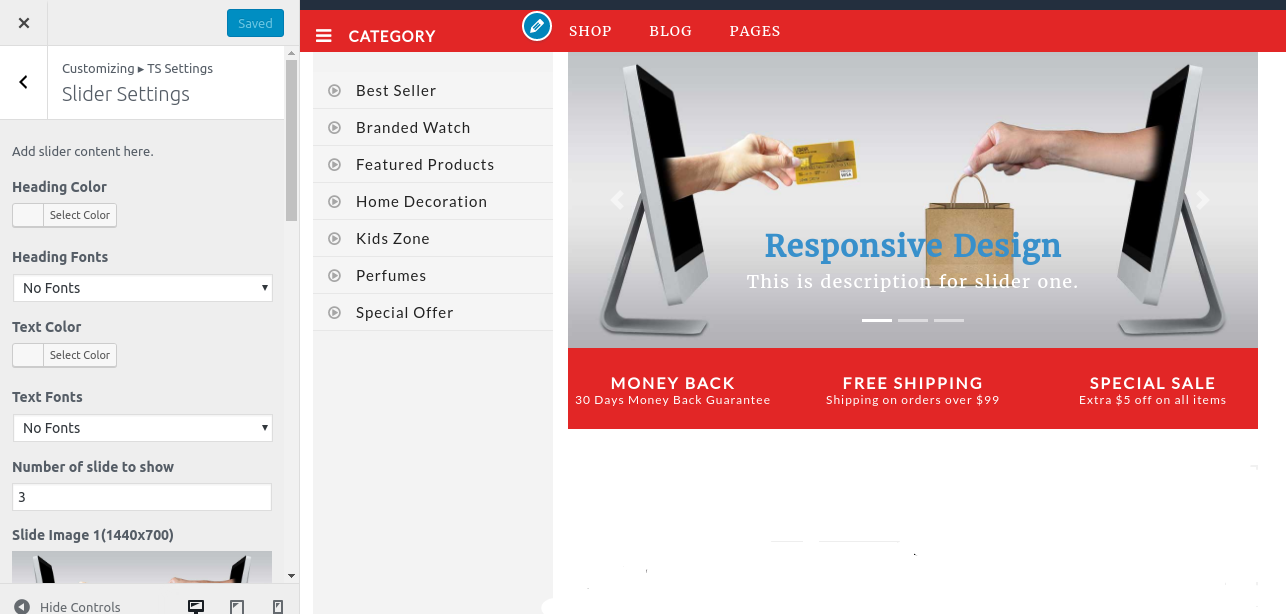
To set up the slider, adhere to the procedures below.
Go to Appearance >> Customize >> TC Settings>> Slider Settings.

You can customise the slider's image, title, and description in this section. You can change how many slides there are.
Also, you can change the font family, colour, and colour of the headings.

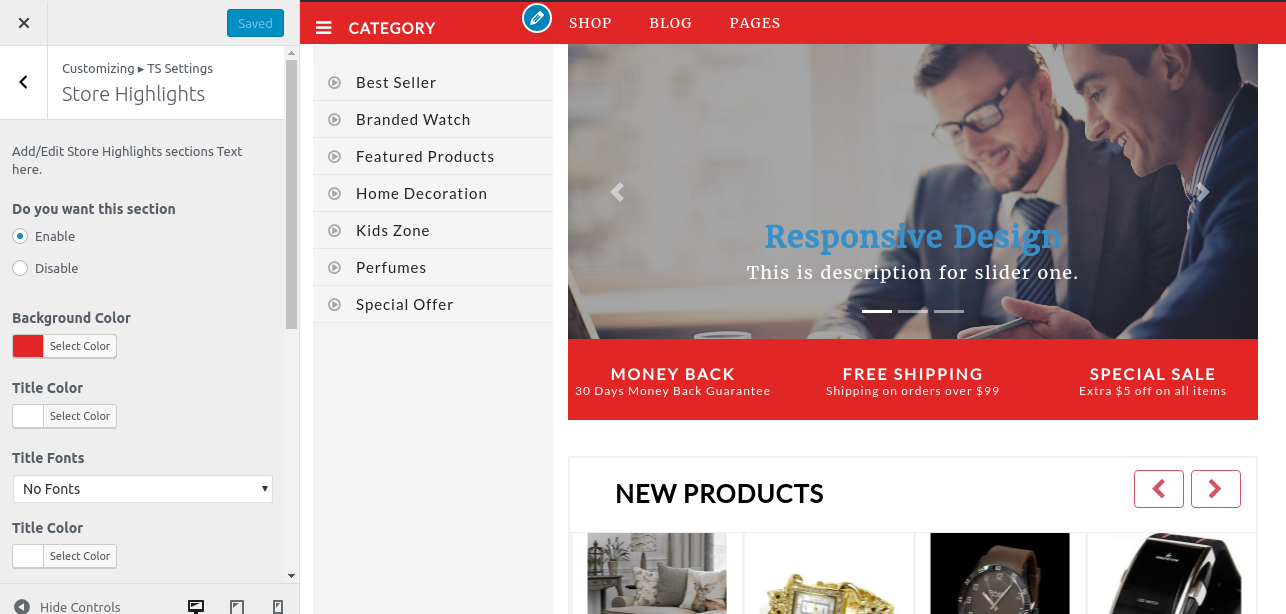
Follow the below steps to customize this section
Go to Appearance >> Customize >> TS Settings>> About us.

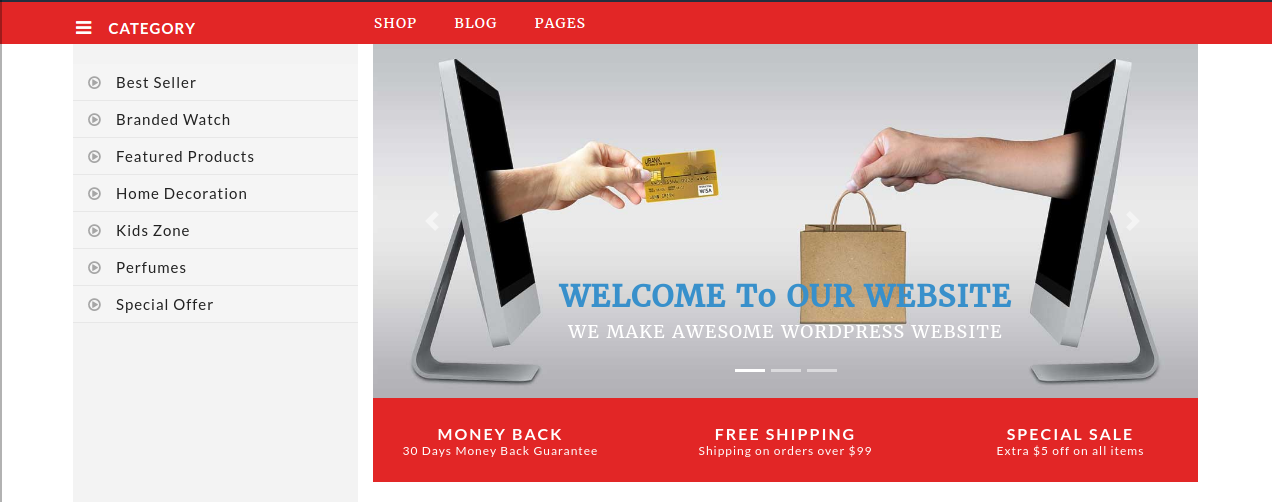
You can customise the titles and descriptions for the three boxes labelled "MONEY BACK," "FREE SHIPPING," and "SPECIAL SALE" in this section.


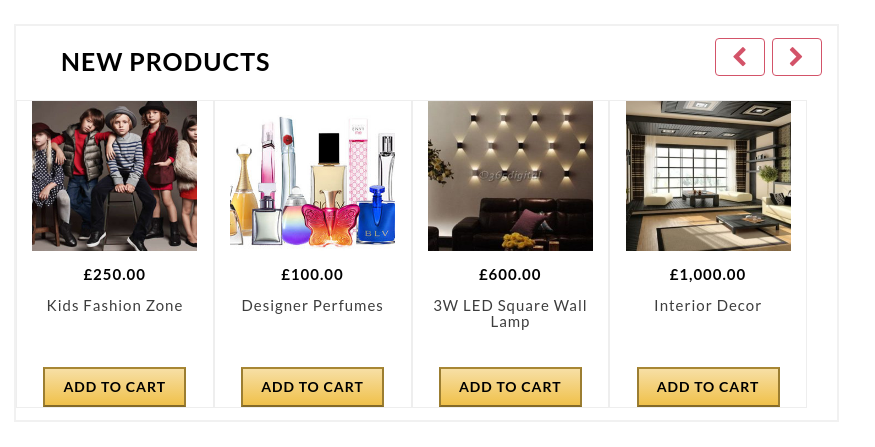
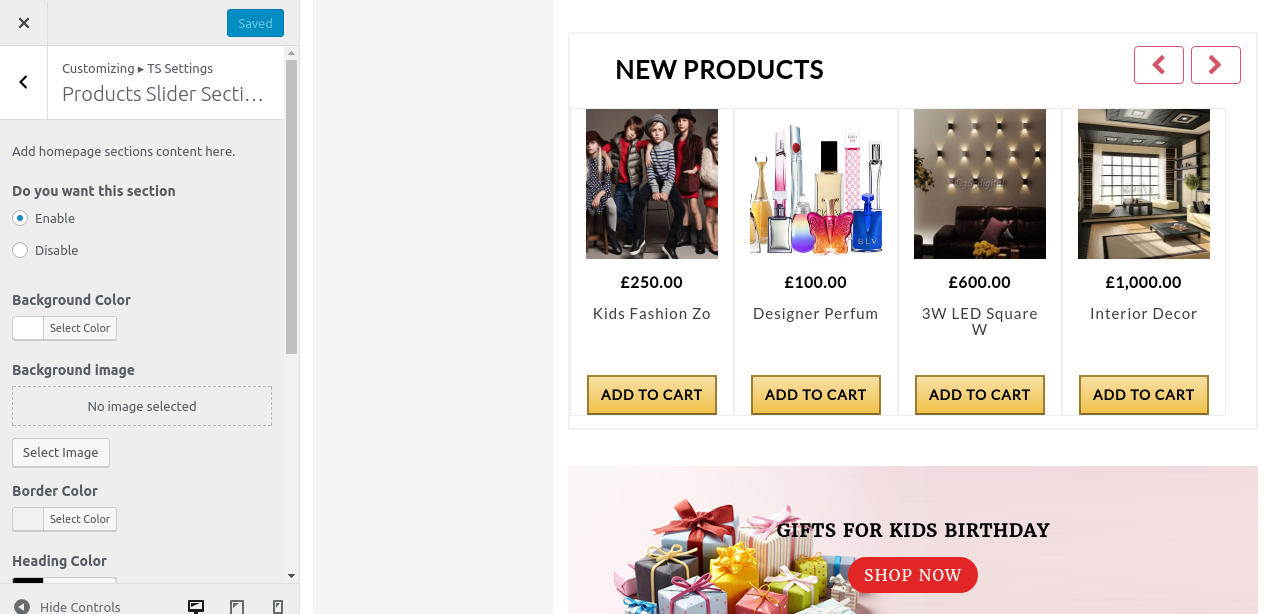
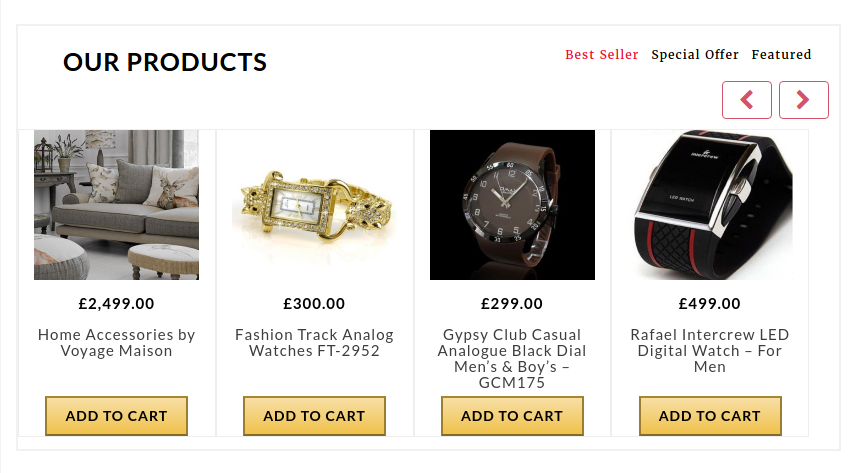
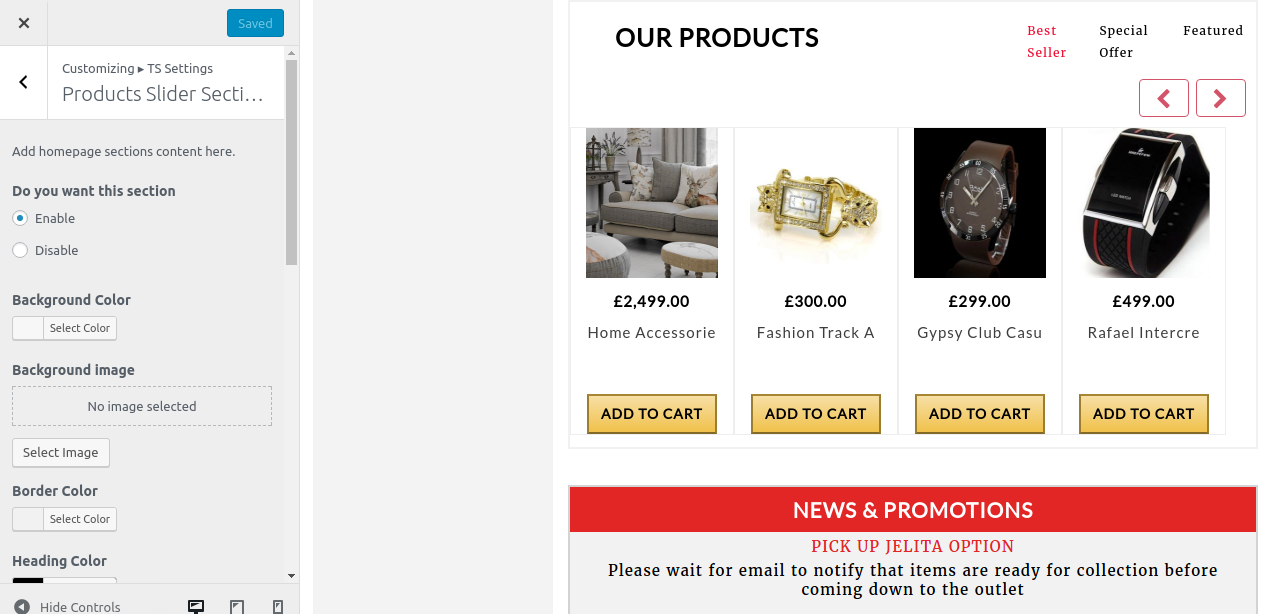
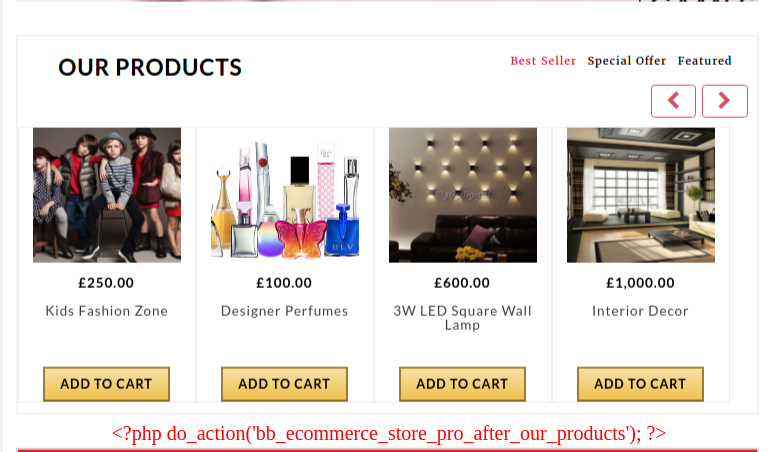
The products available on your store will all be shown in a slider in this area. Its appearance can be changed using the customizer.
Go to Appearance >> Customize >> TC Settings>> Products Slider Section 1

You can adjust the following points in this section:


In order to continue, Tabs Section,
Go to Appearance >> Customize >> TS Settings>> Products Slider Section 2.

The category tabs are displayed in the Our Products section. As a result, you can choose your own product category and add a title to display in a certain tab.


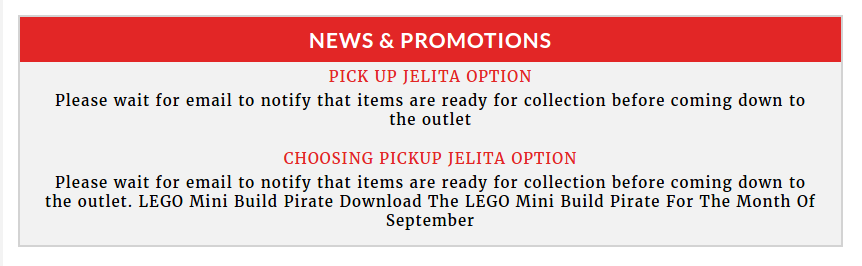
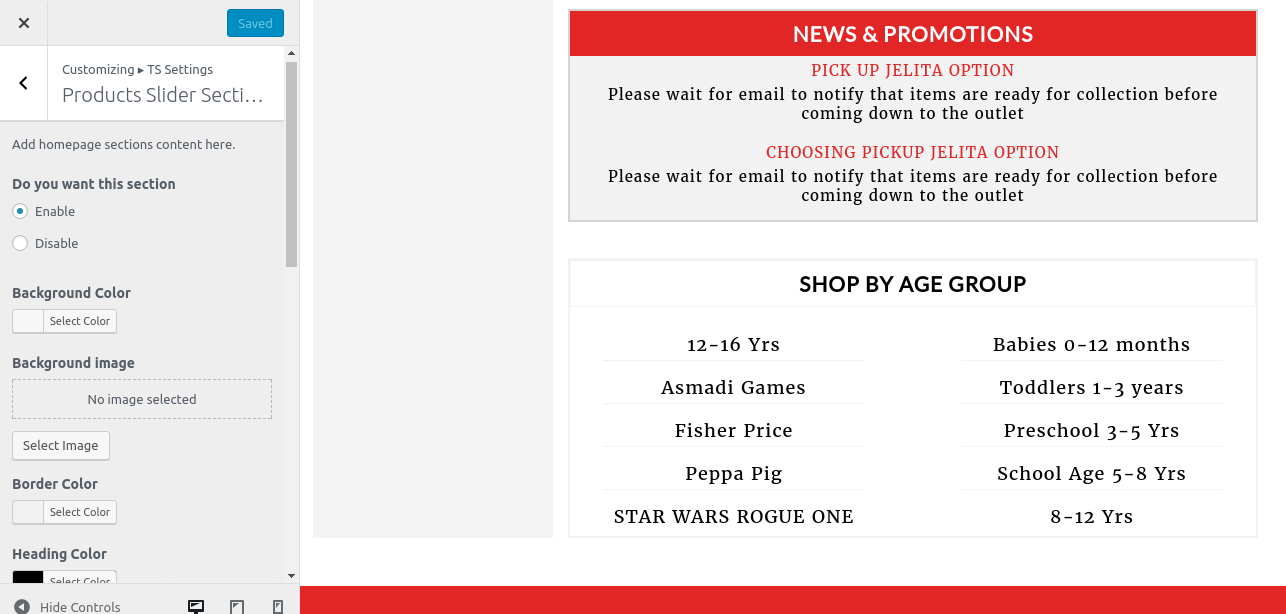
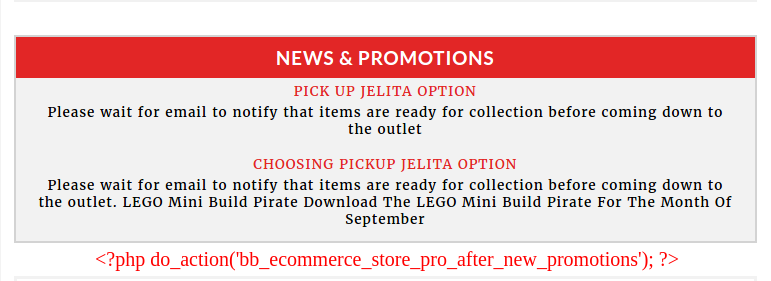
In order to continue, News & Promotions Section,
Go to Appearance >> Customize >> Ts Settings>> Upcoming News Section.

You can inform users of impending news or promotions in this section. The title of the future news item and a brief description can be added here.


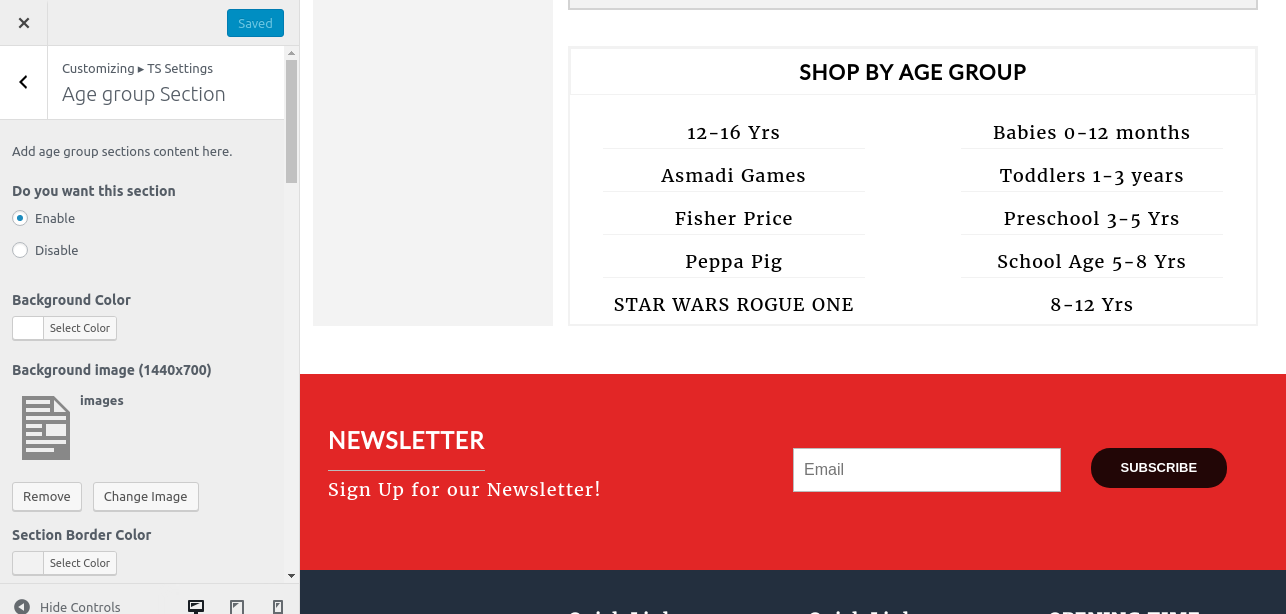
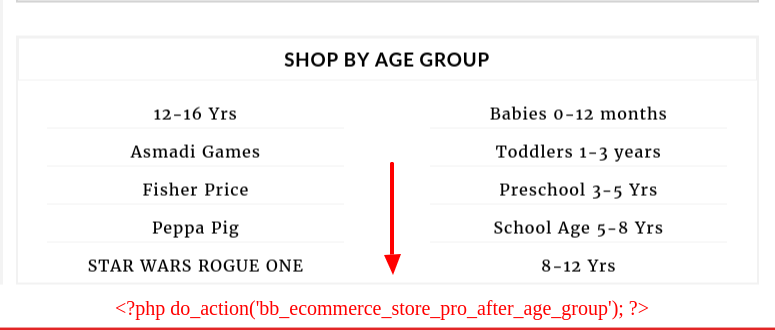
In order to continue, Discount Section,
Go to Appearance >> Customize >> TS Settings>> Shop By Age Group Section.

The products in this section can be easily accessed by users based on their age range.
Provide the title of the specific age group along with a link to it in the customizer area.


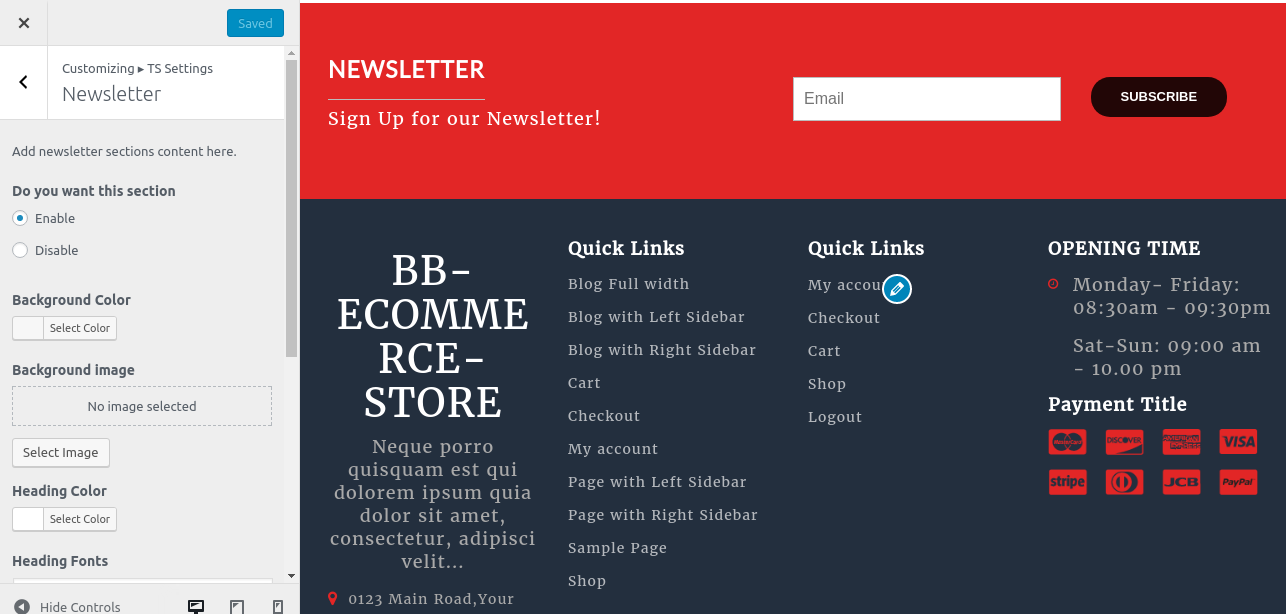
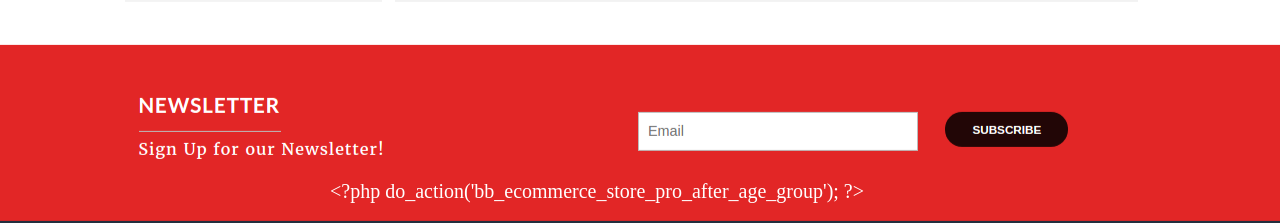
In order to continue, Newsletter section,
Go to Appearance >> Customize >> TS Settings>> Newsletter.
Your WordPress account should now include the contact form plugin. Turn on the plugin, then make your own form. Once you're through with this copy, shortcode it and add it to the newsletter area of the customizer.


The process of editing a website using a custom theme editor is simple. If you need to add a section, you can do so by simply editing the child theme and then changing the parent theme.









For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel


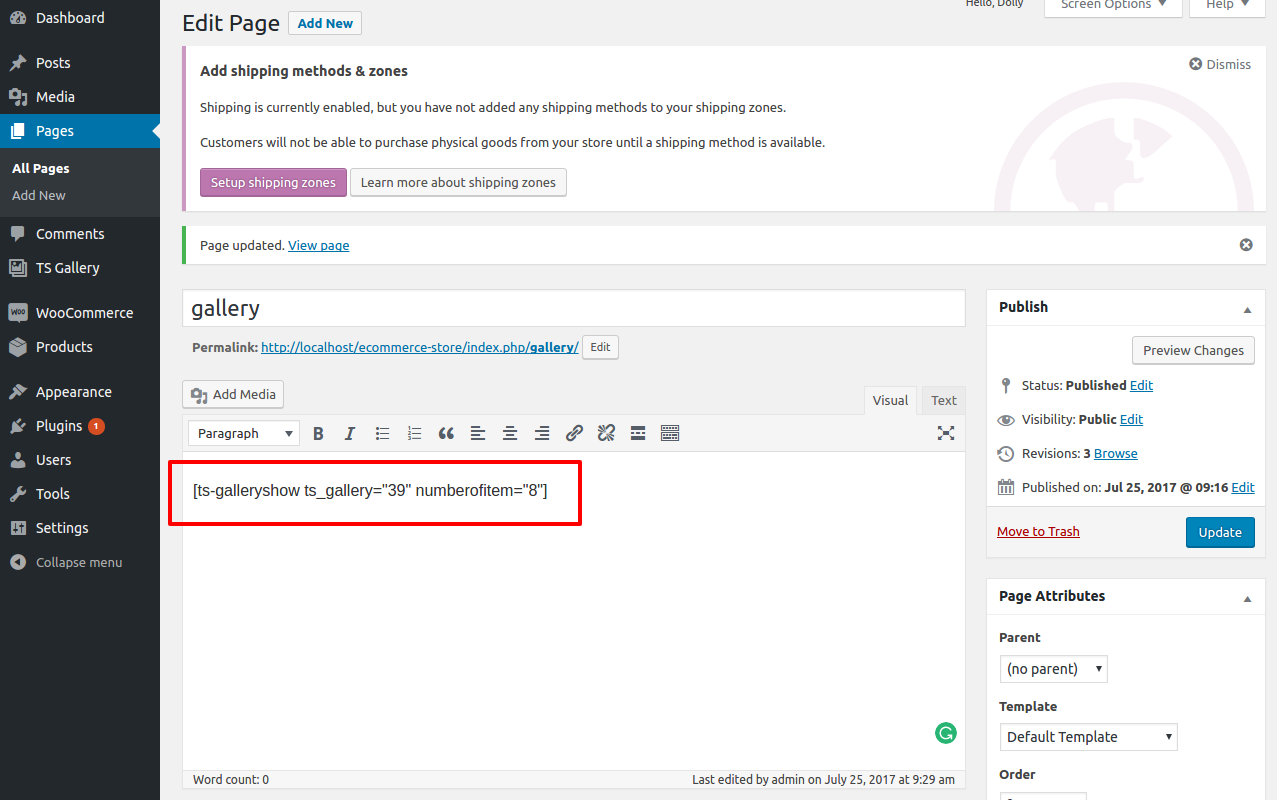
A shortcode is an effective tool for creating content.http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

The following groups are conditionally created from all accessible shortcodes:




After this plugin is activated, every page, post, registered post, etc. will have the following option.

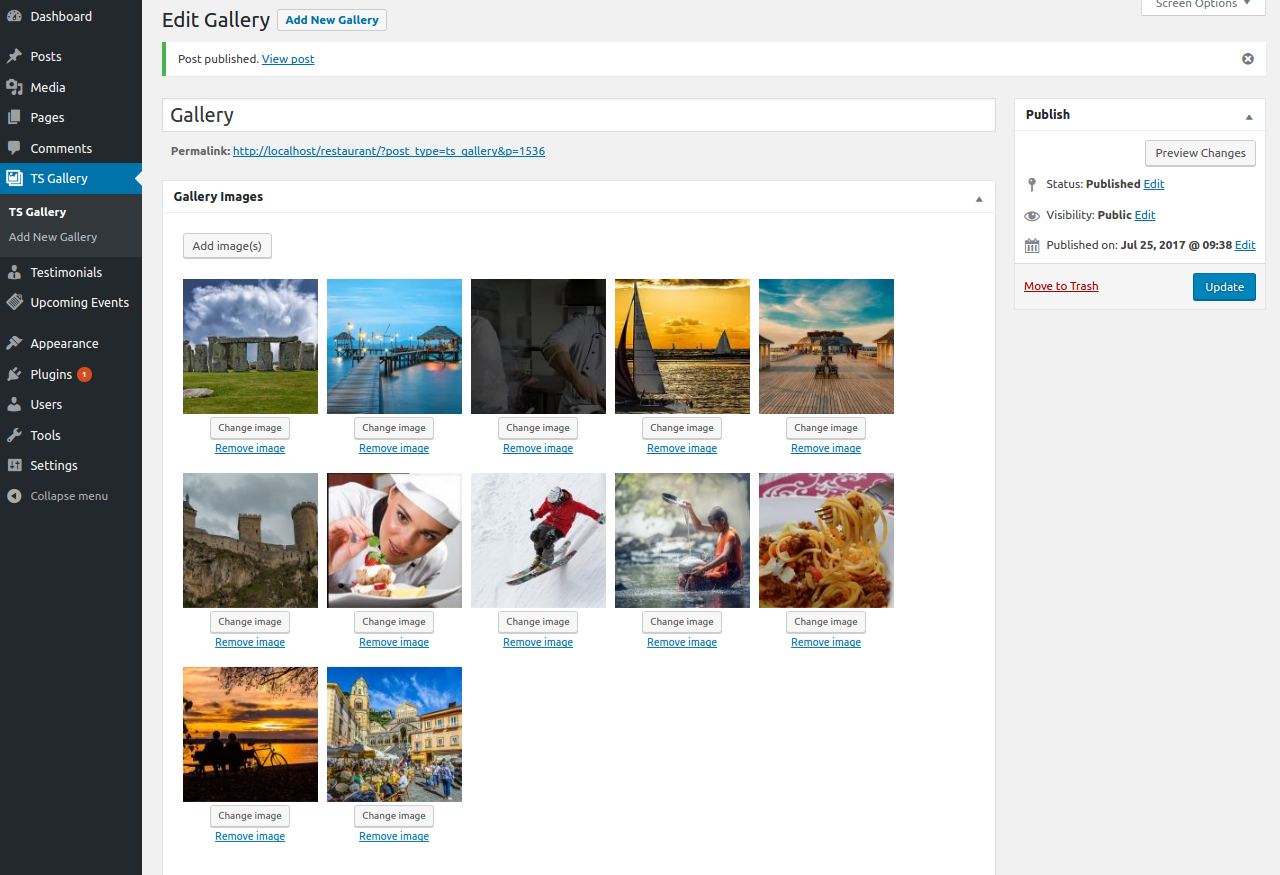
The Dashboard will display the bb-Gallery after you enable this plugin.
On the Add new gallery button, click. the title, too. The number of pictures to display in a gallery is added.


That's All! You can now access your page to view the gallery pictures.